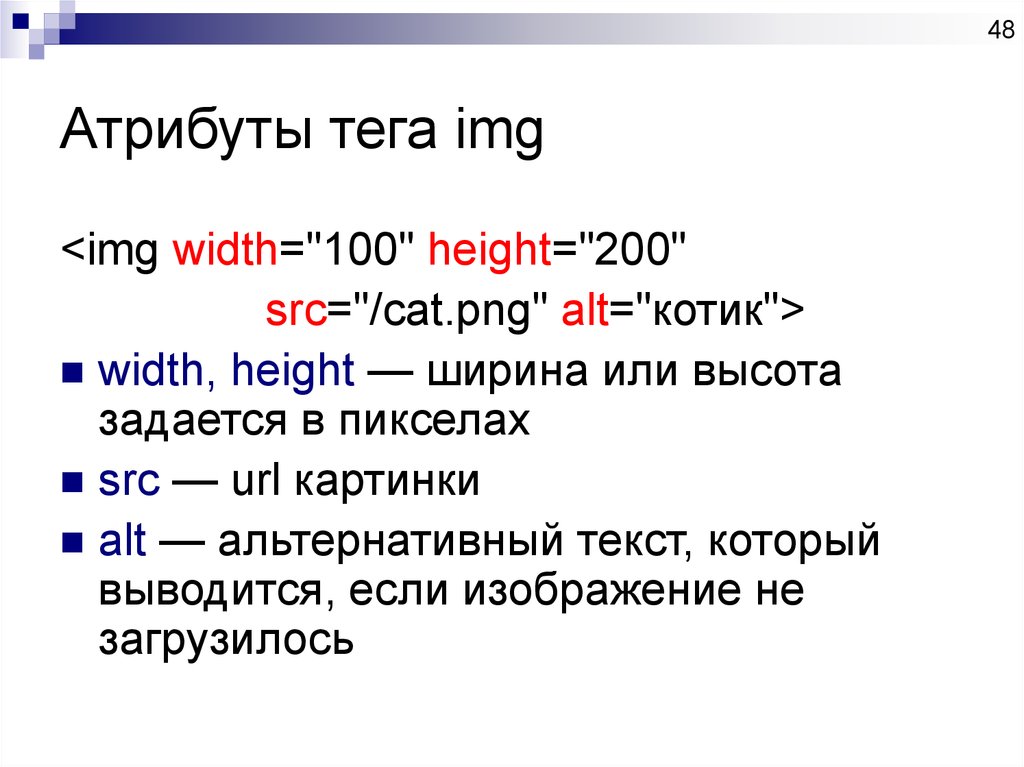
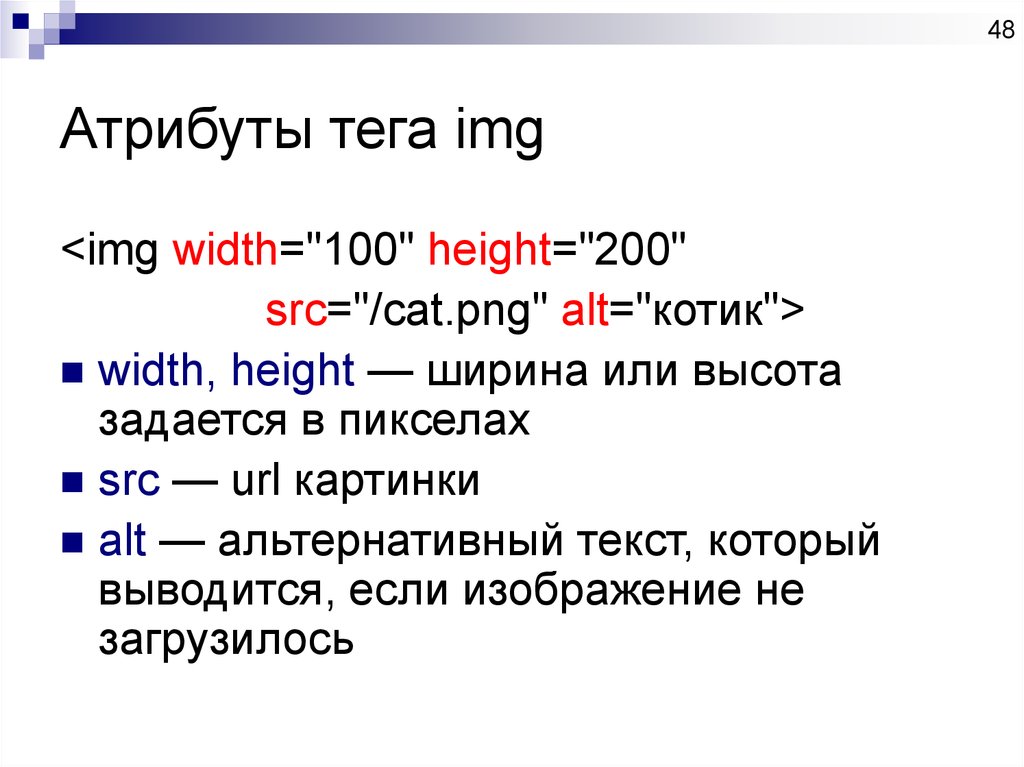
Img class
Пожаловаться




."
src="https://1.bp.blogspot.com/-PffspZepDIE/VtyPPcK366I/AAAAAAAABg8/_QuBUf-l8I4/s1600/Cara%2BMemasang%2BKolom%2BKomentar%2BFacebook%2Bdi%2BBlogger%2B3.png">

![Img class. Style=]() ."
