





















































![Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
src="https://cloudspoint.xyz/wp-content/uploads/2021/01/first-html.png"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
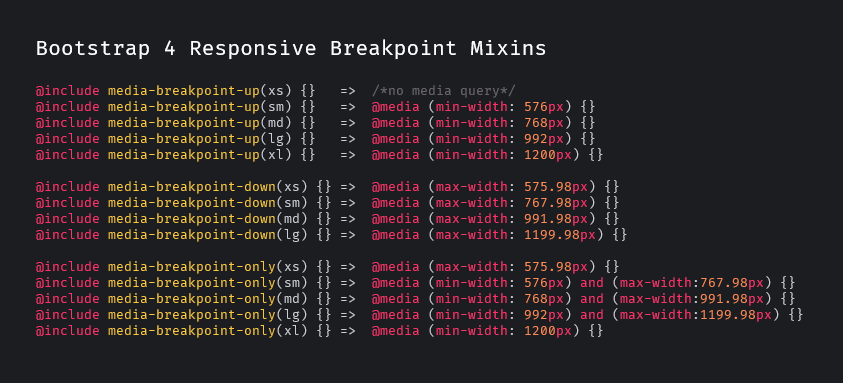
alt="Web width"
title="Web width"
src="https://i.stack.imgur.com/d09wi.png"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
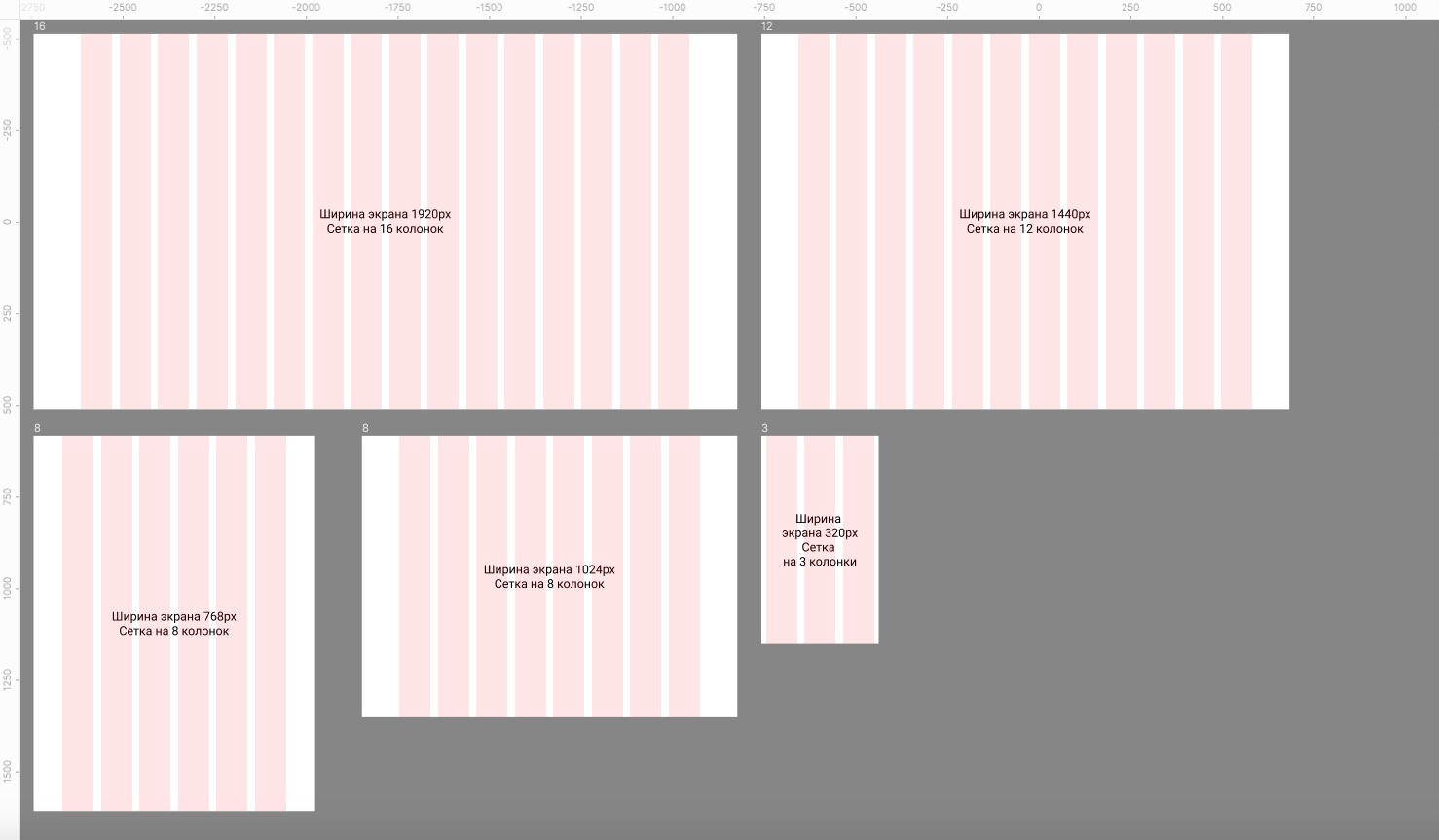
alt="Web width"
title="Web width"
src="https://iconshots.com/wp-content/uploads/2020/03/How-to-get-the-right-dimensions-for-your-website-layout_-1000x500.png"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
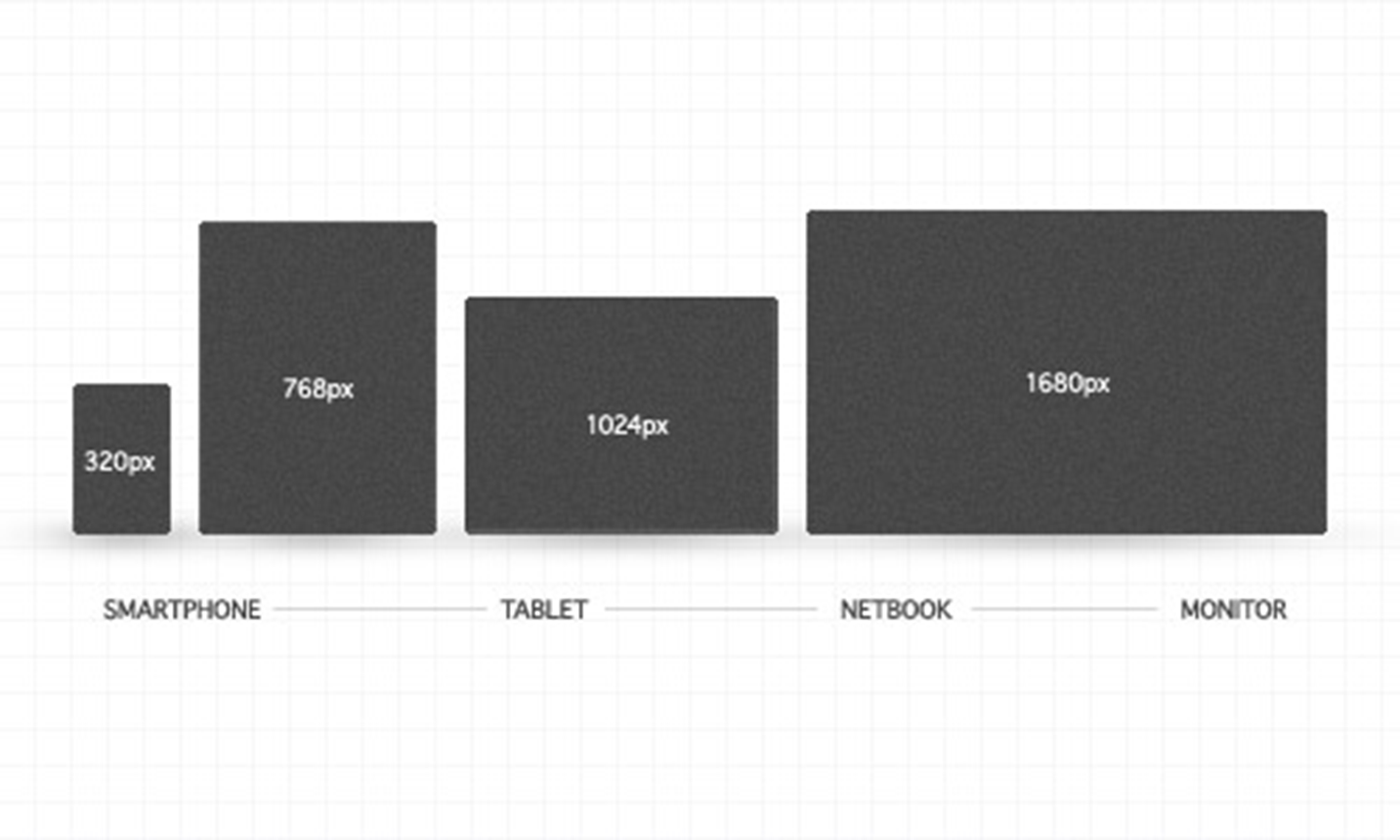
alt="Web width. Монитор с сайтом. Экран компьютера с сайтом. Компьютер значок для разработки сайтов. Разработка сайтов иконка."
title="Web width. Монитор с сайтом. Экран компьютера с сайтом. Компьютер значок для разработки сайтов. Разработка сайтов иконка."
