



































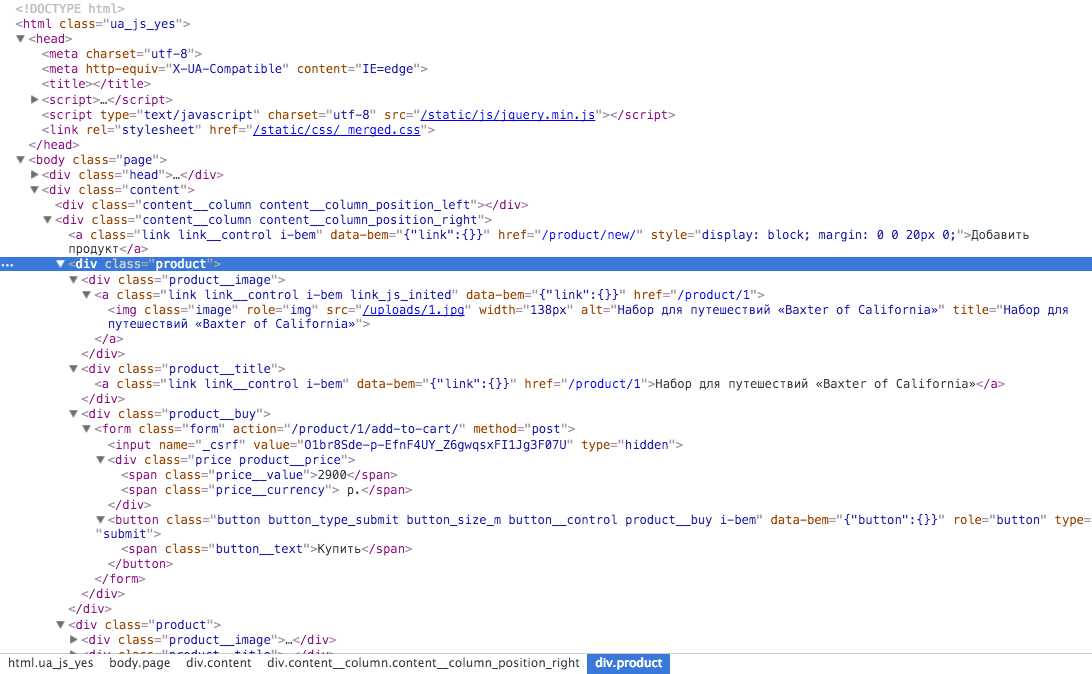
![Me html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Me html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image39">
<picture><img loading="lazy" decoding="async"
alt="Me html. Языки web программирования. Языки программирования инфографика. Инфографика на тему языков программирования. Языки для веб разработки."
title="Me html. Языки web программирования. Языки программирования инфографика. Инфографика на тему языков программирования. Языки для веб разработки."
data-src="https://avatars.mds.yandex.net/i?id=d77ad4b418ef3a53679cf54136ef8fcd_l-5337299-images-thumbs&n=13"
src="https://i.pinimg.com/originals/fa/4c/0b/fa4c0bd1e197690e2f9a45912b8516dc.jpg"></picture>
</figure>
<figure id="image40">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://4.bp.blogspot.com/-S8dIv2DiU8A/Uf6CO9TX4bI/AAAAAAAAAGk/4OrB6dR_tYc/s1600/html+2.png"></picture>
</figure>
<figure id="image41">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html CSS js. Значок html CSS js. Html5 css3 js. Html+CSS без фона."
title="Me html. Html CSS js. Значок html CSS js. Html5 css3 js. Html+CSS без фона."
data-src="https://avatars.mds.yandex.net/i?id=b36a1795402d7fc14866f69b8d7d7bd3_l-5289247-images-thumbs&n=13"
src="https://schtirlitz.ru/800/600/https/pbs.twimg.com/profile_banners/154322302/1406219770/1500x500"></picture>
</figure>
<figure id="image42">
<picture><img loading="lazy" decoding="async"
alt="Me html. Download html. Mailer."
title="Me html. Download html. Mailer."
data-src="https://avatars.mds.yandex.net/i?id=5aff999e5ca7c38f38ffc000e7cb7c9e_l-8261187-images-thumbs&n=13"
src="https://static.softoware.org/data/programs/images/html-mailer_1_14502.jpg"></picture>
</figure>
<figure id="image43">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html tags. HR html. Тег HR В html. Html image tags."
title="Me html. Html tags. HR html. Тег HR В html. Html image tags."
src="https://easytolearning.com/ck_files/files/html-image-tag.png"></picture>
</figure>
<figure id="image44">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html tags. Tag in html. Basic html. Html picture tag."
title="Me html. Html tags. Tag in html. Basic html. Html picture tag."
data-src="https://avatars.mds.yandex.net/i?id=f11424ae1f65c787dfaddb3b5132a90d_l-5172966-images-thumbs&n=13"
src="https://schtirlitz.ru/800/600/https/i.ytimg.com/vi/Cq5UL9ecwnw/maxresdefault.jpg"></picture>
</figure>
<figure id="image45">
<picture><img loading="lazy" decoding="async"
alt="Me html. Visual Studio code. CSS Visual Studio. Visual Studio code Emmet. Visual Studio html."
title="Me html. Visual Studio code. CSS Visual Studio. Visual Studio code Emmet. Visual Studio html."
