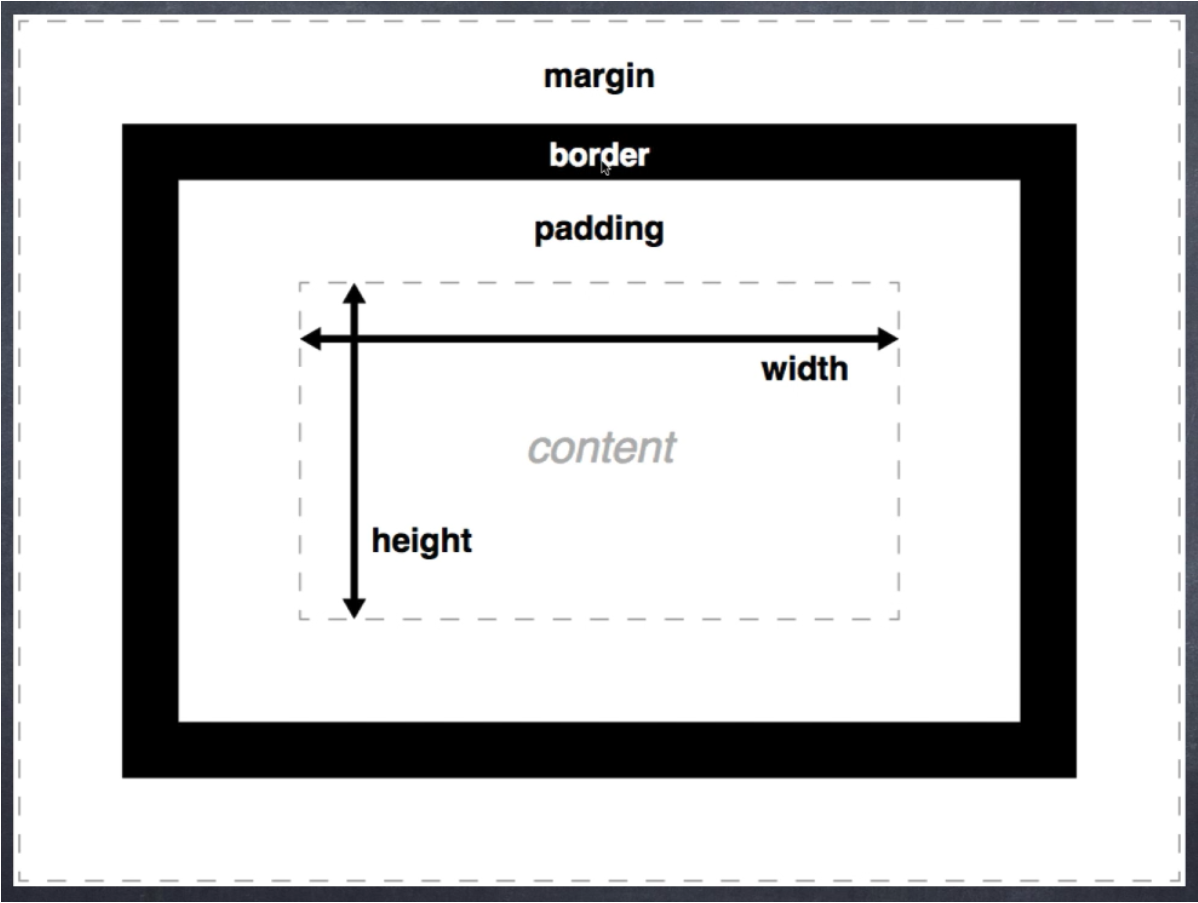
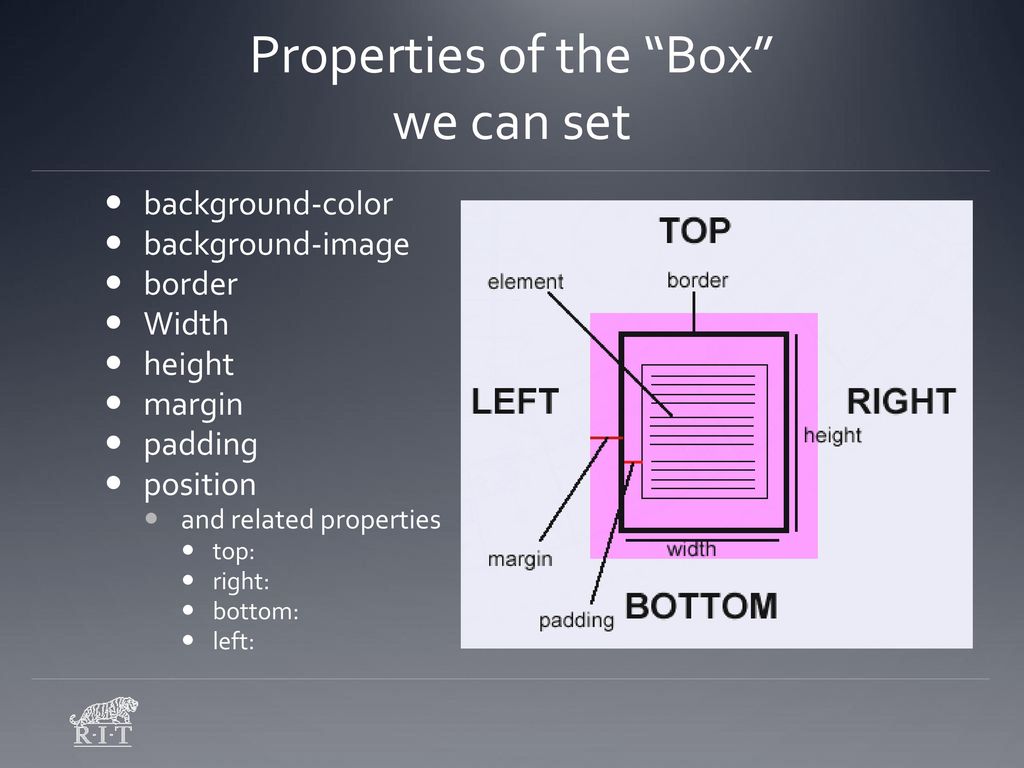
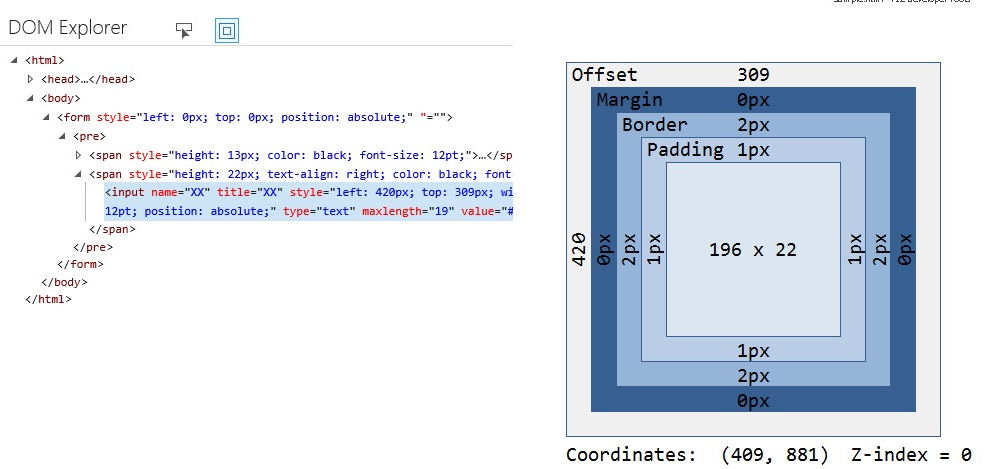
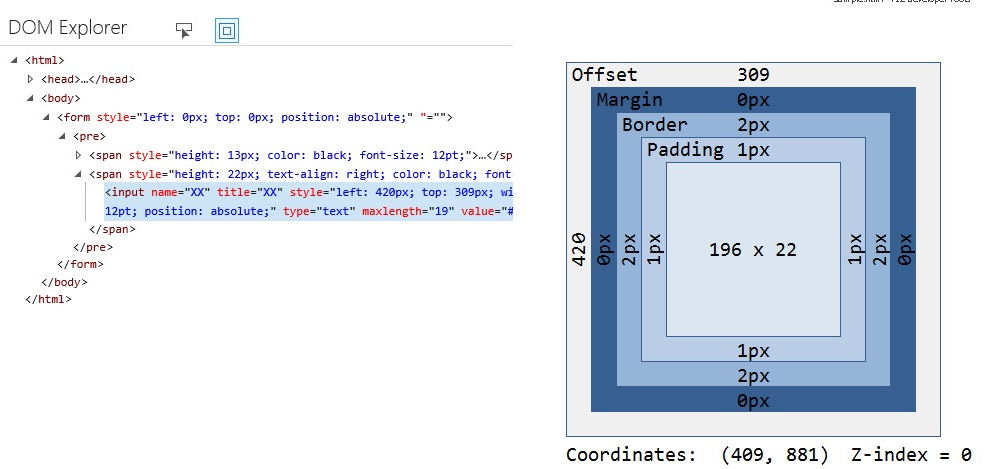
0 height 1 width 1
Пожаловаться












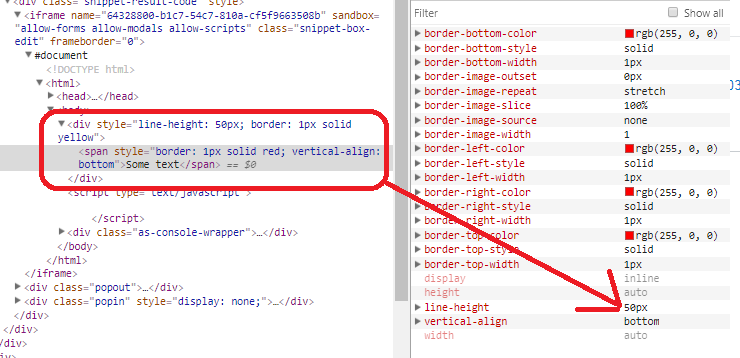