data-src="https://avatars.mds.yandex.net/i?id=ef3d4cdb86d531dd245ab3beb0a9277b_l-5288220-images-thumbs&n=13"
src="https://www.psdgraphics.com/file/web-design-preview.jpg"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
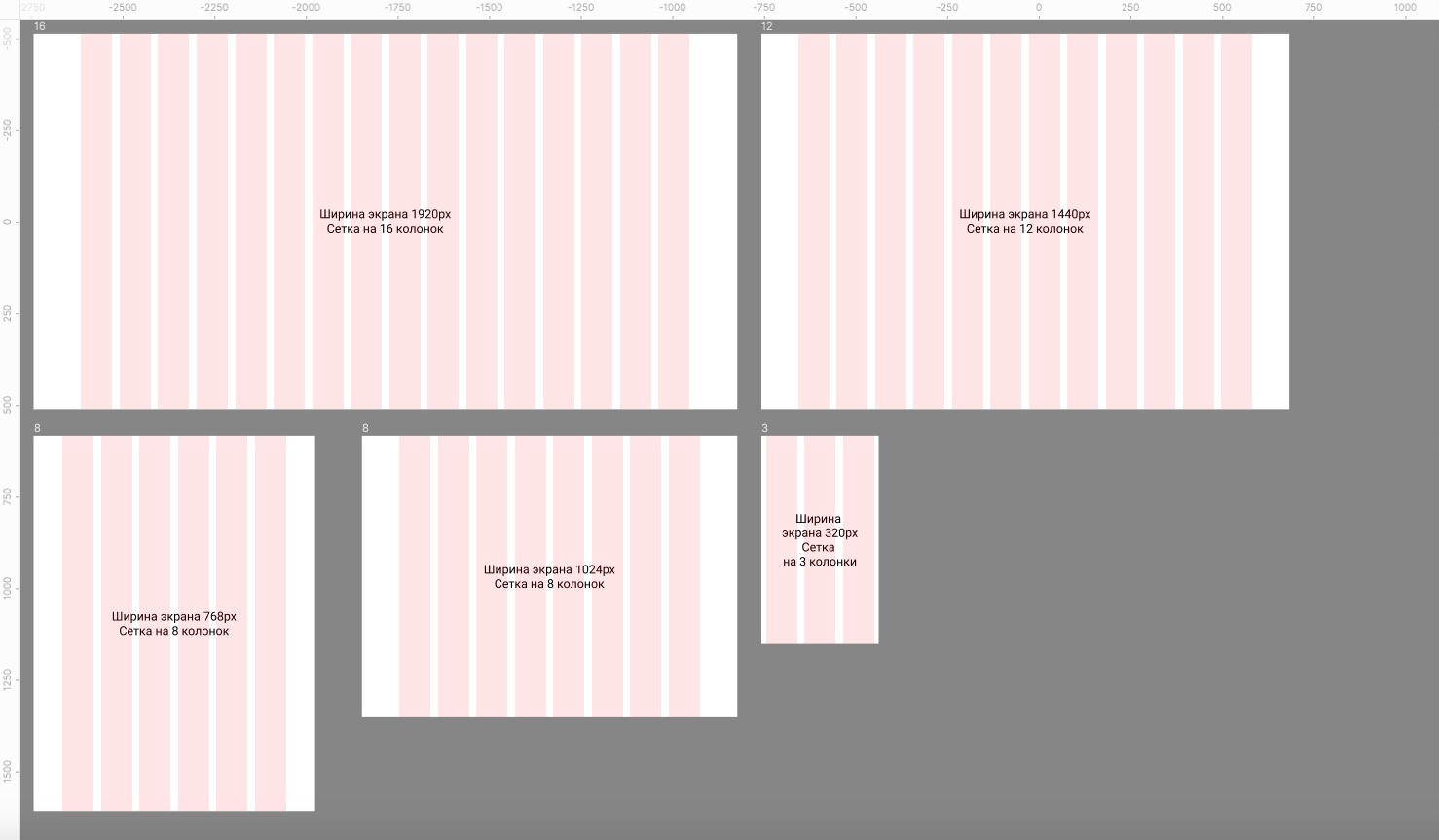