src="https://i2.wp.com/dhcontent.blob.core.windows.net/images/2016/09/EmmetDivChildSibling.gif?ssl=1"></picture>
</figure>
<figure id="image46">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://media.cheggcdn.com/media%2F40f%2F40f23d45-492c-479c-9124-9aaa24ee08be%2FphpRgd696.png"></picture>
</figure>
<figure id="image47">
<picture><img loading="lazy" decoding="async"
alt="Me html. Заголовок html текста в html. Html 4. <!DOCTYPE html> <html lang="en">. Wrapper CSS."
title="Me html. Заголовок html текста в html. Html 4. <!DOCTYPE html> <html lang="en">. Wrapper CSS."
src="https://1.bp.blogspot.com/-bvYdyArRRQ8/Ul7K5Ygyc5I/AAAAAAAABMk/6VBTqGFeCuY/s1600/html.JPG"></picture>
</figure>
<figure id="image48">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
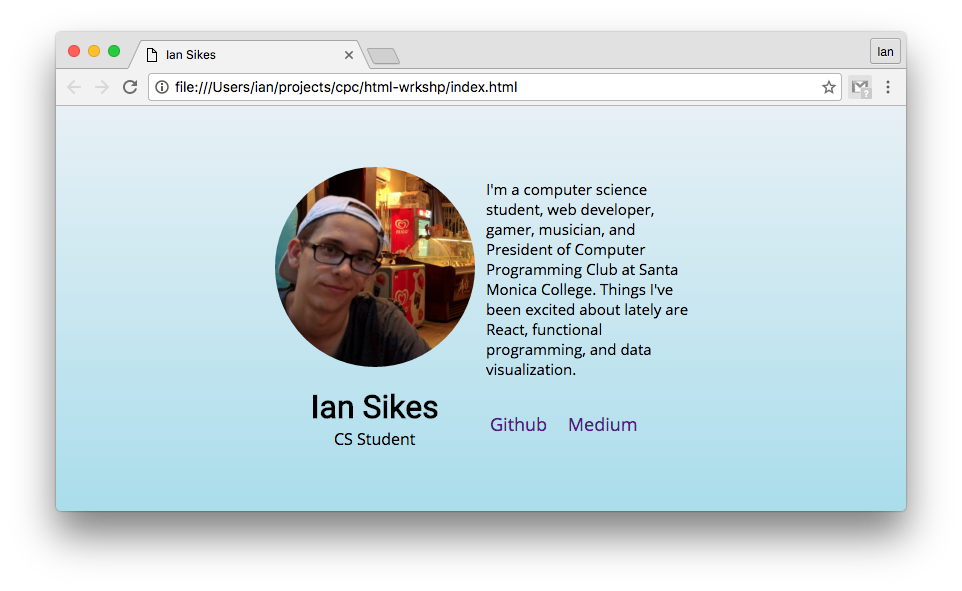
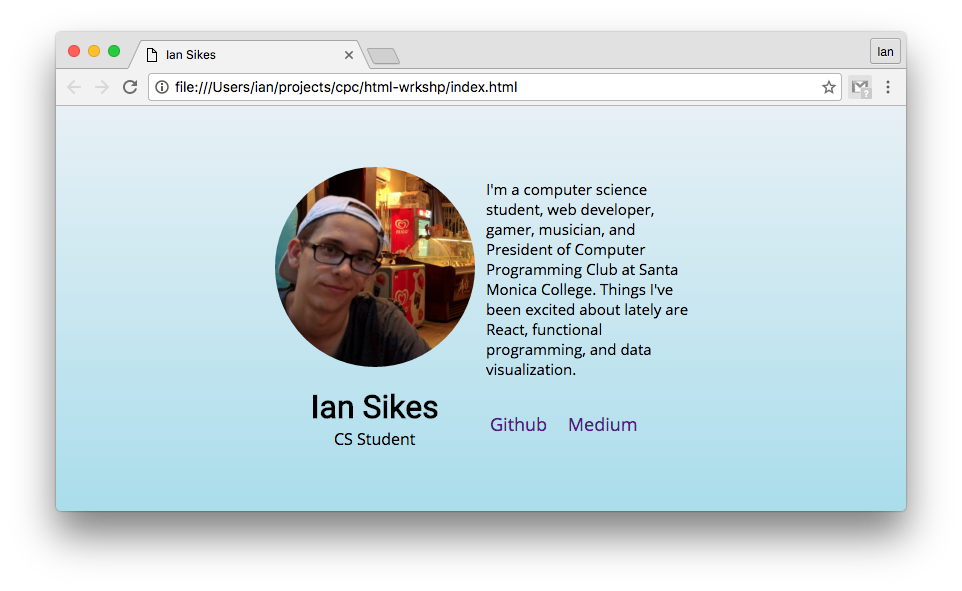
src="https://intro-web-dev.media-ed-online.com/topic-03/img/person-doc-structure.jpg"></picture>
</figure>
<figure id="image49">
<picture><img loading="lazy" decoding="async"
alt="Me html. Тег strong в html. Em html. Тэга em html. Тег em в CSS."
title="Me html. Тег strong в html. Em html. Тэга em html. Тег em в CSS."