. &H0001 в скрипте."
data-src="https://avatars.mds.yandex.net/i?id=feb48ff04b534c4d5acd6b921e48a462_l-5228562-images-thumbs&n=13"
src="https://pichunter.club/uploads/posts/2022-12/1671607580_32-pichunter-club-p-porn-in-a-crawl-position-from-underneath-35.png">























-1.jpg)














































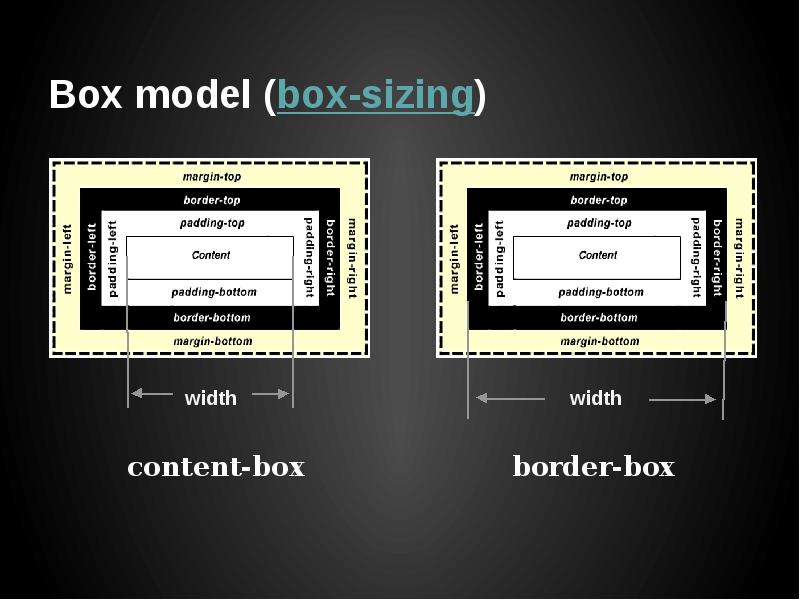
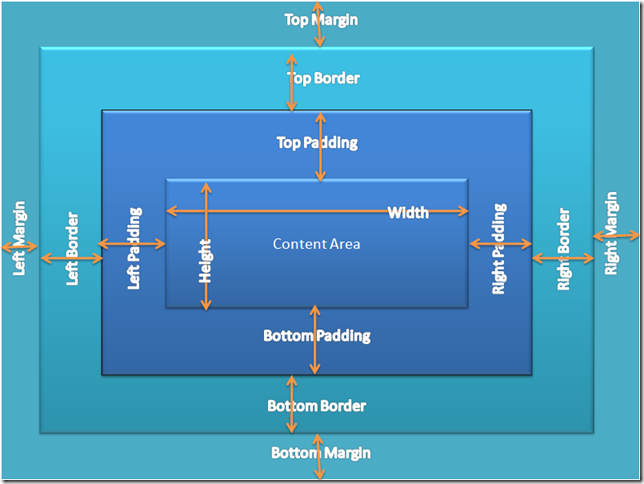
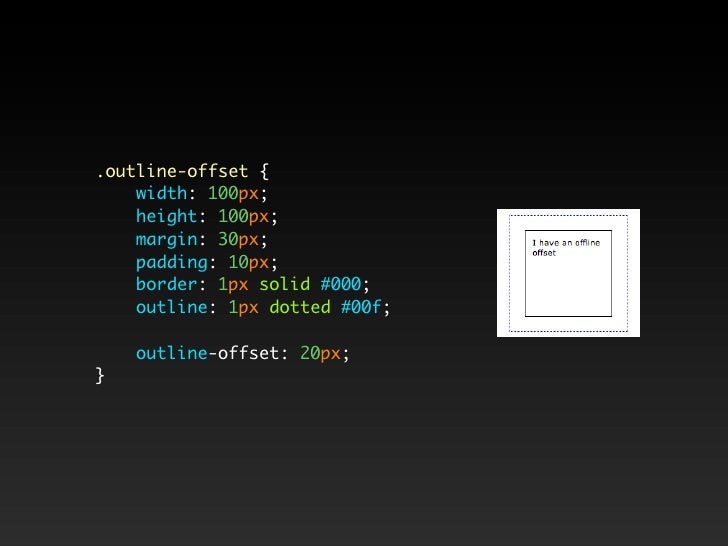