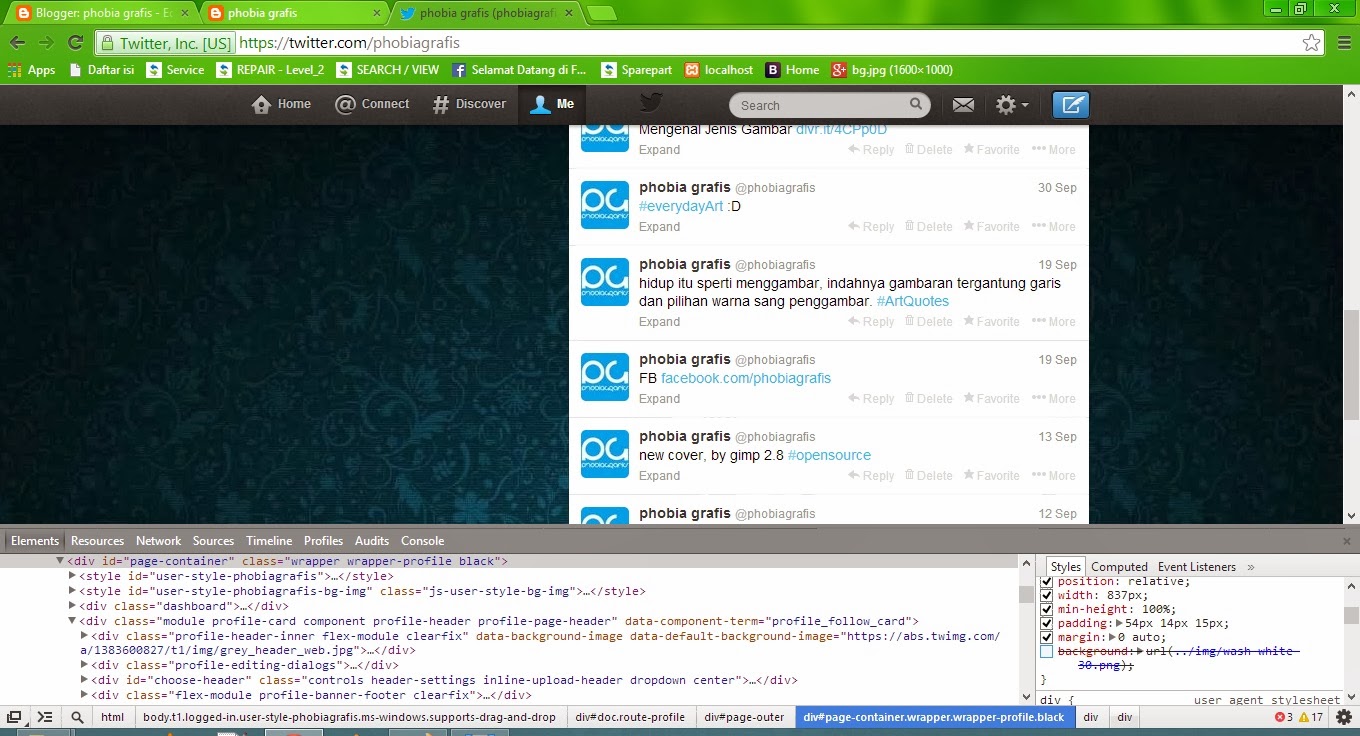
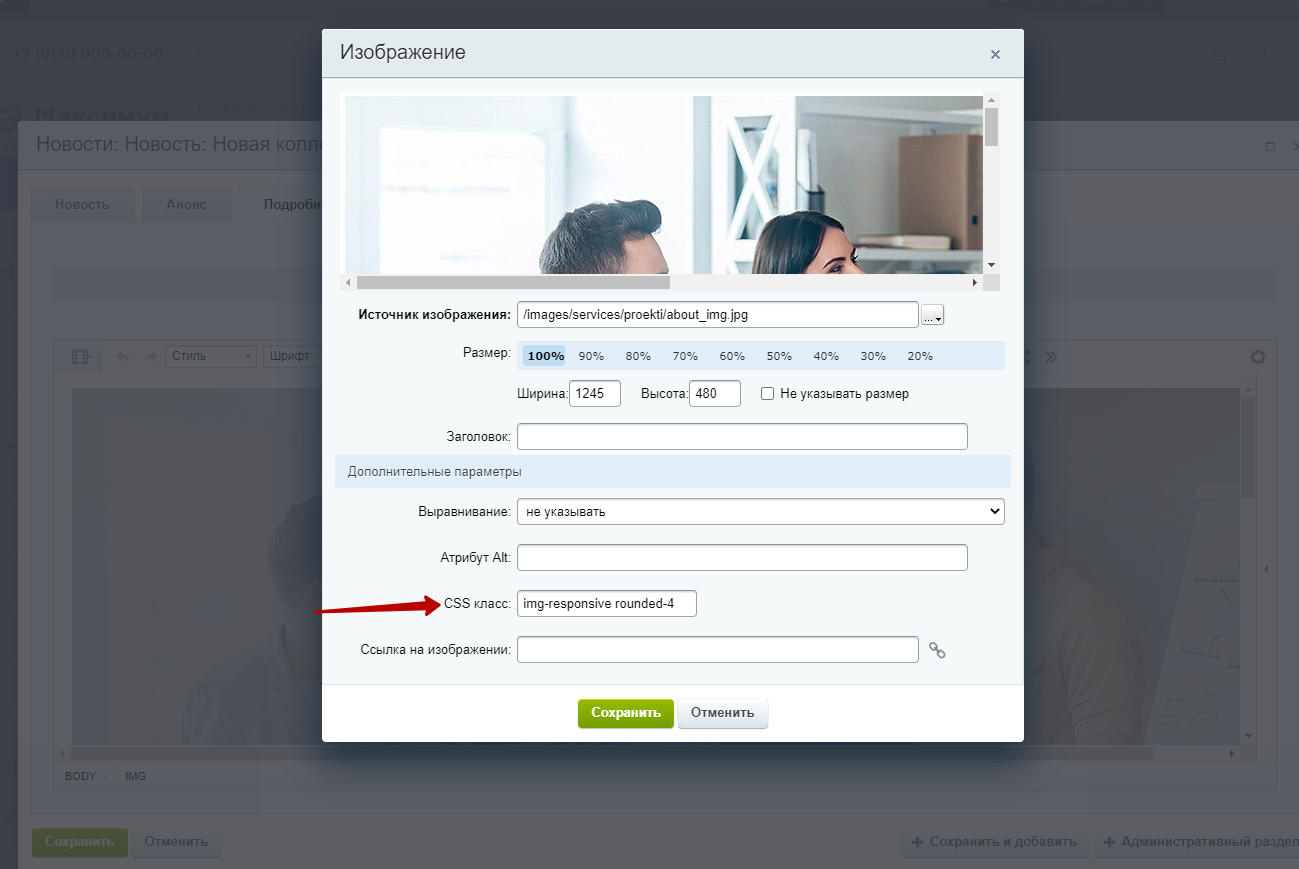
title="Img class. Style="Float: left; margin: 5px 15px 15px 0" что где. " Href="/text/category/ rel="Bookmark">."