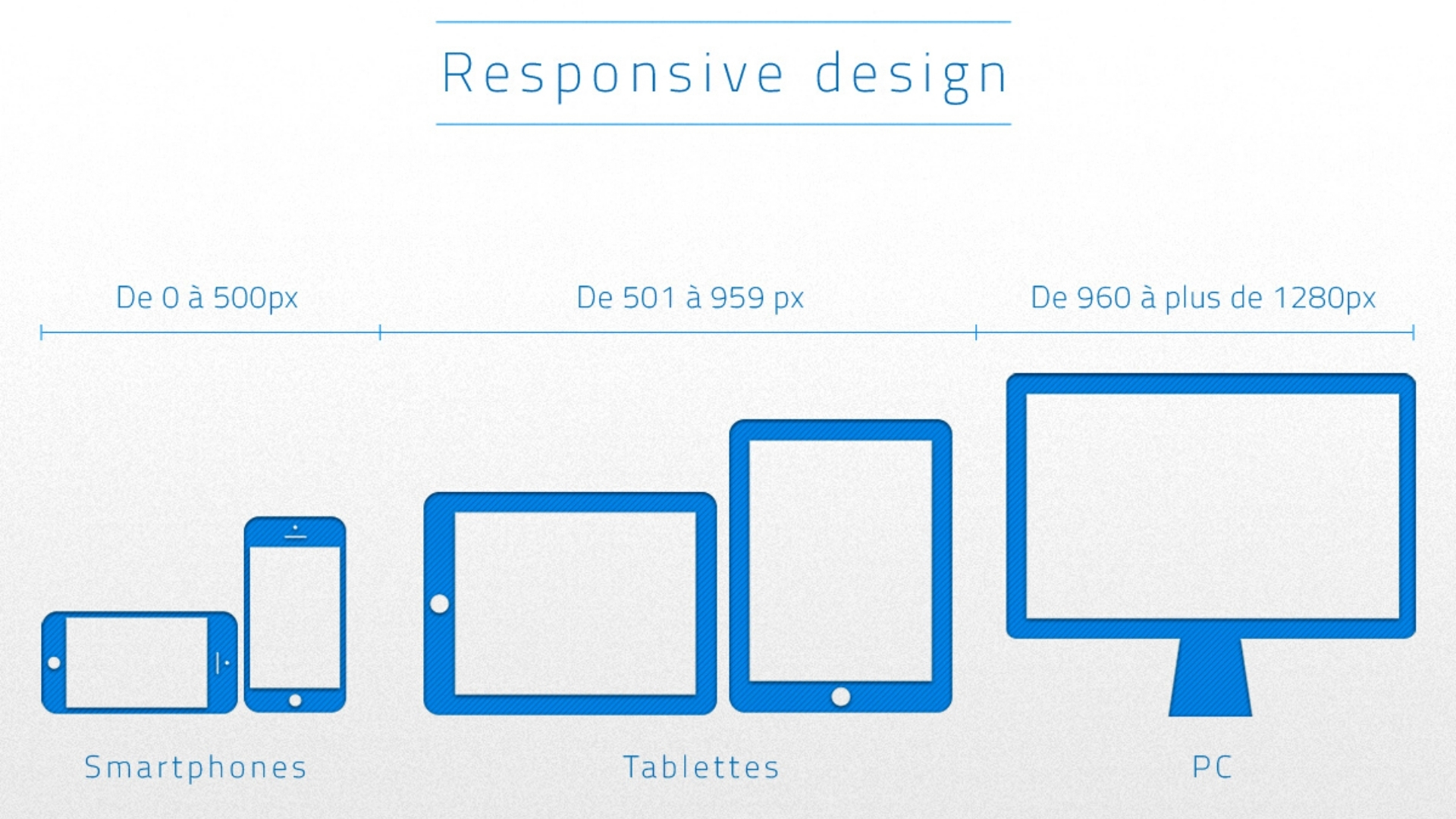
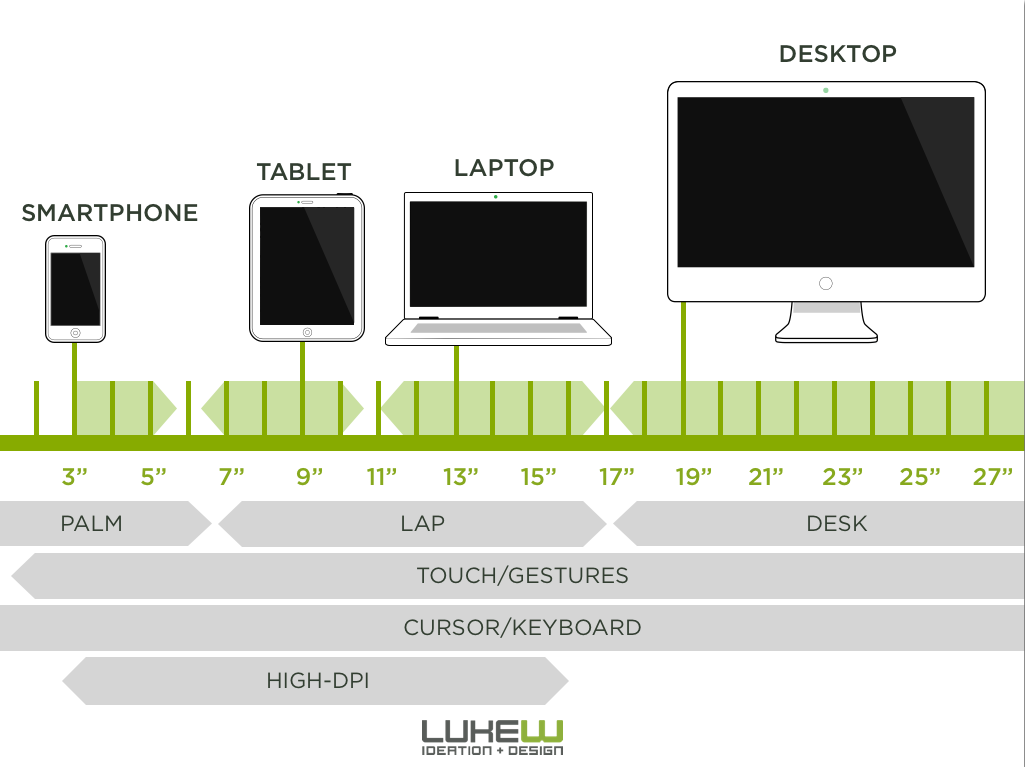
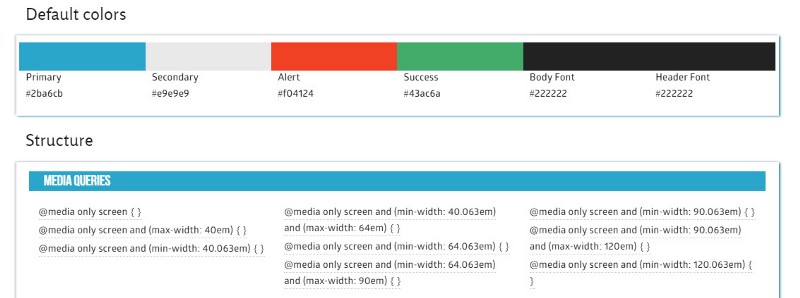
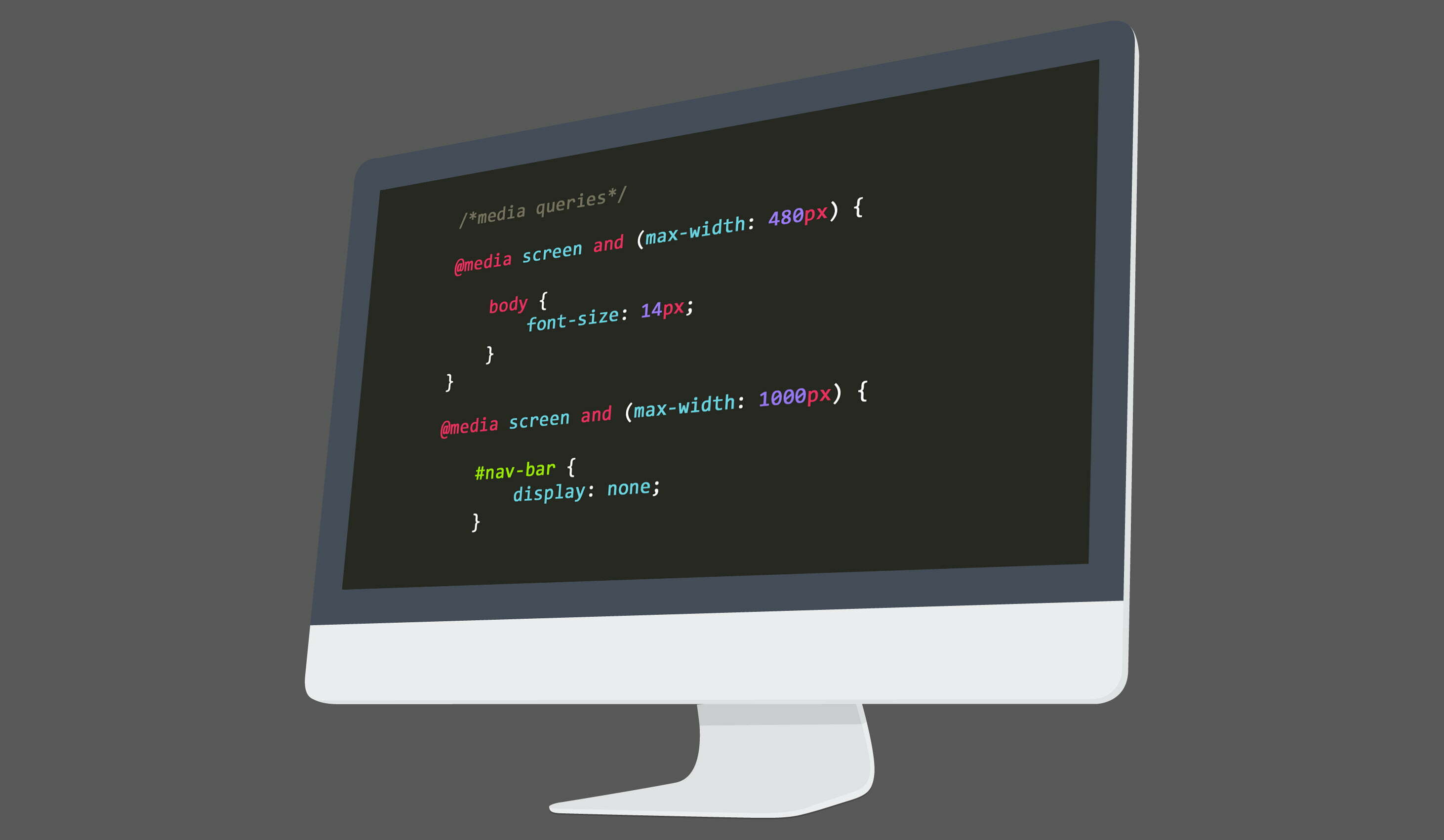
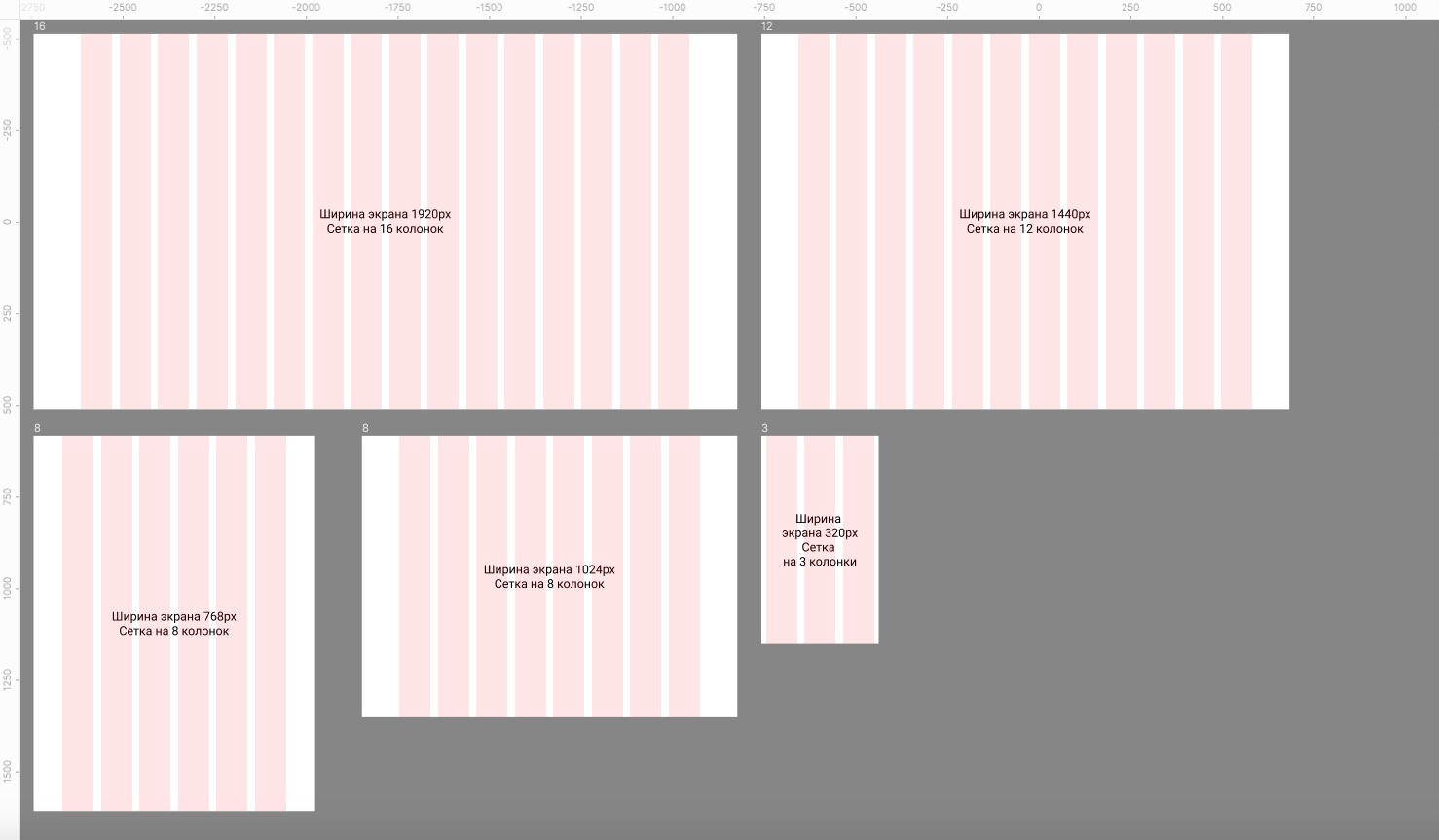
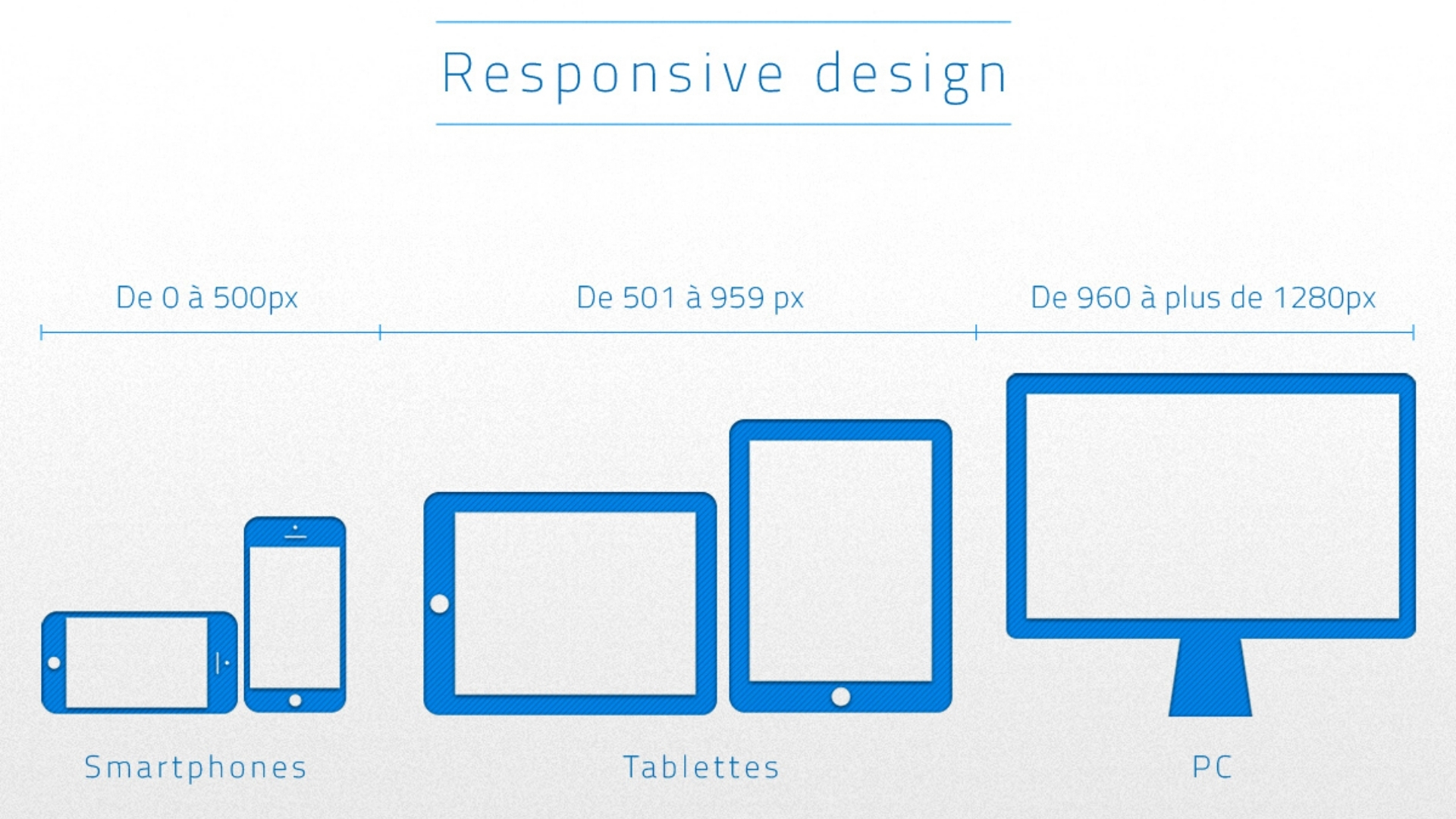
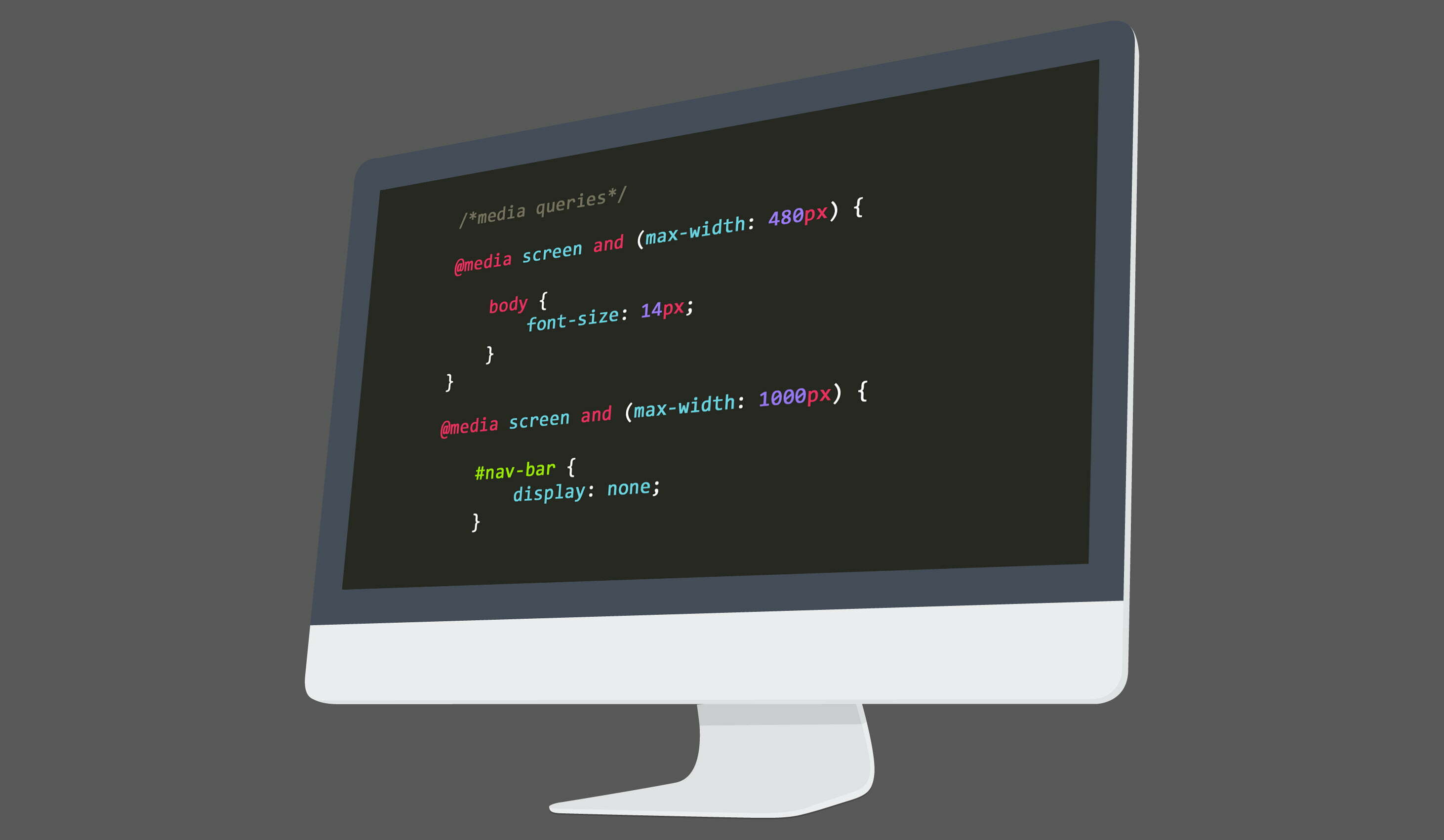