data-src="https://avatars.mds.yandex.net/i?id=34f20910ab28e083f1f9df56e76324b9_l-3054743-images-thumbs&n=13"
src="https://i.ytimg.com/vi/AyszzKWZ9PA/maxresdefault.jpg?sqp=-oaymwEmCIAKENAF8quKqQMa8AEB-AH-CYAC0AWKAgwIABABGGUgZShlMA8=&rs=AOn4CLB5lXrin0g3KkoArGUFTrDoYAHsqQ"></picture>
</figure>
<figure id="image50">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
data-src="https://avatars.mds.yandex.net/i?id=97889a86c2c925ca916b5bab639e11a0_l-5242177-images-thumbs&n=13"
src="https://forum.academy/uploads/default/original/2X/c/ce1e67c9ef4325d142d42623847f4350129bd5a9.png"></picture>
</figure>
<figure id="image51">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://2.bp.blogspot.com/-h4mMatGnY0o/WCApQUFdnNI/AAAAAAAAAQQ/y17_5dkh6ywJ5Z9irY7Zxwlo9BKgW4N0ACLcB/s1600/latihan-6.png"></picture>
</figure>
<figure id="image52">
<picture><img loading="lazy" decoding="async"
alt="Me html. Titles examples."
title="Me html. Titles examples."
src="https://3.bp.blogspot.com/-XdUbjBQqwlI/WCL6YHRlcVI/AAAAAAAAAMM/AXztwaArPLMUV_IrqYR7pcXsinbkFoPSQCLcB/w1200-h630-p-k-no-nu/Untitled.png"></picture>
</figure>
<figure id="image53">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
data-src="https://avatars.mds.yandex.net/i?id=3e32c47ff5c85528c6f1afd5d3062e5a_l-5231637-images-thumbs&n=13"
src="https://mypresentation.ru/documents_5/47fa6b3e0151a04133ee21472467803a/img37.jpg"></picture>
</figure>
<figure id="image54">
<picture><img loading="lazy" decoding="async"
alt="Me html. JAVASCRIPT CSS. Html CSS JAVASCRIPT код. Html JAVASCRIPT JQUERY. Html CSS js Bootstrap."
title="Me html. JAVASCRIPT CSS. Html CSS JAVASCRIPT код. Html JAVASCRIPT JQUERY. Html CSS js Bootstrap."
data-src="https://avatars.mds.yandex.net/i?id=2307ea845f171ad57e8a5a73a5b7d355_l-5289693-images-thumbs&n=13"
src="https://www.newindiaclassifieds.com/categories/educationlearning/tutionscoaching/9541web%20page%20image.jpg"></picture>
</figure>
<figure id="image55">
<picture><img loading="lazy" decoding="async"
alt="Me html. <Html> <head> <title> пример 1. <Html> <head> пример 1 работа. Раздел head веб-страницы может включать."
title="Me html. <Html> <head> <title> пример 1. <Html> <head> пример 1 работа. Раздел head веб-страницы может включать."
data-src="https://avatars.mds.yandex.net/i?id=4a535b7c36edf5a37a73cebd27b212cc_l-5235692-images-thumbs&n=13"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmUFZMizeTzdHiQYTTj-NNVRvxAMZCeYHsdptTSHmT7wMKrAk1s3ZJ-FQIu1WEv14dCdP18IYo_lGdna4YJ5VQAJT6jQi-KWbknnRfMzlIu3wQsc6Iuy9yf5IcZRd0scu8Gf61ixF-h67dOBj6EigtyxI5uEs9VKFqJ3EeewjfUsJYE6o8adEDZLEt/s1080/Screenshot_20230328_194046.jpg"></picture>
</figure>
<figure id="image56">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html контент что это. Теги для контента. Og тег. Атрибут meta."
title="Me html. Html контент что это. Теги для контента. Og тег. Атрибут meta."
data-src="https://avatars.mds.yandex.net/i?id=198d7a172db5d3fa9d3c8ed66fdaf403_l-5345995-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/https/chiefcontent.com/wp-content/uploads/2020/06/5d1bf56a1bc2e26c22f86942f21c07fd-3.png"></picture>
</figure>
<figure id="image57">
<picture><img loading="lazy" decoding="async"
alt="Me html. Thead. Thead html. Thead tbody tfoot атрибуты. Как центрировать thead у таблицы."
title="Me html. Thead. Thead html. Thead tbody tfoot атрибуты. Как центрировать thead у таблицы."
data-src="https://avatars.mds.yandex.net/i?id=b5ddeda6cf20fef815188f5183891fa3_l-5173372-images-thumbs&n=13"
src="https://cdn.educba.com/academy/wp-content/uploads/2020/02/THead-Tag-in-HTML.jpg"></picture>
</figure>
<figure id="image58">
<picture><img loading="lazy" decoding="async"
alt="Me html. Text-align: Center;. CSS свойства text-align. Команда align html. Html Center text."
title="Me html. Text-align: Center;. CSS свойства text-align. Команда align html. Html Center text."
data-src="https://avatars.mds.yandex.net/i?id=cc6a3465106182b84221ddaf4a33d0ce_l-4265079-images-thumbs&n=13"
src="https://ainaan.files.wordpress.com/2013/08/css.png"></picture>
</figure>
<figure id="image59">
<picture><img loading="lazy" decoding="async"
alt="Me html. Web программирование. Разработка сайта программирование. Веб программирование html. Web программа."
title="Me html. Web программирование. Разработка сайта программирование. Веб программирование html. Web программа."
data-src="https://avatars.mds.yandex.net/i?id=40d334dacbf1d70c75be6f65fe118ca4_l-4841042-images-thumbs&n=13"
src="https://sun9-17.userapi.com/impf/vh4QkV5biFJXDTiuSMyMYwPFi6YXHIPPcEPcVQ/2lKTmDNThNM.jpg?size=1818x606&quality=95&crop=178,0,1200,400&sign=91abc42b85f17c79781e77dfea52f2a5&type=cover_group"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.stack.imgur.com/dzmbu.png"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
alt="Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847."