src="https://4.bp.blogspot.com/-cZtGg8pgC10/Uqgxw_AHQUI/AAAAAAAAAL8/LzgfNbloWHo/s1600/Untitled.png">
."
title="Img class. Style="Float: left; margin: 5px 15px 15px 0" что где. " Href="/text/category/ rel="Bookmark">."
src="https://4.bp.blogspot.com/-cZtGg8pgC10/Uqgxw_AHQUI/AAAAAAAAAL8/LzgfNbloWHo/s1600/Untitled.png">






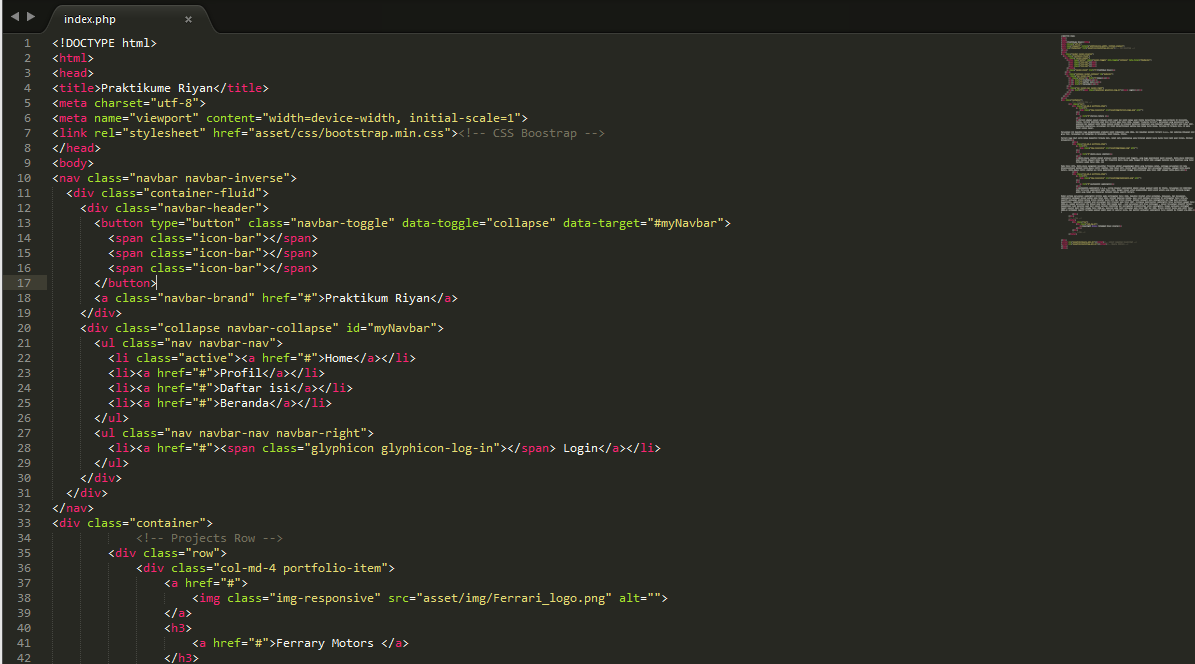
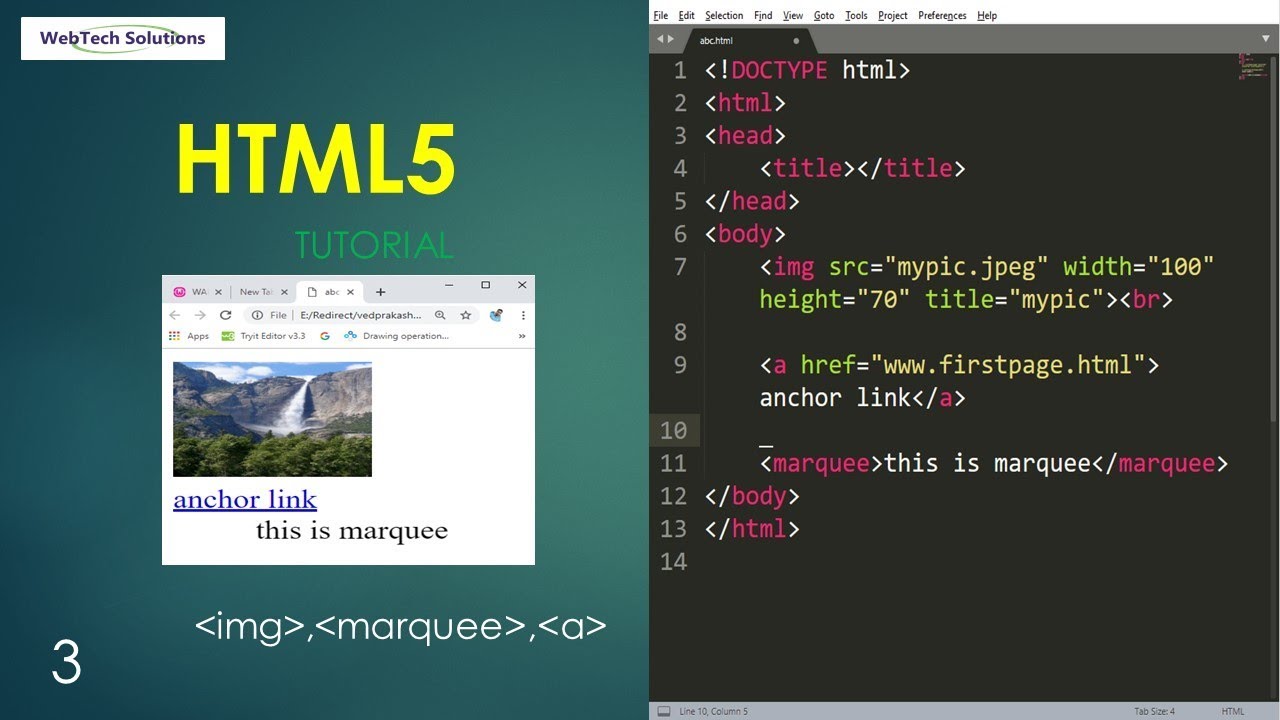
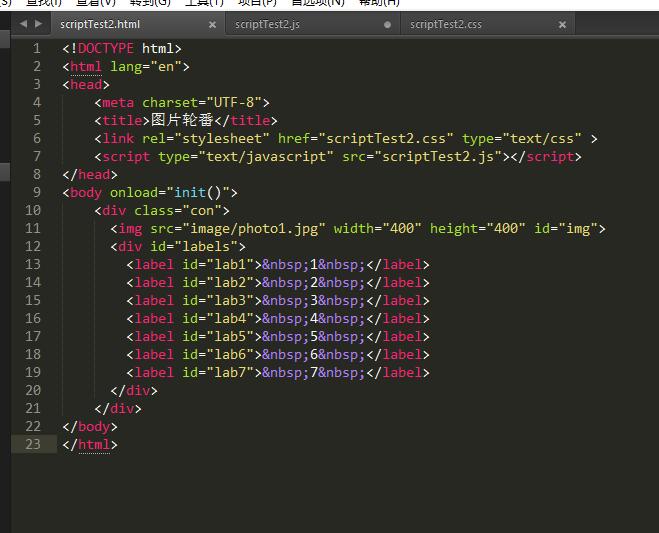
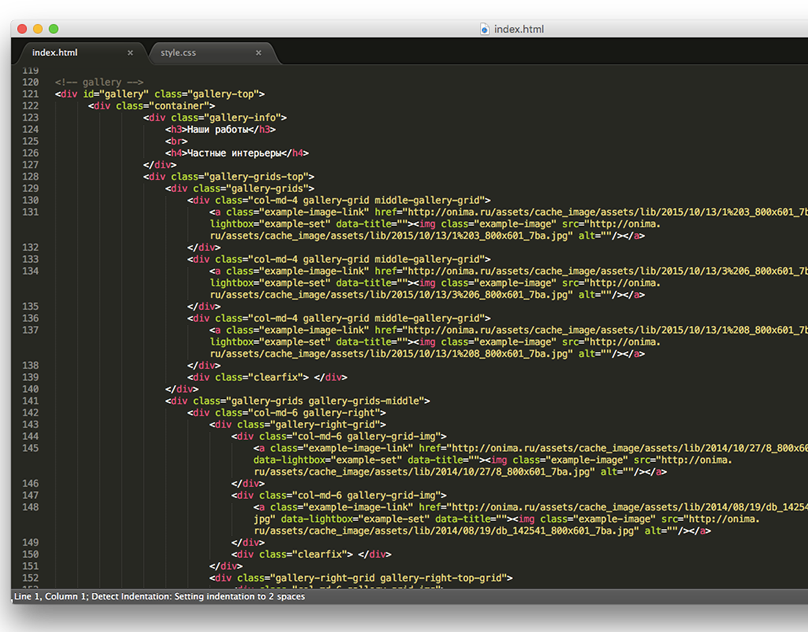
![Img class. <IMG> html примеры. Div class=]() картинки в строчку добавить ?."
title="Img class.
картинки в строчку добавить ?."