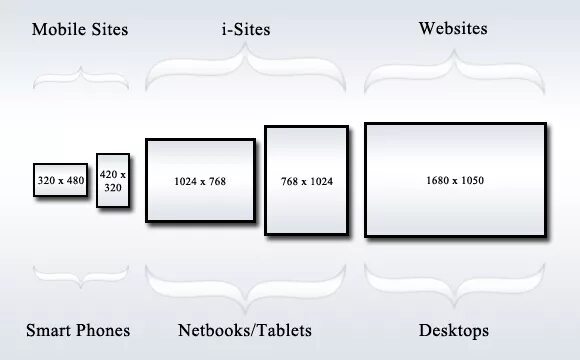
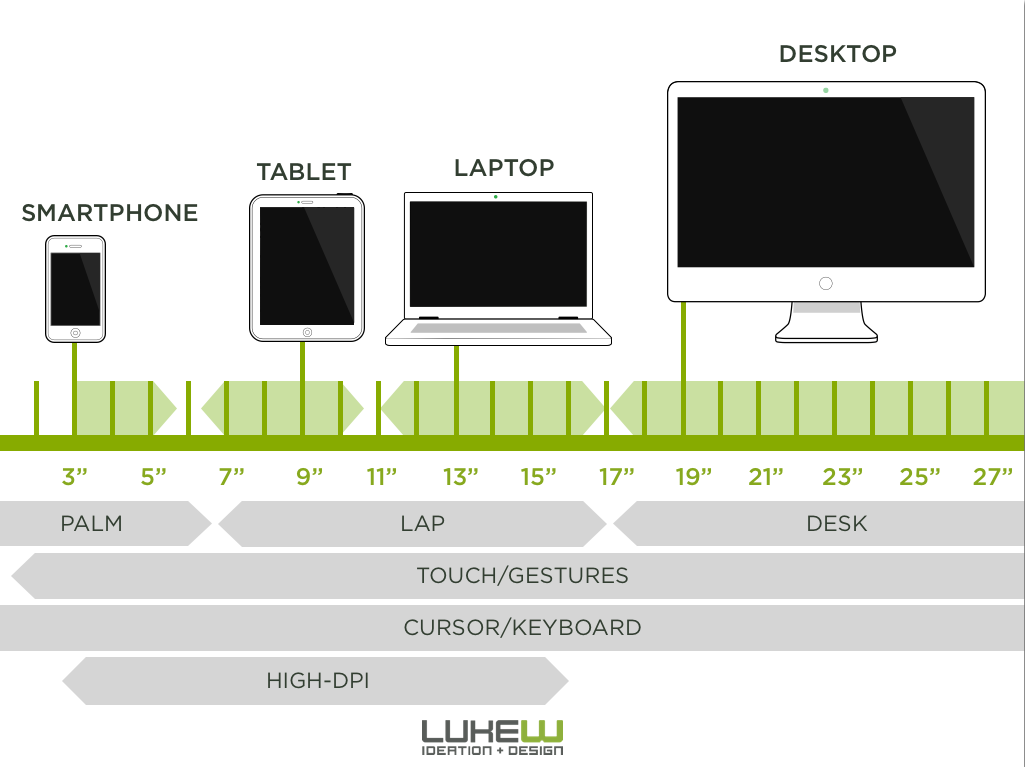
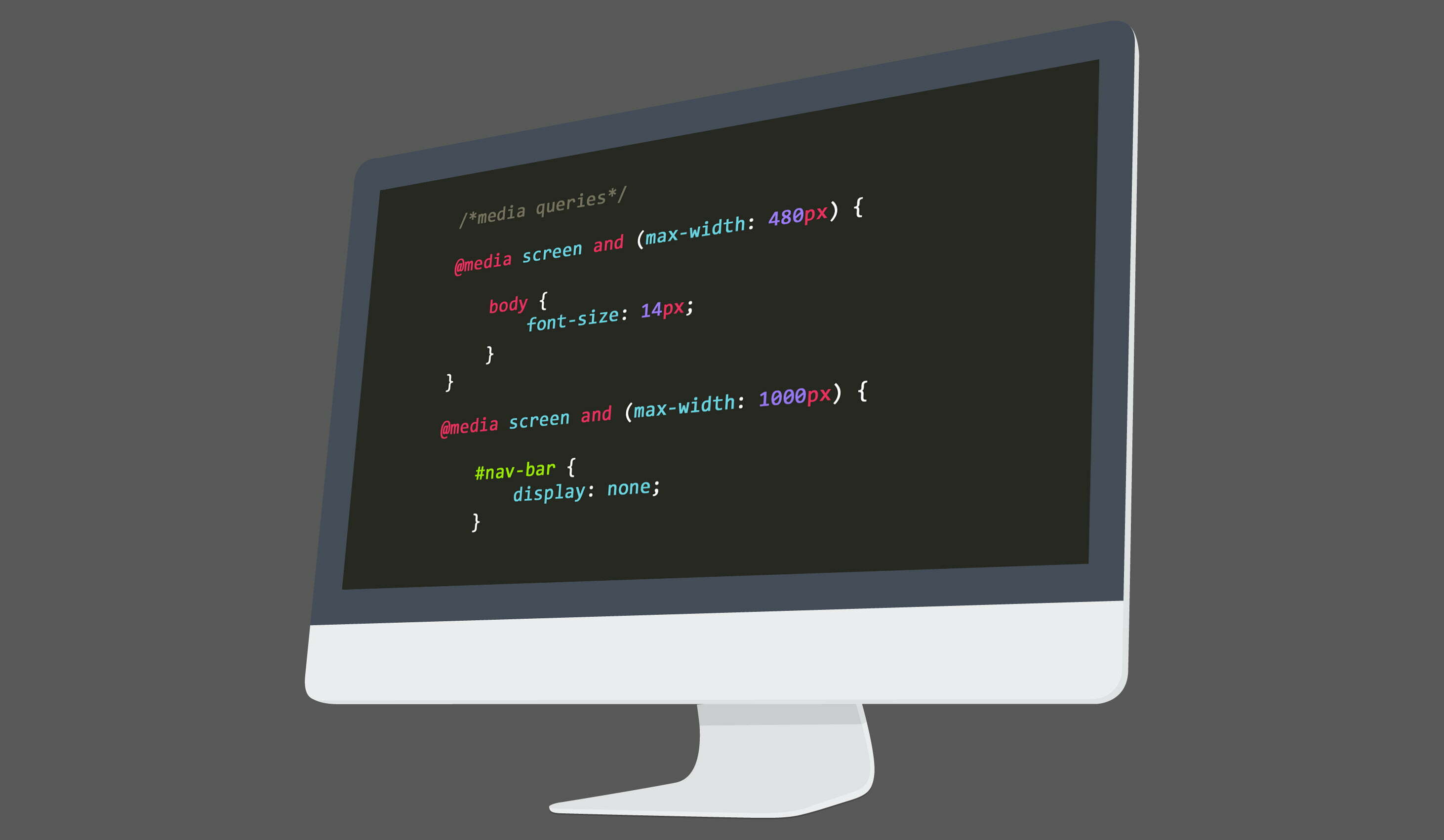
alt="Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов."
title="Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов."