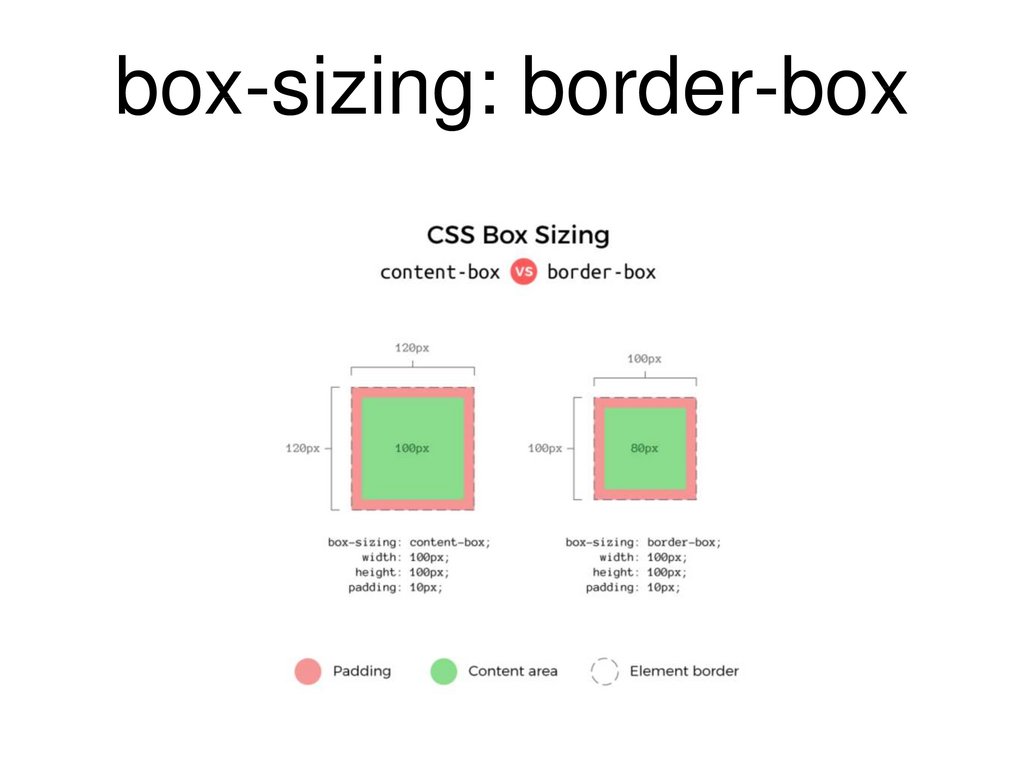
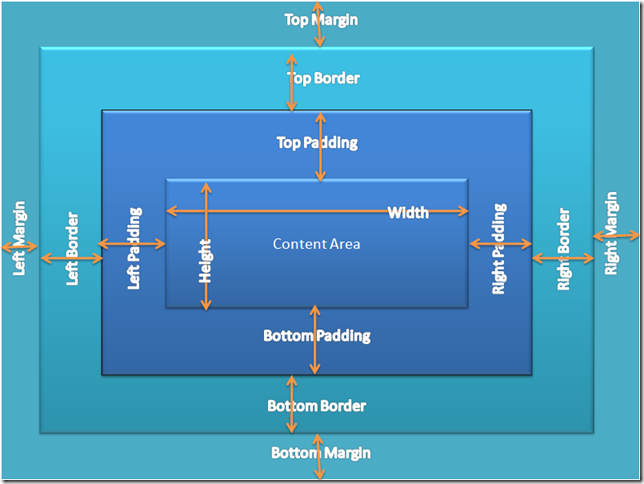
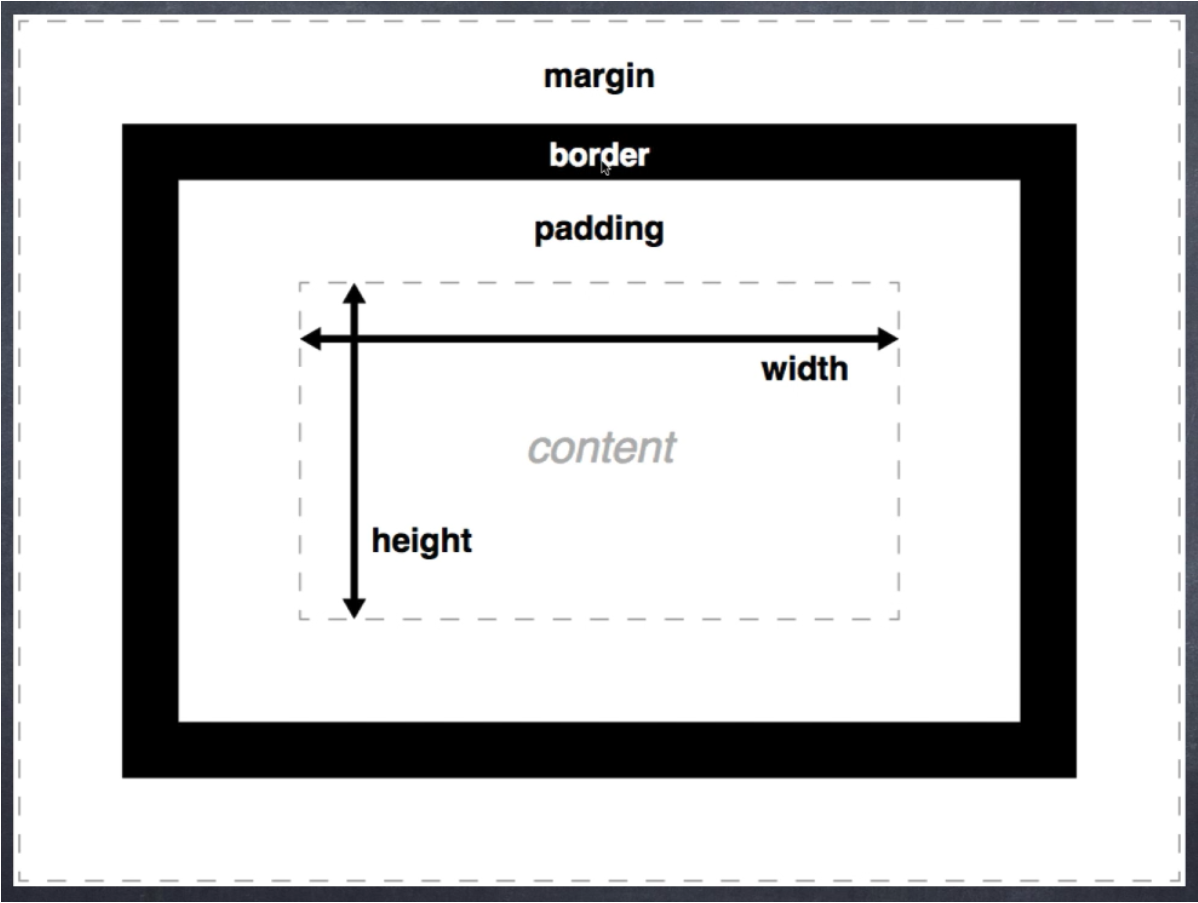
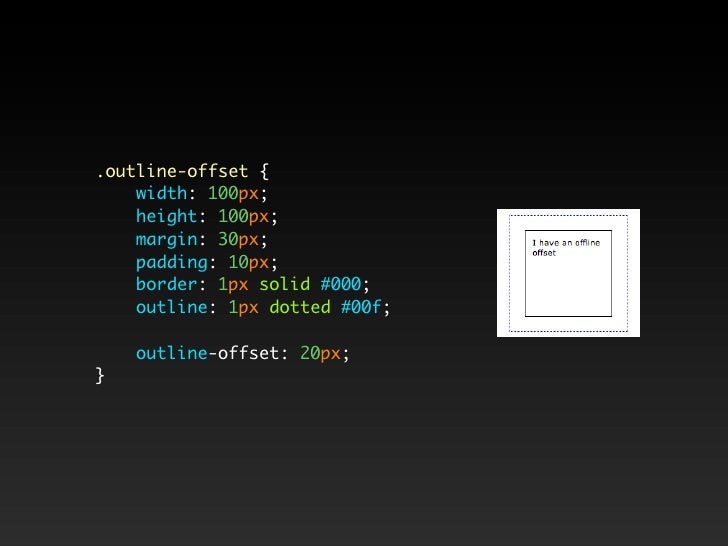
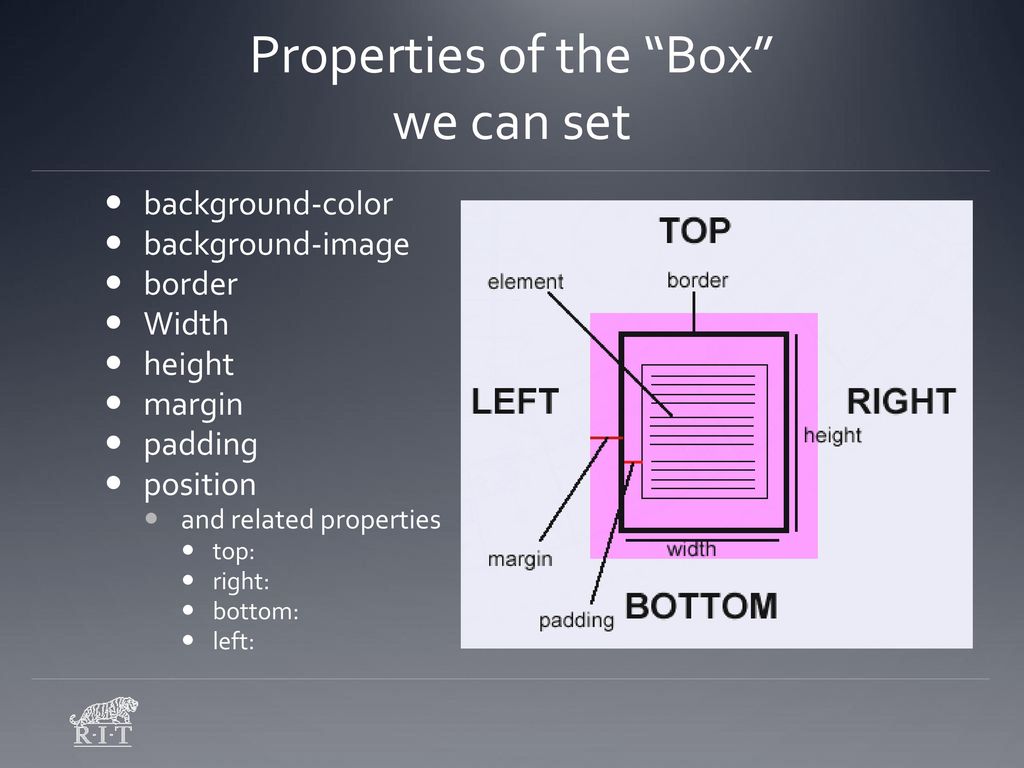