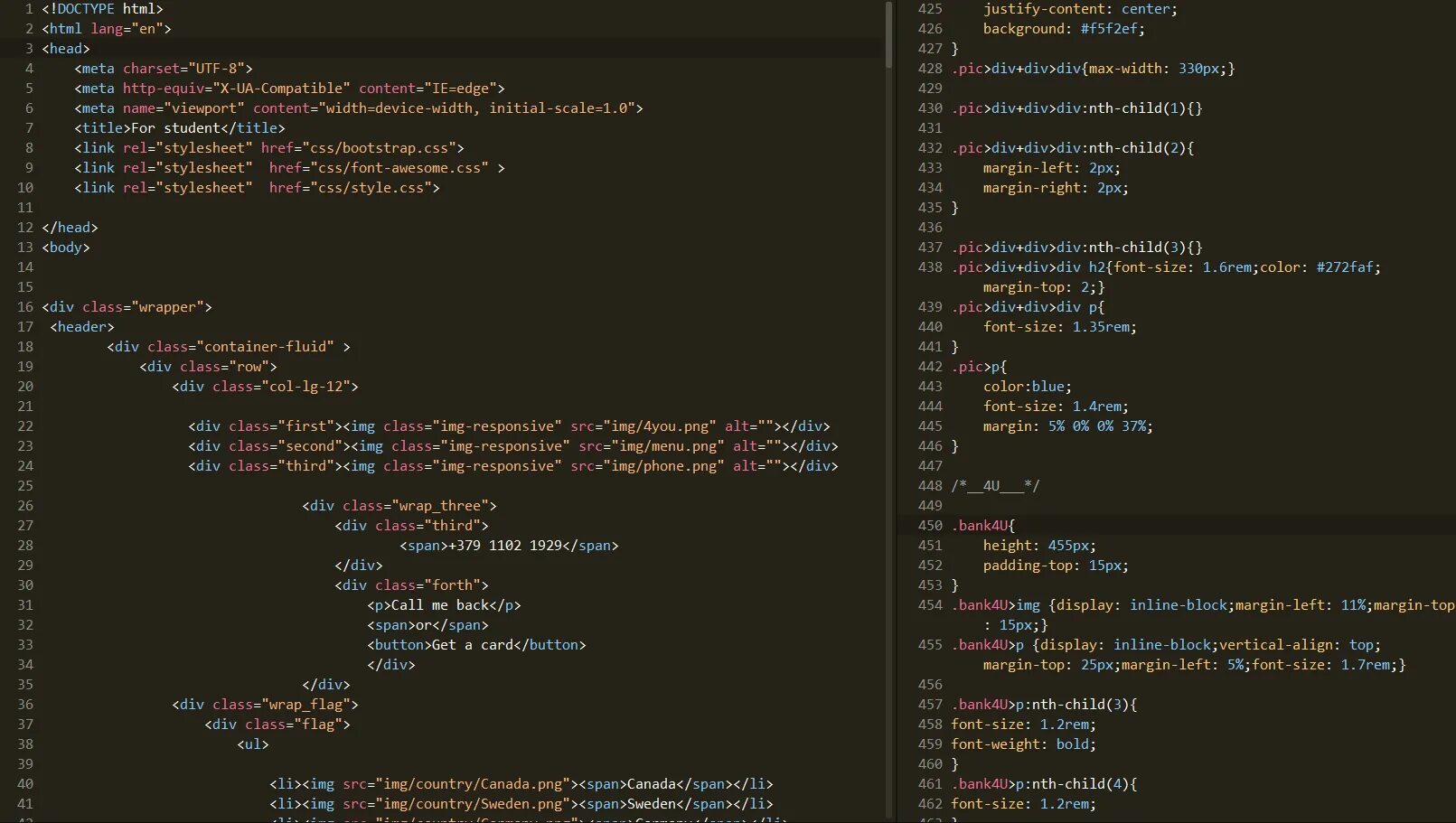
title="Img class. ![]() html примеры. Div class="Card". IMG[attributes Style]. Как в
html примеры. Div class="Card". IMG[attributes Style]. Как в . Div class что это в html."
title="Img class. Div class. . Div class что это в html."
data-src="https://avatars.mds.yandex.net/i?id=5a67077019500ec06a62a802af7b9a47_l-5267851-images-thumbs&n=13"