data-src="https://avatars.mds.yandex.net/i?id=7ad8119867aa8dde0ad17b0b26d285f7_l-5419040-images-thumbs&n=13"
src="https://www.esri.com/about/newsroom/wp-content/uploads/2018/10/media_queries_1-lg.jpg"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
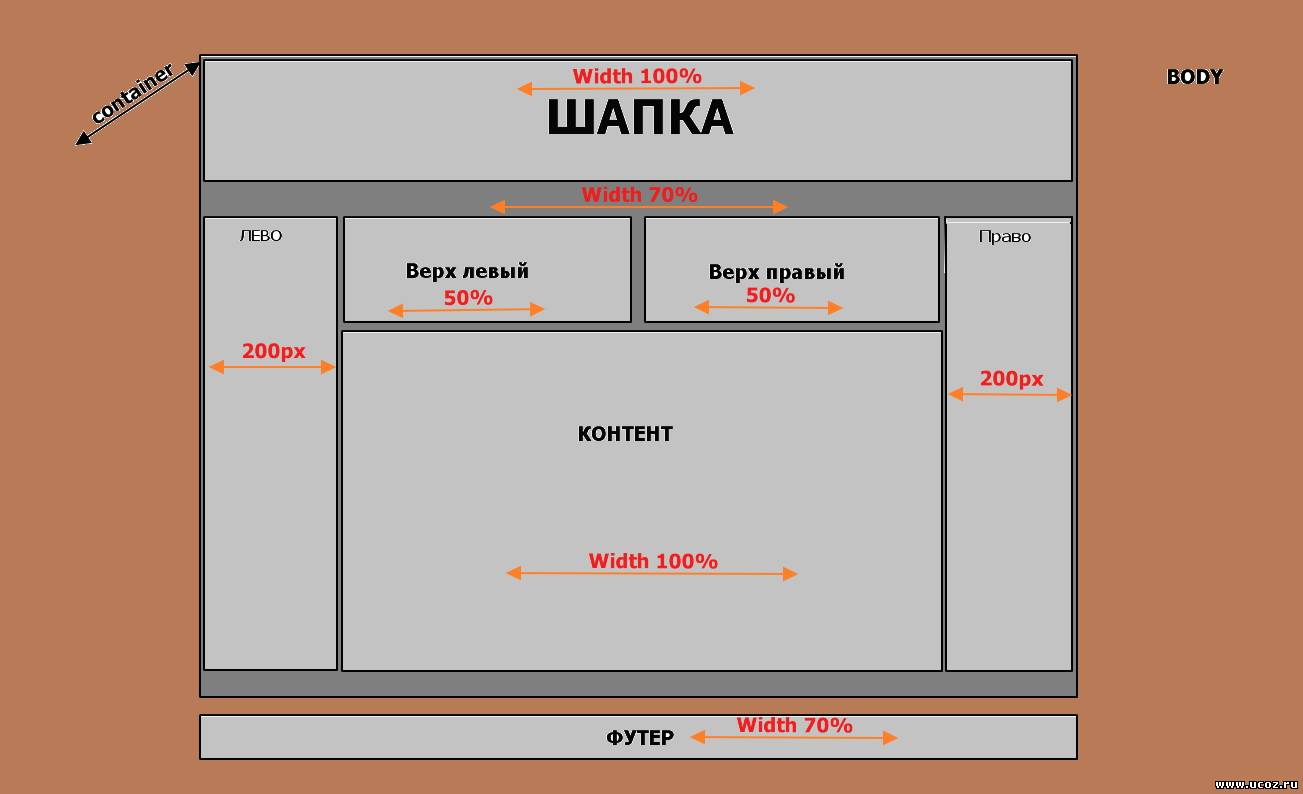