title="Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847."
data-src="https://avatars.mds.yandex.net/i?id=5cc56bf9325cbc65f9277ed4ecbff2e8_l-9245818-images-thumbs&n=13"
src="https://i.pinimg.com/originals/2d/8d/0e/2d8d0e320448626a784eefbcc1c9913e.jpg"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
alt="Me html. React. React js. Реакт js. Фреймворк реакт."
title="Me html. React. React js. Реакт js. Фреймворк реакт."
data-src="https://avatars.mds.yandex.net/i?id=480afef9a58ef5ab9aa2580dcd1db382_l-7593439-images-thumbs&n=13"
src="https://www.developeronrent.com/blogs/wp-content/uploads/2019/02/React-Framework.jpg"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
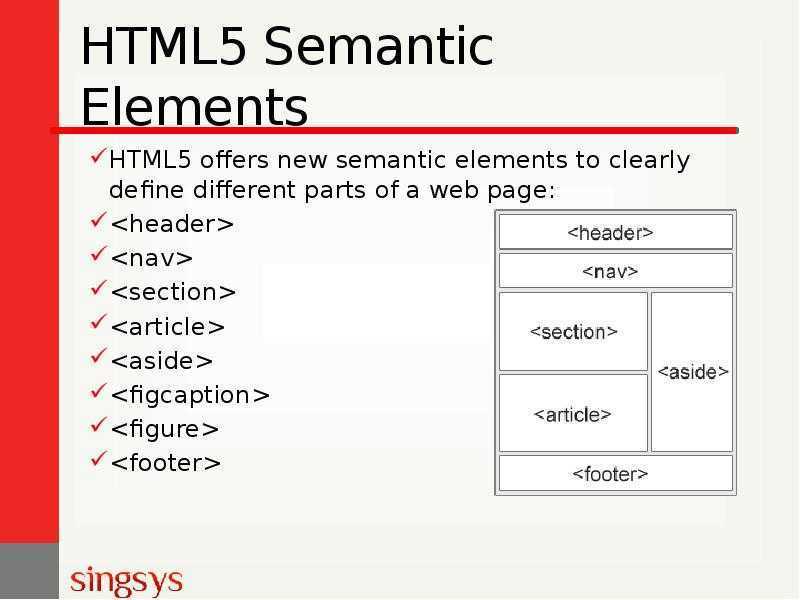
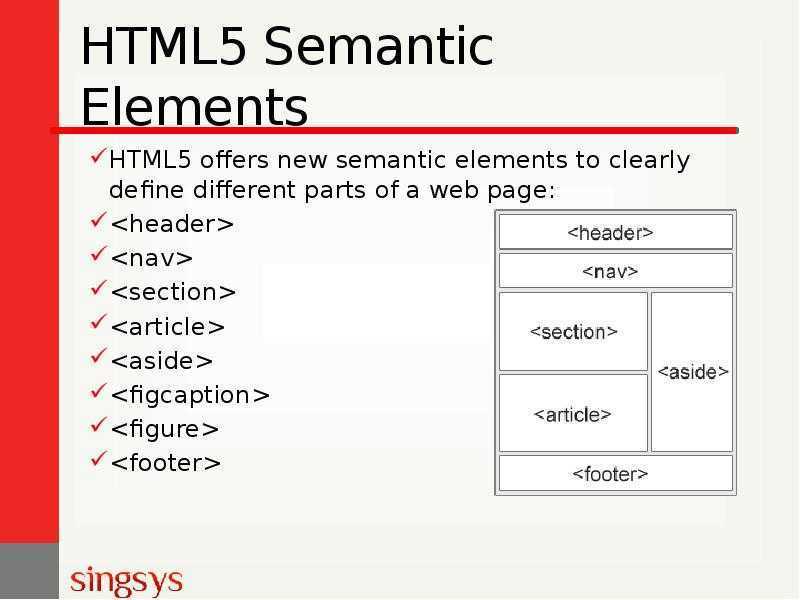
alt="Me html. Html 1. Новые Теги html5. Версии html. CSS от html."
title="Me html. Html 1. Новые Теги html5. Версии html. CSS от html."
data-src="https://avatars.mds.yandex.net/i?id=4a0ea656a6d4d7dcdbfeb0ec5db70197_l-4720151-images-thumbs&n=13"
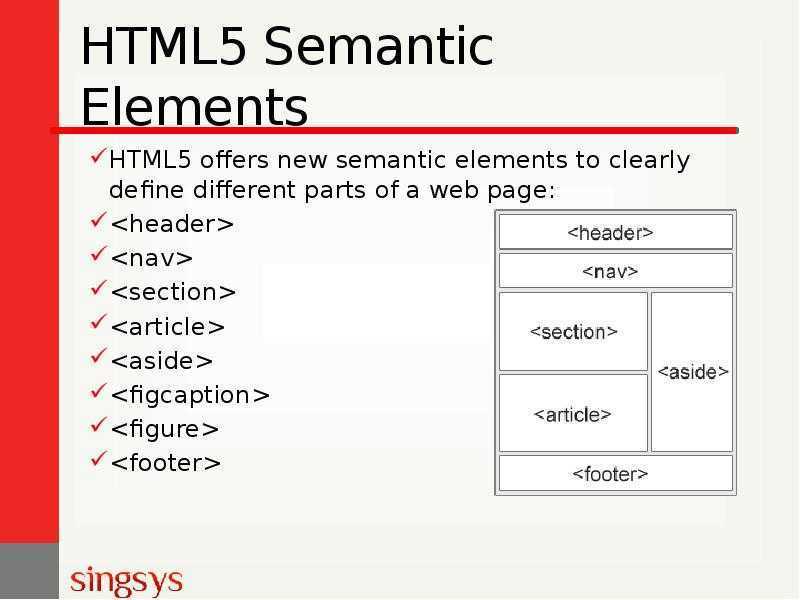
src="https://schtirlitz.ru/800/600/http/www.cellbiol.com/bioinformatics_web_development/wp-content/uploads/2017/01/html1_vs_html-4.01-and-html5_semantic_html.png"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html."