src="https://opencartforum.com/storage/attachment/monthly_2017_02/589b0af108d17_2.png.69c4bbbbc2703b41ed22664fd8688cc6.png">
















 ."
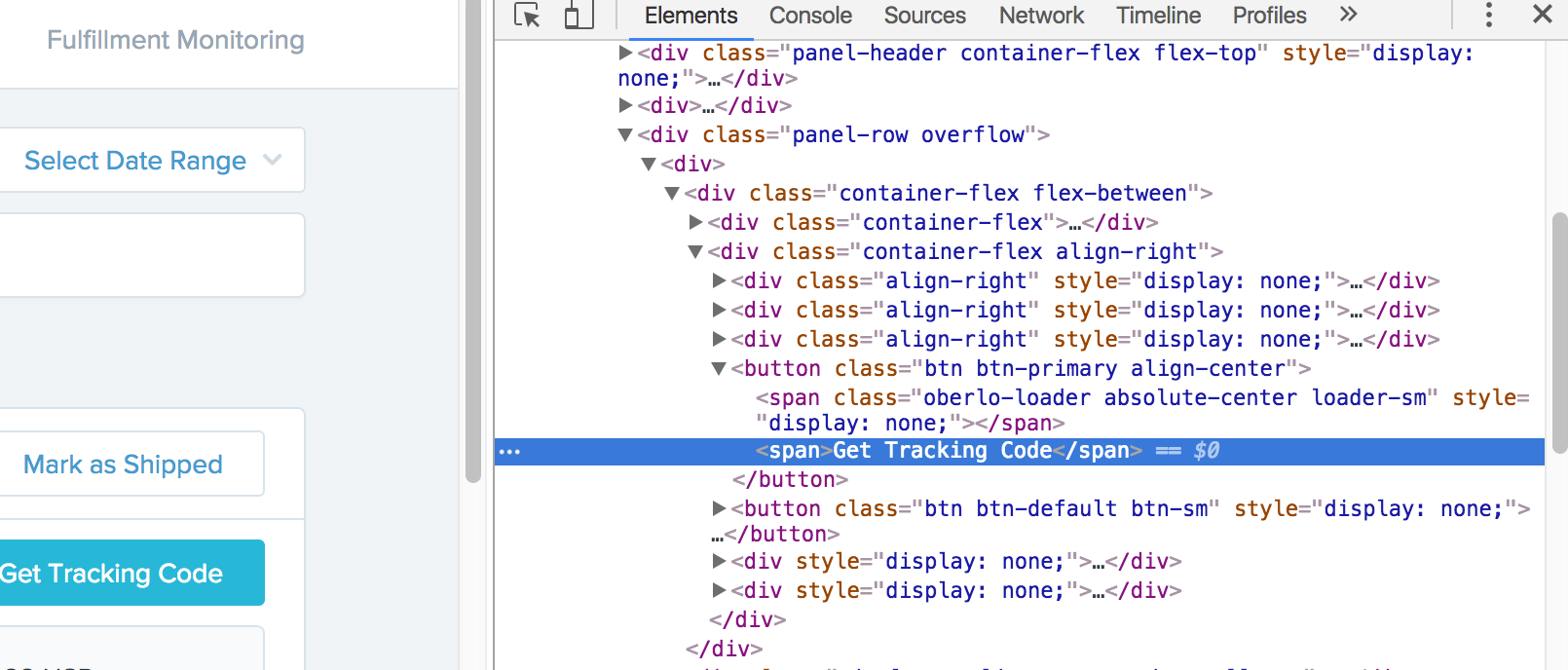
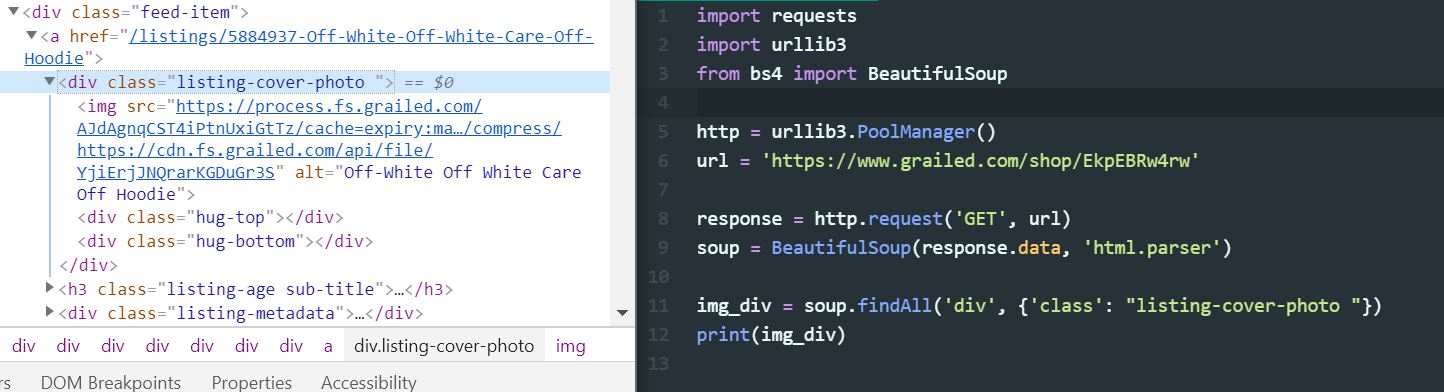
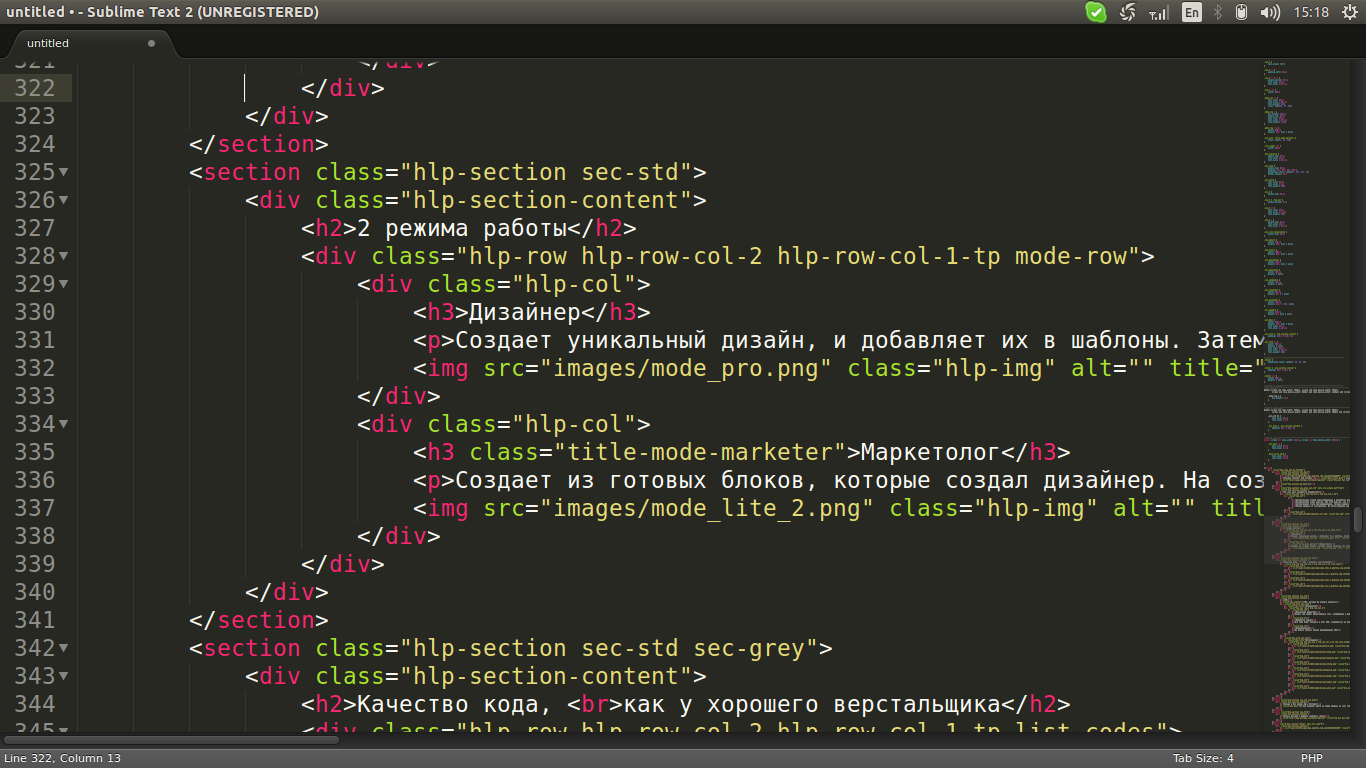
title="Img class. API json набор данных. Js как узнать ноды. Fetch {% URL %} js в html.