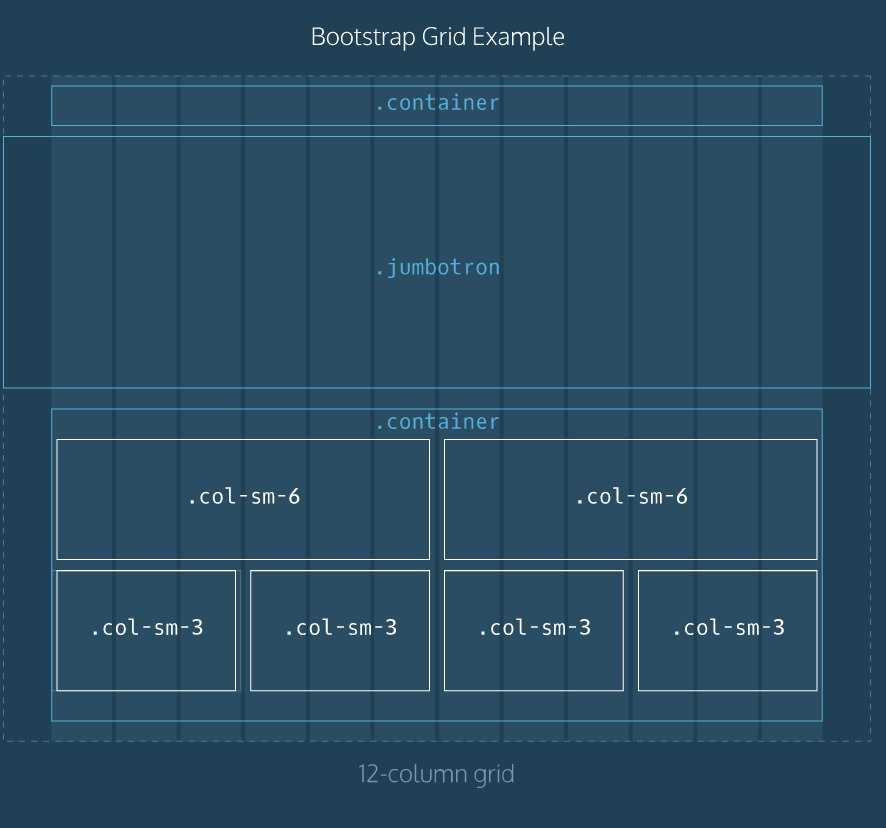
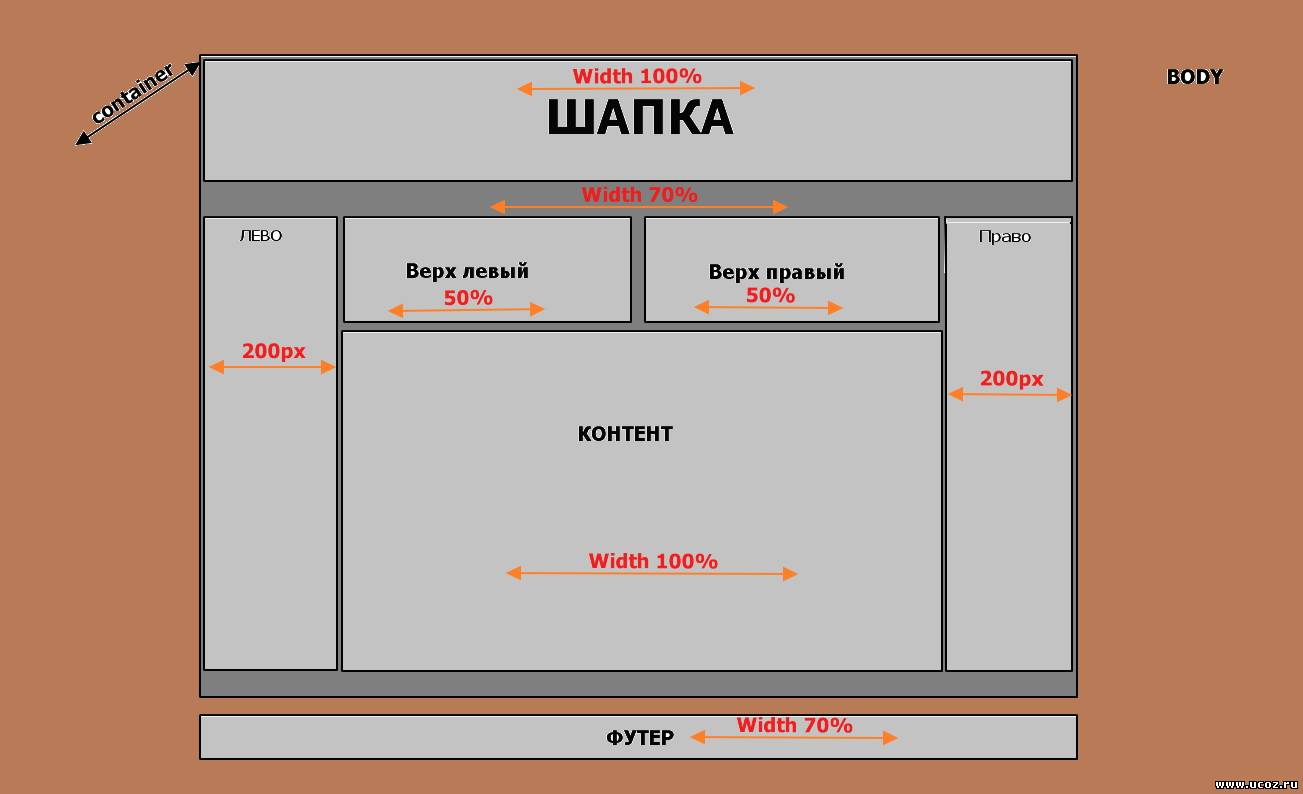
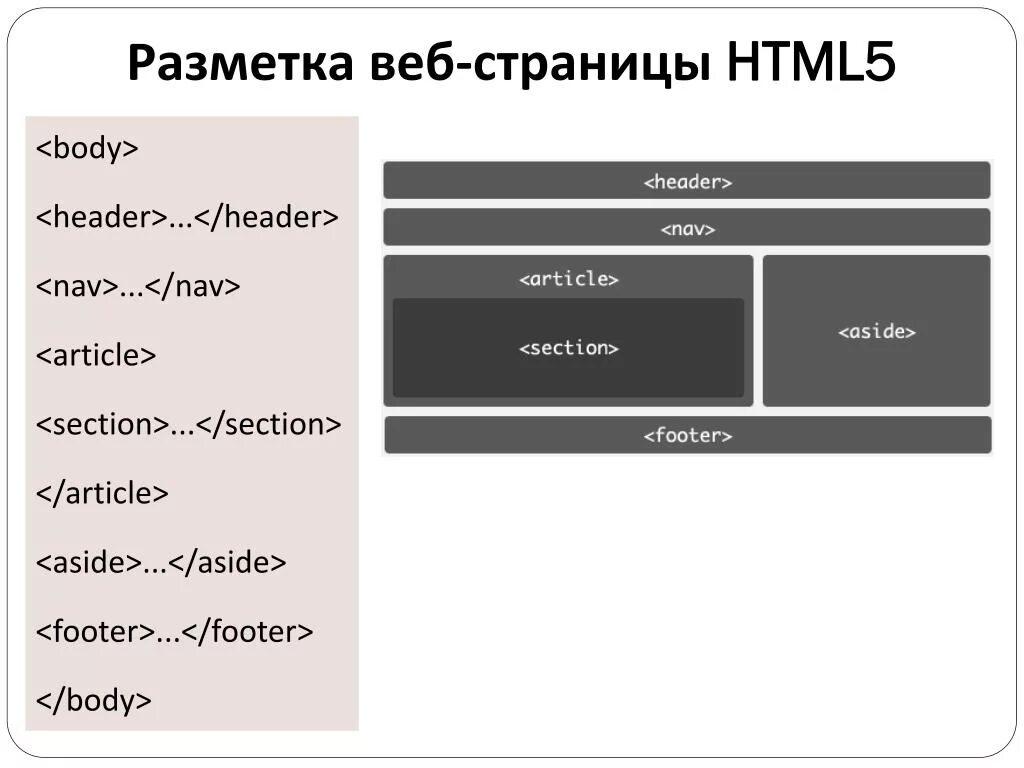
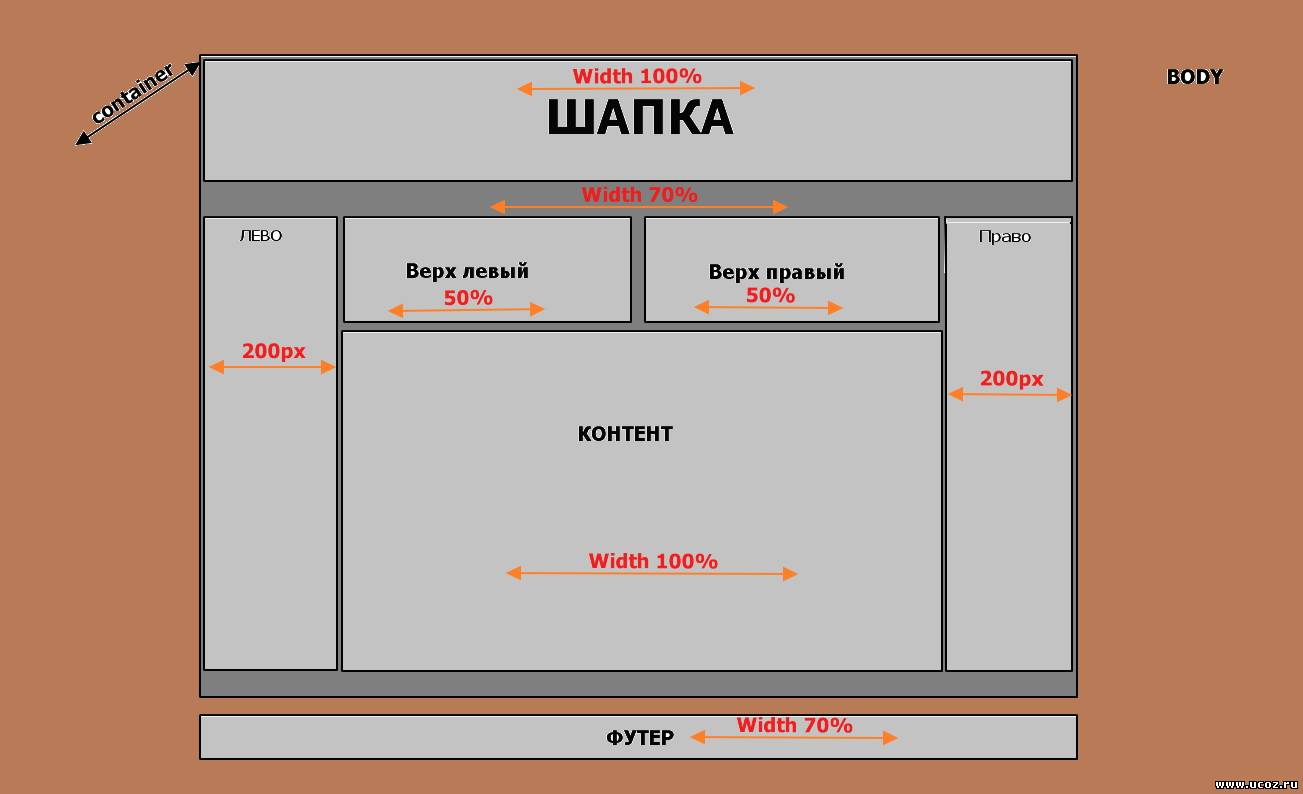
alt="Web width. Макет скейта. Макет сайта. Макет страницы сайта. Схематический макет сайта."