title="Me html. Html."
data-src="https://avatars.mds.yandex.net/i?id=47db2be0e76e75e20df1e336dda0a1e9_l-4393175-images-thumbs&n=13"
src="https://i.ytimg.com/vi/CTutCCo-SRI/maxresdefault.jpg"></picture>
</figure>
<figure id="image65">
<picture><img loading="lazy" decoding="async"
alt="Me html. Цвет фона CSS html. Фоны html тест\. Background команда html. Дублируется фон в html."
title="Me html. Цвет фона CSS html. Фоны html тест\. Background команда html. Дублируется фон в html."
src="https://www.freetimelearning.com/html/images/html-background-colors.jpg"></picture>
</figure>
<figure id="image66">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://4.bp.blogspot.com/-LAPXxfsPf-M/VUovb2ddwII/AAAAAAAAAag/vqIo4aQkC7Q/s1600/Screen%2BShot%2B2015-05-06%2Bat%2B10.11.45%2BPM.png"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.ytimg.com/vi/u0hJm0jYPTQ/maxresdefault.jpg"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
alt="Me html. Codeacademy на русском. Submit code. Main html. Think html."
title="Me html. Codeacademy на русском. Submit code. Main html. Think html."
src="https://emielengkong.files.wordpress.com/2015/05/51.png"></picture>
</figure>
<figure id="image69">
<picture><img loading="lazy" decoding="async"
alt="Me html. CSS html язык программирования. Css3 картинка. Изображения в CSS. CSC язык программирования."
title="Me html. CSS html язык программирования. Css3 картинка. Изображения в CSS. CSC язык программирования."
data-src="https://avatars.mds.yandex.net/i?id=cb5ea616f732991009486b6adceb9802_l-4842116-images-thumbs&n=13"
src="https://i.ytimg.com/vi/lABG1lskwCY/maxresdefault.jpg?7857057827"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
alt="Me html. Структура html документа доктайп. Структура html кода. Структура кода сайта. Правильная структура html кода."
title="Me html. Структура html документа доктайп. Структура html кода. Структура кода сайта. Правильная структура html кода."
data-src="https://avatars.mds.yandex.net/i?id=4c58ea0f39cc3f5ed4cff3dcc8376372_l-5150987-images-thumbs&n=13"
src="https://thepresentation.ru/img/tmb/2/145616/d2b1ec43a8d0cfcbcec98c9240806cf4-800x.jpg"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html. Html tags. Tag in html. Html tags list."
title="Me html. Html. Html tags. Tag in html. Html tags list."
data-src="https://avatars.mds.yandex.net/i?id=6939fd4010189d8ba2c2991e8c2cdf35_l-9866502-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/a/f/5/af528511f366152e235b8b346f913baf.png"></picture>
</figure>
<figure id="image72">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://cdn-images-1.medium.com/v2/resize:fit:3740/1*uURktrf-mV7I7UHXX7kCjQ.png"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Me html. Теги html. CSS Теги. Html tags. Теги контейнеры html."
title="Me html. Теги html. CSS Теги. Html tags. Теги контейнеры html."
data-src="https://avatars.mds.yandex.net/i?id=9d2ae12a9232b3faeb5d4108258f3c7f_l-10572648-images-thumbs&n=13"
src="https://rwvt.ru/wp-content/uploads/7/1/6/71652b1923e0383b163b3d737f4e5838.jpeg"></picture>
</figure>
<figure id="image74">
<picture><img loading="lazy" decoding="async"
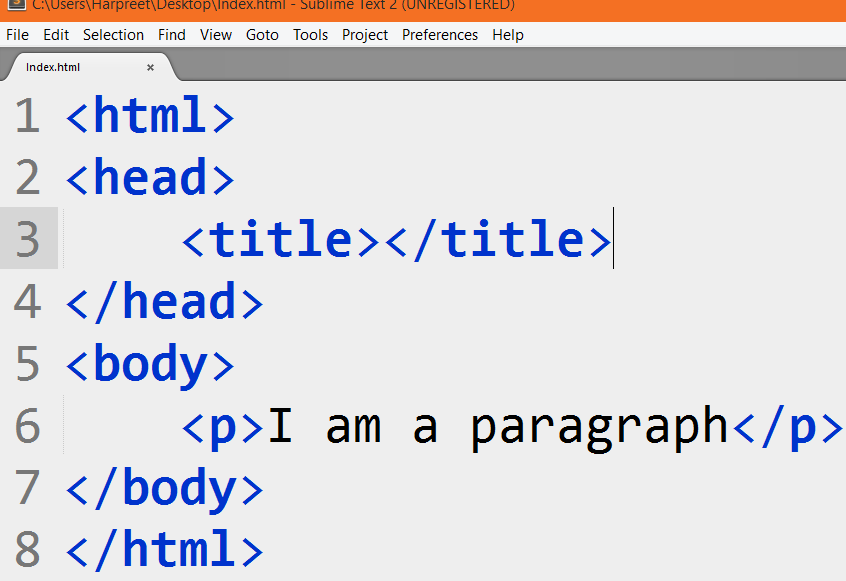
alt="Me html. Красивые темы для Sublime text. Sublime text темы как установить. Красивый шрифт в Sublime text. Main html."