."
title="Img class. API json набор данных. Js как узнать ноды. Fetch {% URL %} js в html.  ."
src="https://i.stack.imgur.com/cSirc.png">
."
src="https://i.stack.imgur.com/cSirc.png">

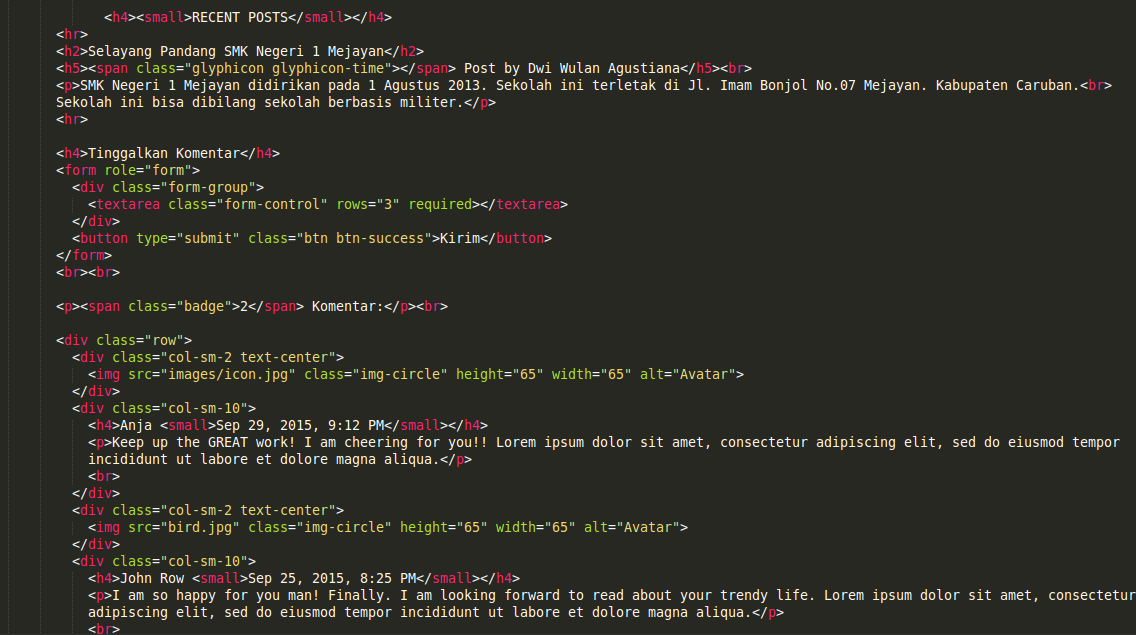
![Img class. Fancybox CSS стили. <Div class=]()
. JQUERY display Block. Элементу div внутри header присвойте класс Overlay.."
title="Img class. Fancybox CSS стили. . JQUERY display Block. Элементу div внутри header присвойте класс Overlay.."
data-src="https://avatars.mds.yandex.net/i?id=bca7a05138d8b5e9577e097420ad230a_l-4602519-images-thumbs&n=13"
src="https://i.stack.imgur.com/gr7uJ.png">






картинки в строчку добавить ?."
src="https://i.stack.imgur.com/T0tay.png">











![Img class. Pdoresources. <Div class=]() . Tpl-main. Class="col-SD-2"."
title="Img class. Pdoresources.
. Tpl-main. Class="col-SD-2"."
title="Img class. Pdoresources.