title="Web width. Макет скейта. Макет сайта. Макет страницы сайта. Схематический макет сайта."
src="https://fs2.tvoydnevnik.com/api2/image/getById/101/file/368699"></picture>
</figure>
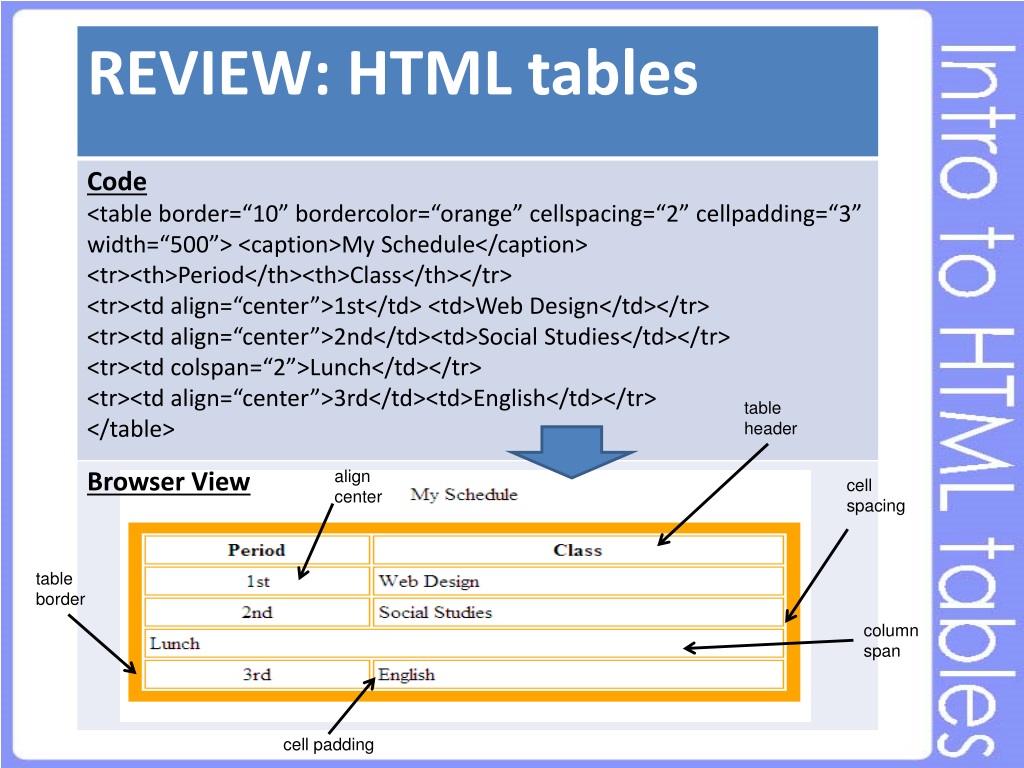
<figure id="image65">
<picture><img loading="lazy" decoding="async"
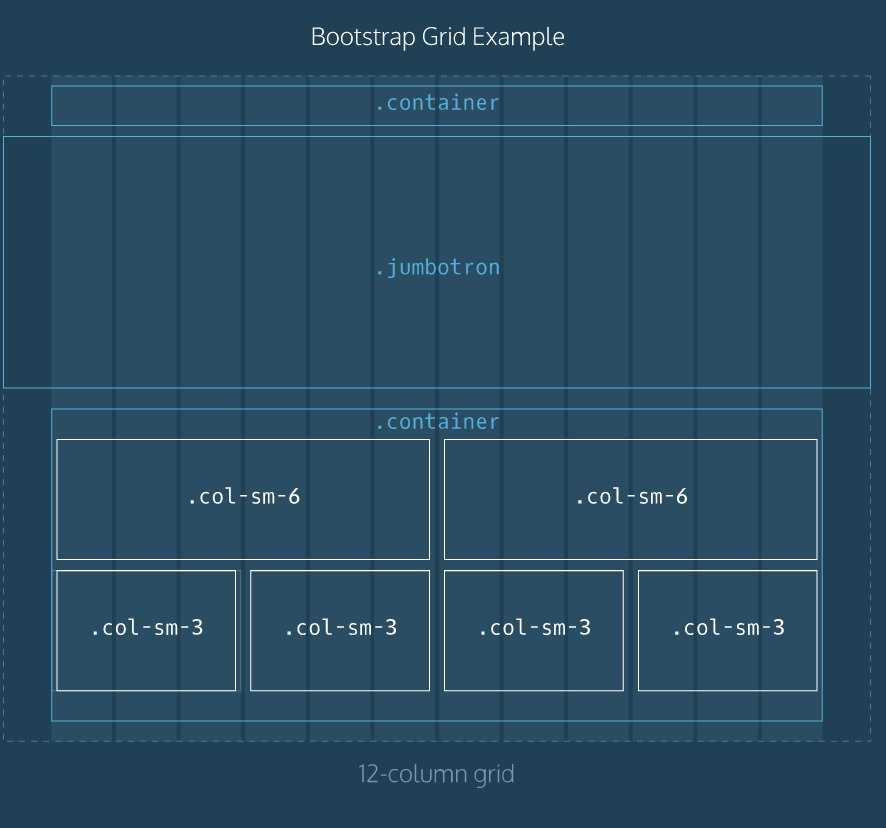
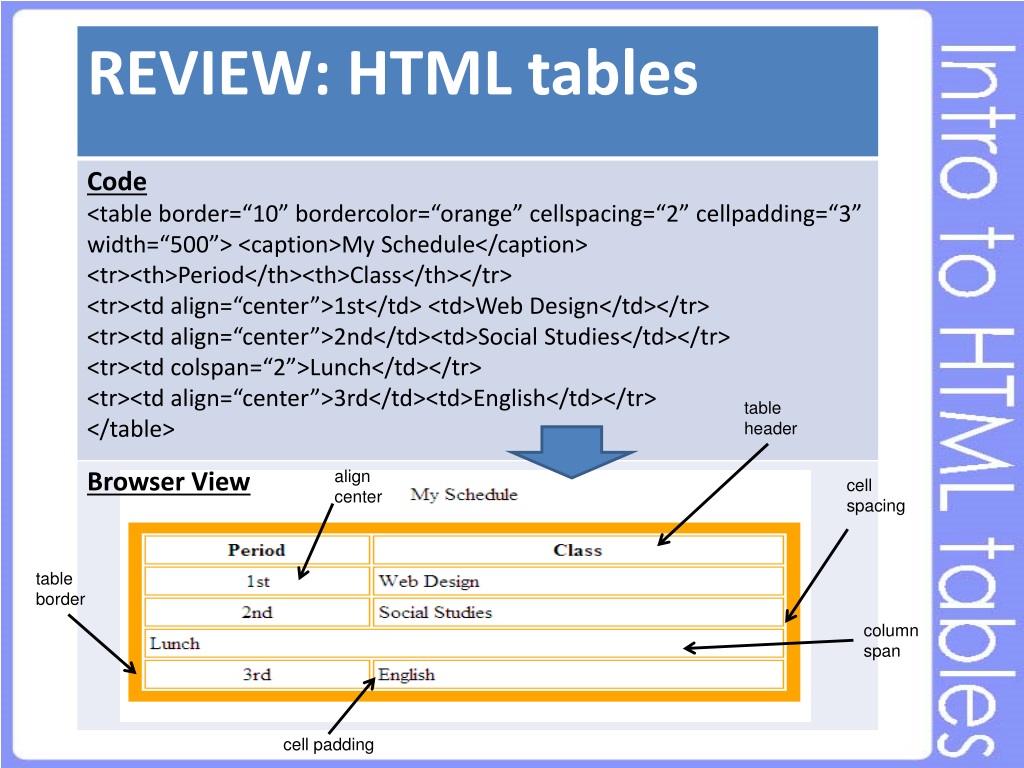
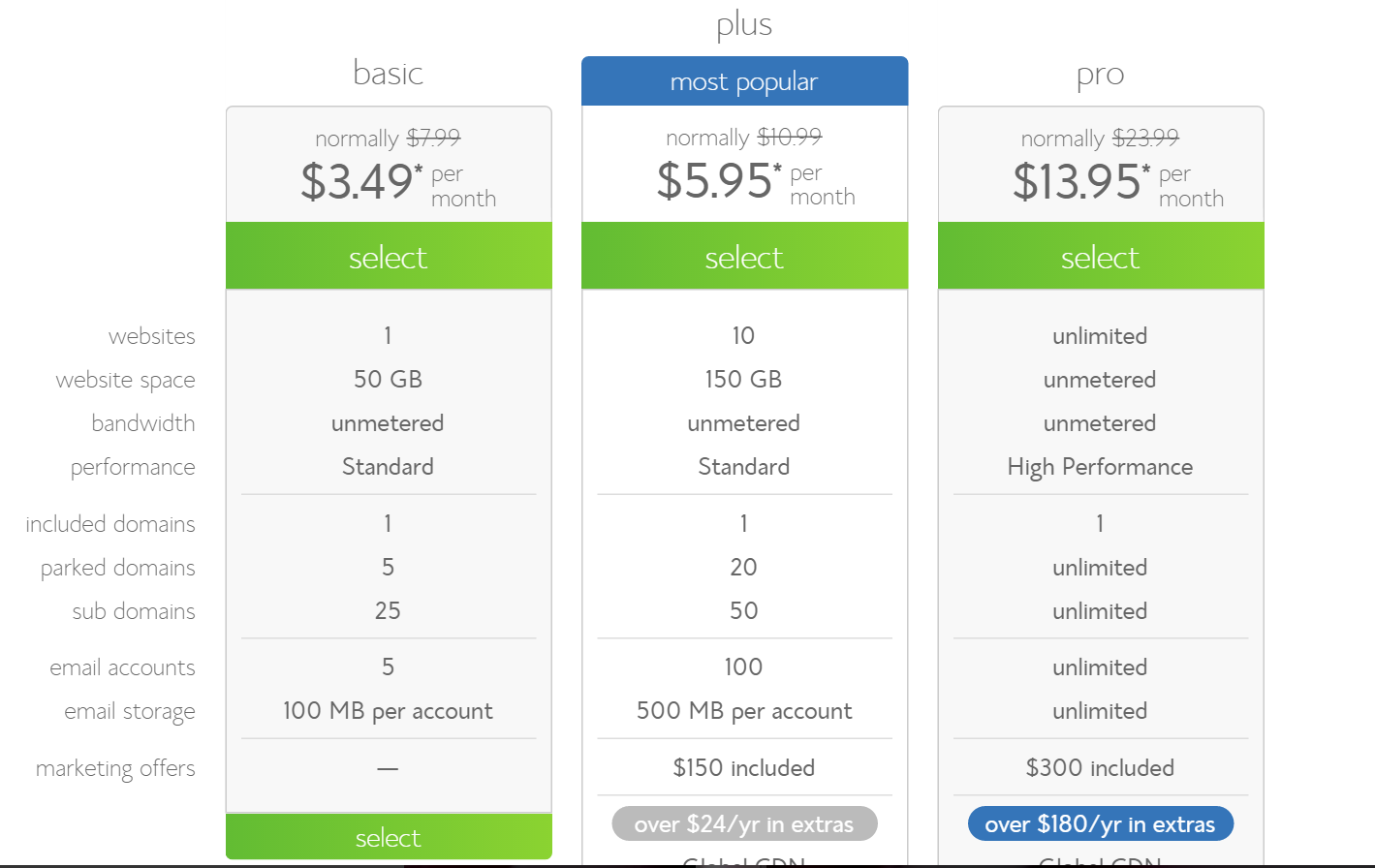
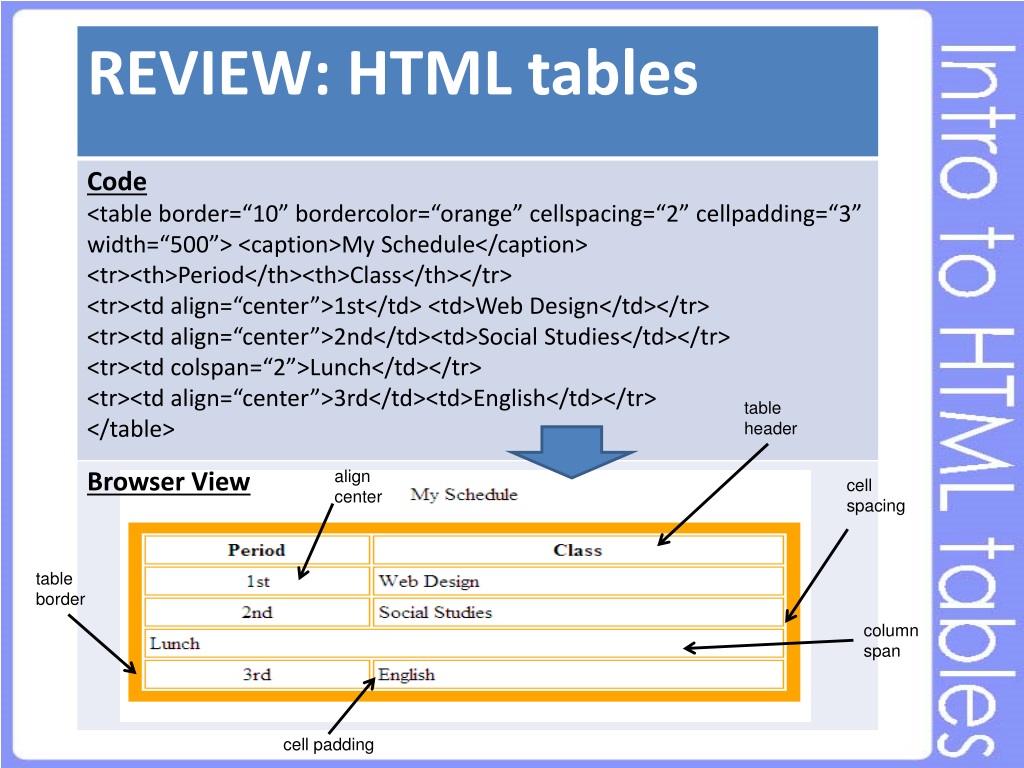
alt="Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html."
title="Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html."
data-src="https://avatars.mds.yandex.net/i?id=6469b6a8a50bedee0638379dbc73a52c_l-10807817-images-thumbs&n=13"