title="Me html. Красивые темы для Sublime text. Sublime text темы как установить. Красивый шрифт в Sublime text. Main html."
data-src="https://avatars.mds.yandex.net/i?id=0d8ab7a0e95353e884b45df24bb0daec_l-4755772-images-thumbs&n=13"
src="https://s3.amazonaws.com/media-p.slid.es/uploads/458832/images/2284094/b178f827d58de81074a45d4e9e3c913223891b4b.png"></picture>
</figure>
<figure id="image75">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.ytimg.com/vi/kAfjTSHOL1A/maxresdefault.jpg"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© fomebel.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
. Фото <!DOCTYPE html."
title="Me html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image39">
<picture><img loading="lazy" decoding="async"
alt="Me html. Языки web программирования. Языки программирования инфографика. Инфографика на тему языков программирования. Языки для веб разработки."
title="Me html. Языки web программирования. Языки программирования инфографика. Инфографика на тему языков программирования. Языки для веб разработки."
data-src="https://avatars.mds.yandex.net/i?id=d77ad4b418ef3a53679cf54136ef8fcd_l-5337299-images-thumbs&n=13"
src="https://i.pinimg.com/originals/fa/4c/0b/fa4c0bd1e197690e2f9a45912b8516dc.jpg"></picture>
</figure>
<figure id="image40">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://4.bp.blogspot.com/-S8dIv2DiU8A/Uf6CO9TX4bI/AAAAAAAAAGk/4OrB6dR_tYc/s1600/html+2.png"></picture>
</figure>
<figure id="image41">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html CSS js. Значок html CSS js. Html5 css3 js. Html+CSS без фона."
title="Me html. Html CSS js. Значок html CSS js. Html5 css3 js. Html+CSS без фона."
data-src="https://avatars.mds.yandex.net/i?id=b36a1795402d7fc14866f69b8d7d7bd3_l-5289247-images-thumbs&n=13"
src="https://schtirlitz.ru/800/600/https/pbs.twimg.com/profile_banners/154322302/1406219770/1500x500"></picture>
</figure>
<figure id="image42">
<picture><img loading="lazy" decoding="async"
alt="Me html. Download html. Mailer."
title="Me html. Download html. Mailer."
data-src="https://avatars.mds.yandex.net/i?id=5aff999e5ca7c38f38ffc000e7cb7c9e_l-8261187-images-thumbs&n=13"
src="https://static.softoware.org/data/programs/images/html-mailer_1_14502.jpg"></picture>
</figure>
<figure id="image43">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html tags. HR html. Тег HR В html. Html image tags."
title="Me html. Html tags. HR html. Тег HR В html. Html image tags."
src="https://easytolearning.com/ck_files/files/html-image-tag.png"></picture>
</figure>
<figure id="image44">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html tags. Tag in html. Basic html. Html picture tag."
title="Me html. Html tags. Tag in html. Basic html. Html picture tag."
data-src="https://avatars.mds.yandex.net/i?id=f11424ae1f65c787dfaddb3b5132a90d_l-5172966-images-thumbs&n=13"
src="https://schtirlitz.ru/800/600/https/i.ytimg.com/vi/Cq5UL9ecwnw/maxresdefault.jpg"></picture>
</figure>
<figure id="image45">
<picture><img loading="lazy" decoding="async"
alt="Me html. Visual Studio code. CSS Visual Studio. Visual Studio code Emmet. Visual Studio html."
title="Me html. Visual Studio code. CSS Visual Studio. Visual Studio code Emmet. Visual Studio html."
src="https://i2.wp.com/dhcontent.blob.core.windows.net/images/2016/09/EmmetDivChildSibling.gif?ssl=1"></picture>
</figure>
<figure id="image46">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://media.cheggcdn.com/media%2F40f%2F40f23d45-492c-479c-9124-9aaa24ee08be%2FphpRgd696.png"></picture>
</figure>
<figure id="image47">
<picture><img loading="lazy" decoding="async"
alt="Me html. Заголовок html текста в html. Html 4. <!DOCTYPE html> <html lang="en">. Wrapper CSS."
title="Me html. Заголовок html текста в html. Html 4. <!DOCTYPE html> <html lang="en">. Wrapper CSS."
src="https://1.bp.blogspot.com/-bvYdyArRRQ8/Ul7K5Ygyc5I/AAAAAAAABMk/6VBTqGFeCuY/s1600/html.JPG"></picture>
</figure>
<figure id="image48">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://intro-web-dev.media-ed-online.com/topic-03/img/person-doc-structure.jpg"></picture>
</figure>
<figure id="image49">
<picture><img loading="lazy" decoding="async"
alt="Me html. Тег strong в html. Em html. Тэга em html. Тег em в CSS."
title="Me html. Тег strong в html. Em html. Тэга em html. Тег em в CSS."