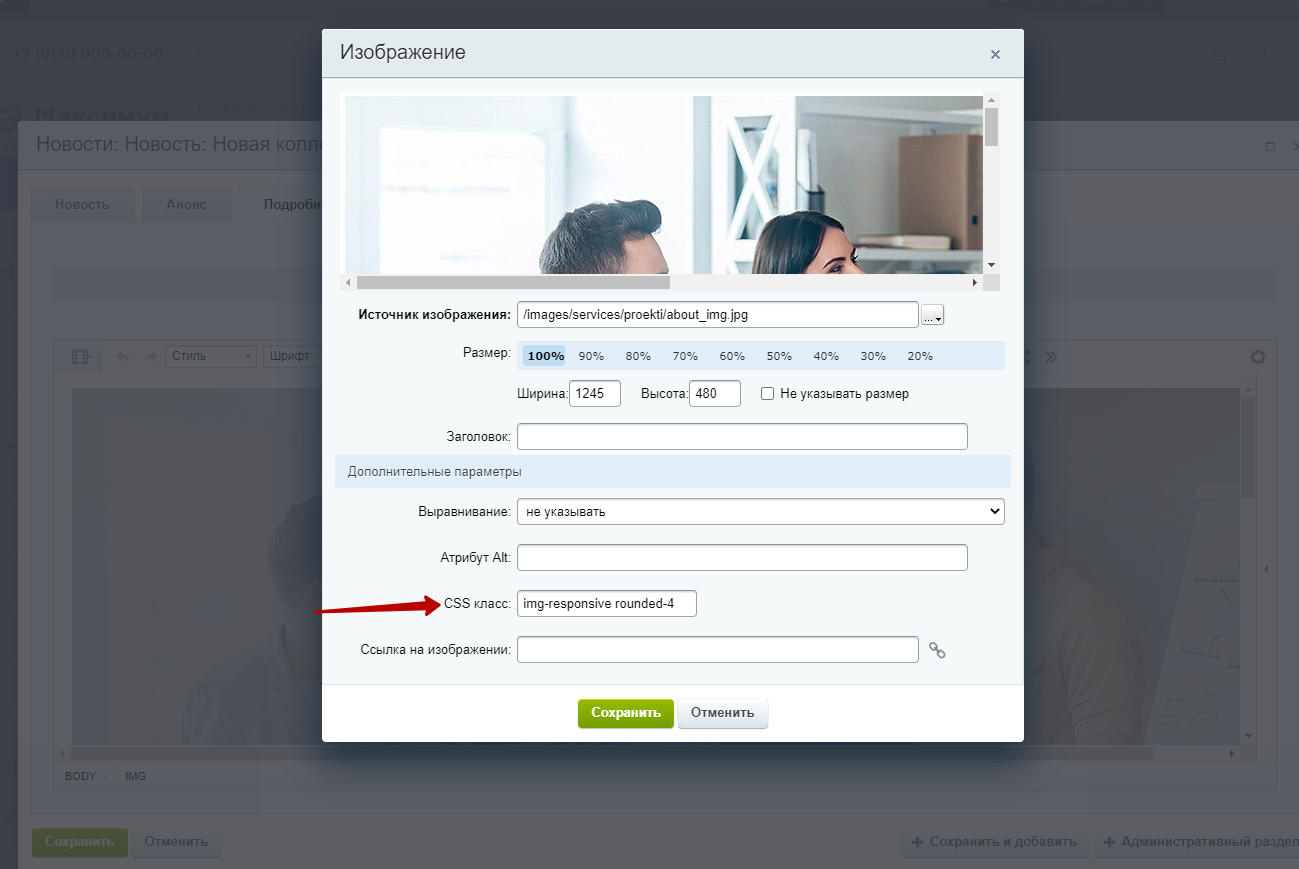
![Img class. Wp_get_attachment_image($image->ID, ‘Rectangle’).. Thumbnail ID. <IMG src=]() ."
title="Img class. Wp_get_attachment_image($image->ID, ‘Rectangle’).. Thumbnail ID.
."
title="Img class. Wp_get_attachment_image($image->ID, ‘Rectangle’).. Thumbnail ID.  ."
src="https://i.stack.imgur.com/vWYSi.png">
."
src="https://i.stack.imgur.com/vWYSi.png">
![Img class. Div class. <Div class=]() …
…
. 









. Tpl-main. Class="col-SD-2"."
src="https://i.gyazo.com/f68e76c8f43d5446a26538c325eff492.png">





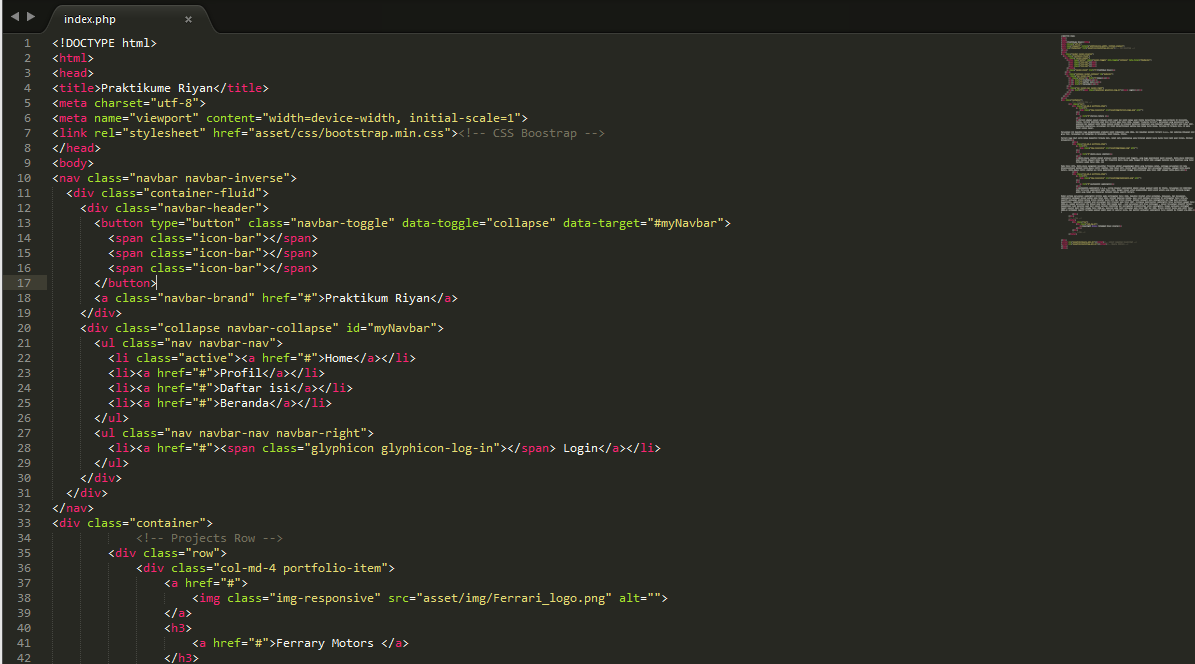
![Img class. <Div class=]() …
…
. Div class. Span class. Div для сообщения."
title="Img class. 




…
. Div class. Span class. Div для сообщения."
src="https://user-images.githubusercontent.com/12942731/43464674-afebb8ce-94a9-11e8-851e-bf3eda2c3edc.PNG">…
.