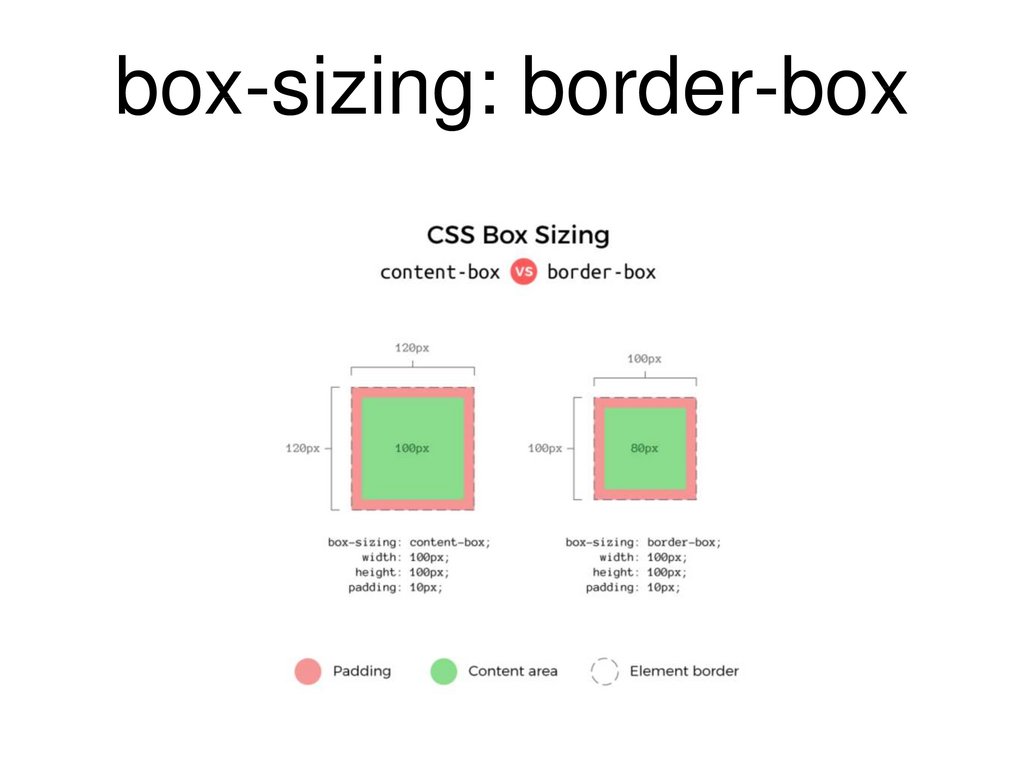
![0 height 1 width 1. Margin padding. Margin padding CSS. Границы padding и margin]. Margin padding разница. 0 height 1 width 1. Margin padding. Margin padding CSS. Границы padding и margin]. Margin padding разница.](https://fuzeservers.ru/wp-content/uploads/9/5/5/9551b944128a06b878ddc7cc93f939f7.png)





















-1.jpg)











































![0 height 1 width 1. Margin padding. Margin padding CSS. Границы padding и margin]. Margin padding разница. 0 height 1 width 1. Margin padding. Margin padding CSS. Границы padding и margin]. Margin padding разница.](https://fuzeservers.ru/wp-content/uploads/9/5/5/9551b944128a06b878ddc7cc93f939f7.png)