data-src="https://avatars.mds.yandex.net/i?id=34f20910ab28e083f1f9df56e76324b9_l-3054743-images-thumbs&n=13"
src="https://i.ytimg.com/vi/AyszzKWZ9PA/maxresdefault.jpg?sqp=-oaymwEmCIAKENAF8quKqQMa8AEB-AH-CYAC0AWKAgwIABABGGUgZShlMA8=&rs=AOn4CLB5lXrin0g3KkoArGUFTrDoYAHsqQ"></picture>
</figure>
<figure id="image50">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
data-src="https://avatars.mds.yandex.net/i?id=97889a86c2c925ca916b5bab639e11a0_l-5242177-images-thumbs&n=13"
src="https://forum.academy/uploads/default/original/2X/c/ce1e67c9ef4325d142d42623847f4350129bd5a9.png"></picture>
</figure>
<figure id="image51">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://2.bp.blogspot.com/-h4mMatGnY0o/WCApQUFdnNI/AAAAAAAAAQQ/y17_5dkh6ywJ5Z9irY7Zxwlo9BKgW4N0ACLcB/s1600/latihan-6.png"></picture>
</figure>
<figure id="image52">
<picture><img loading="lazy" decoding="async"
alt="Me html. Titles examples."
title="Me html. Titles examples."
src="https://3.bp.blogspot.com/-XdUbjBQqwlI/WCL6YHRlcVI/AAAAAAAAAMM/AXztwaArPLMUV_IrqYR7pcXsinbkFoPSQCLcB/w1200-h630-p-k-no-nu/Untitled.png"></picture>
</figure>
<figure id="image53">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
data-src="https://avatars.mds.yandex.net/i?id=3e32c47ff5c85528c6f1afd5d3062e5a_l-5231637-images-thumbs&n=13"
src="https://mypresentation.ru/documents_5/47fa6b3e0151a04133ee21472467803a/img37.jpg"></picture>
</figure>
<figure id="image54">
<picture><img loading="lazy" decoding="async"
alt="Me html. JAVASCRIPT CSS. Html CSS JAVASCRIPT код. Html JAVASCRIPT JQUERY. Html CSS js Bootstrap."
title="Me html. JAVASCRIPT CSS. Html CSS JAVASCRIPT код. Html JAVASCRIPT JQUERY. Html CSS js Bootstrap."
data-src="https://avatars.mds.yandex.net/i?id=2307ea845f171ad57e8a5a73a5b7d355_l-5289693-images-thumbs&n=13"
src="https://www.newindiaclassifieds.com/categories/educationlearning/tutionscoaching/9541web%20page%20image.jpg"></picture>
</figure>
<figure id="image55">
<picture><img loading="lazy" decoding="async"
alt="Me html. <Html> <head> <title> пример 1. <Html> <head> пример 1 работа. Раздел head веб-страницы может включать."
title="Me html. <Html> <head> <title> пример 1. <Html> <head> пример 1 работа. Раздел head веб-страницы может включать."
data-src="https://avatars.mds.yandex.net/i?id=4a535b7c36edf5a37a73cebd27b212cc_l-5235692-images-thumbs&n=13"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmUFZMizeTzdHiQYTTj-NNVRvxAMZCeYHsdptTSHmT7wMKrAk1s3ZJ-FQIu1WEv14dCdP18IYo_lGdna4YJ5VQAJT6jQi-KWbknnRfMzlIu3wQsc6Iuy9yf5IcZRd0scu8Gf61ixF-h67dOBj6EigtyxI5uEs9VKFqJ3EeewjfUsJYE6o8adEDZLEt/s1080/Screenshot_20230328_194046.jpg"></picture>
</figure>
<figure id="image56">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html контент что это. Теги для контента. Og тег. Атрибут meta."
title="Me html. Html контент что это. Теги для контента. Og тег. Атрибут meta."
data-src="https://avatars.mds.yandex.net/i?id=198d7a172db5d3fa9d3c8ed66fdaf403_l-5345995-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/https/chiefcontent.com/wp-content/uploads/2020/06/5d1bf56a1bc2e26c22f86942f21c07fd-3.png"></picture>
</figure>
<figure id="image57">
<picture><img loading="lazy" decoding="async"
alt="Me html. Thead. Thead html. Thead tbody tfoot атрибуты. Как центрировать thead у таблицы."
title="Me html. Thead. Thead html. Thead tbody tfoot атрибуты. Как центрировать thead у таблицы."
data-src="https://avatars.mds.yandex.net/i?id=b5ddeda6cf20fef815188f5183891fa3_l-5173372-images-thumbs&n=13"
src="https://cdn.educba.com/academy/wp-content/uploads/2020/02/THead-Tag-in-HTML.jpg"></picture>
</figure>
<figure id="image58">
<picture><img loading="lazy" decoding="async"
alt="Me html. Text-align: Center;. CSS свойства text-align. Команда align html. Html Center text."
title="Me html. Text-align: Center;. CSS свойства text-align. Команда align html. Html Center text."
data-src="https://avatars.mds.yandex.net/i?id=cc6a3465106182b84221ddaf4a33d0ce_l-4265079-images-thumbs&n=13"
src="https://ainaan.files.wordpress.com/2013/08/css.png"></picture>
</figure>
<figure id="image59">
<picture><img loading="lazy" decoding="async"
alt="Me html. Web программирование. Разработка сайта программирование. Веб программирование html. Web программа."
title="Me html. Web программирование. Разработка сайта программирование. Веб программирование html. Web программа."
data-src="https://avatars.mds.yandex.net/i?id=40d334dacbf1d70c75be6f65fe118ca4_l-4841042-images-thumbs&n=13"
src="https://sun9-17.userapi.com/impf/vh4QkV5biFJXDTiuSMyMYwPFi6YXHIPPcEPcVQ/2lKTmDNThNM.jpg?size=1818x606&quality=95&crop=178,0,1200,400&sign=91abc42b85f17c79781e77dfea52f2a5&type=cover_group"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.stack.imgur.com/dzmbu.png"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
alt="Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847."
title="Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847."
data-src="https://avatars.mds.yandex.net/i?id=5cc56bf9325cbc65f9277ed4ecbff2e8_l-9245818-images-thumbs&n=13"
src="https://i.pinimg.com/originals/2d/8d/0e/2d8d0e320448626a784eefbcc1c9913e.jpg"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
alt="Me html. React. React js. Реакт js. Фреймворк реакт."
title="Me html. React. React js. Реакт js. Фреймворк реакт."
data-src="https://avatars.mds.yandex.net/i?id=480afef9a58ef5ab9aa2580dcd1db382_l-7593439-images-thumbs&n=13"
src="https://www.developeronrent.com/blogs/wp-content/uploads/2019/02/React-Framework.jpg"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html 1. Новые Теги html5. Версии html. CSS от html."
title="Me html. Html 1. Новые Теги html5. Версии html. CSS от html."
data-src="https://avatars.mds.yandex.net/i?id=4a0ea656a6d4d7dcdbfeb0ec5db70197_l-4720151-images-thumbs&n=13"
src="https://schtirlitz.ru/800/600/http/www.cellbiol.com/bioinformatics_web_development/wp-content/uploads/2017/01/html1_vs_html-4.01-and-html5_semantic_html.png"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html."
title="Me html. Html."
data-src="https://avatars.mds.yandex.net/i?id=47db2be0e76e75e20df1e336dda0a1e9_l-4393175-images-thumbs&n=13"
src="https://i.ytimg.com/vi/CTutCCo-SRI/maxresdefault.jpg"></picture>
</figure>
<figure id="image65">
<picture><img loading="lazy" decoding="async"
alt="Me html. Цвет фона CSS html. Фоны html тест\. Background команда html. Дублируется фон в html."
title="Me html. Цвет фона CSS html. Фоны html тест\. Background команда html. Дублируется фон в html."
src="https://www.freetimelearning.com/html/images/html-background-colors.jpg"></picture>
</figure>
<figure id="image66">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://4.bp.blogspot.com/-LAPXxfsPf-M/VUovb2ddwII/AAAAAAAAAag/vqIo4aQkC7Q/s1600/Screen%2BShot%2B2015-05-06%2Bat%2B10.11.45%2BPM.png"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.ytimg.com/vi/u0hJm0jYPTQ/maxresdefault.jpg"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
alt="Me html. Codeacademy на русском. Submit code. Main html. Think html."
title="Me html. Codeacademy на русском. Submit code. Main html. Think html."
src="https://emielengkong.files.wordpress.com/2015/05/51.png"></picture>
</figure>
<figure id="image69">
<picture><img loading="lazy" decoding="async"
alt="Me html. CSS html язык программирования. Css3 картинка. Изображения в CSS. CSC язык программирования."
title="Me html. CSS html язык программирования. Css3 картинка. Изображения в CSS. CSC язык программирования."
data-src="https://avatars.mds.yandex.net/i?id=cb5ea616f732991009486b6adceb9802_l-4842116-images-thumbs&n=13"
src="https://i.ytimg.com/vi/lABG1lskwCY/maxresdefault.jpg?7857057827"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
alt="Me html. Структура html документа доктайп. Структура html кода. Структура кода сайта. Правильная структура html кода."
title="Me html. Структура html документа доктайп. Структура html кода. Структура кода сайта. Правильная структура html кода."
data-src="https://avatars.mds.yandex.net/i?id=4c58ea0f39cc3f5ed4cff3dcc8376372_l-5150987-images-thumbs&n=13"
src="https://thepresentation.ru/img/tmb/2/145616/d2b1ec43a8d0cfcbcec98c9240806cf4-800x.jpg"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html. Html tags. Tag in html. Html tags list."
title="Me html. Html. Html tags. Tag in html. Html tags list."
data-src="https://avatars.mds.yandex.net/i?id=6939fd4010189d8ba2c2991e8c2cdf35_l-9866502-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/a/f/5/af528511f366152e235b8b346f913baf.png"></picture>
</figure>
<figure id="image72">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://cdn-images-1.medium.com/v2/resize:fit:3740/1*uURktrf-mV7I7UHXX7kCjQ.png"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Me html. Теги html. CSS Теги. Html tags. Теги контейнеры html."
title="Me html. Теги html. CSS Теги. Html tags. Теги контейнеры html."
data-src="https://avatars.mds.yandex.net/i?id=9d2ae12a9232b3faeb5d4108258f3c7f_l-10572648-images-thumbs&n=13"
src="https://rwvt.ru/wp-content/uploads/7/1/6/71652b1923e0383b163b3d737f4e5838.jpeg"></picture>
</figure>
<figure id="image74">
<picture><img loading="lazy" decoding="async"
alt="Me html. Красивые темы для Sublime text. Sublime text темы как установить. Красивый шрифт в Sublime text. Main html."
title="Me html. Красивые темы для Sublime text. Sublime text темы как установить. Красивый шрифт в Sublime text. Main html."
data-src="https://avatars.mds.yandex.net/i?id=0d8ab7a0e95353e884b45df24bb0daec_l-4755772-images-thumbs&n=13"
src="https://s3.amazonaws.com/media-p.slid.es/uploads/458832/images/2284094/b178f827d58de81074a45d4e9e3c913223891b4b.png"></picture>
</figure>
<figure id="image75">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.ytimg.com/vi/kAfjTSHOL1A/maxresdefault.jpg"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© fomebel.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>