src="https://webcomplex.com.ua/wp-content/uploads/2014/10/td_colspan.png"></picture>
</figure>
<figure id="image66">
<picture><img loading="lazy" decoding="async"
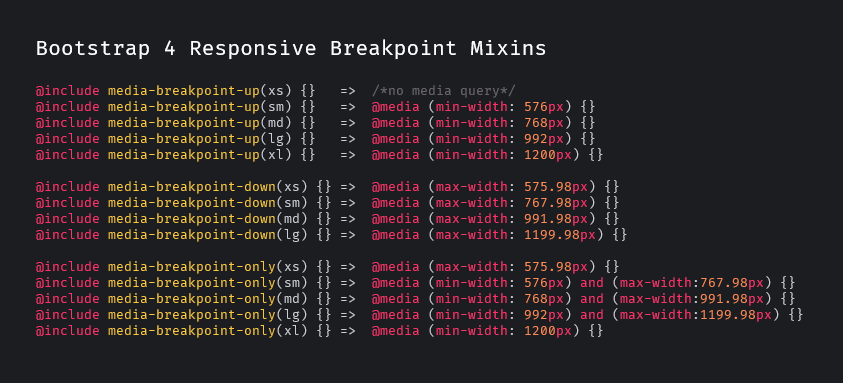
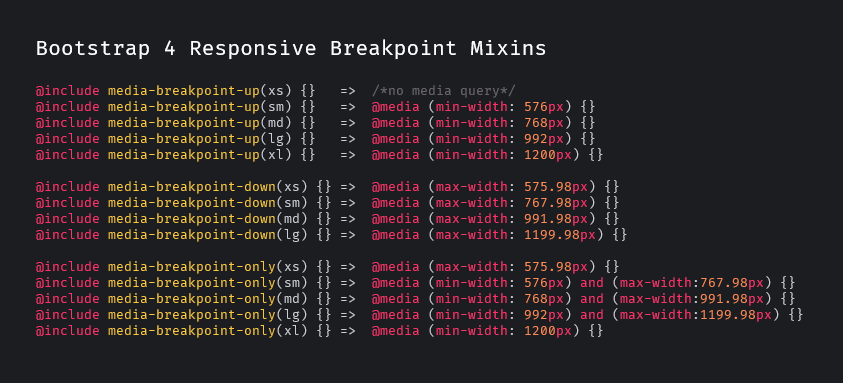
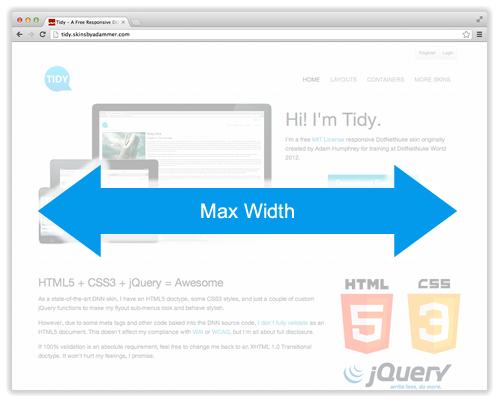
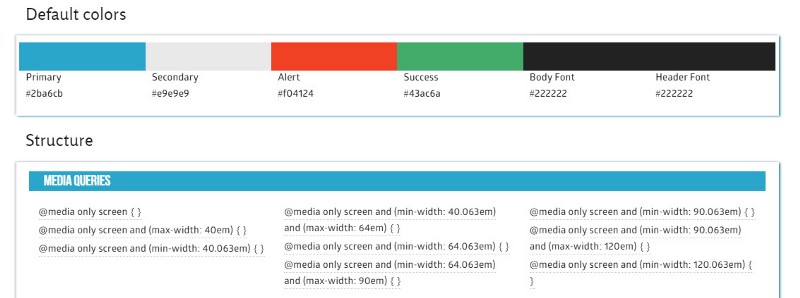
alt="Web width. Max-width and min-width. CSS Media Max-width. Брейкпоинт в дизайне. @Media CSS min-width Max-width."
title="Web width. Max-width and min-width. CSS Media Max-width. Брейкпоинт в дизайне. @Media CSS min-width Max-width."
data-src="https://avatars.mds.yandex.net/i?id=f89ac7df047caebad711ede07a428a05_l-4897215-images-thumbs&n=13"
src="https://miro.medium.com/v2/resize:fit:1400/1*YWyrRcr62YrTVdqdd0Mmjw.jpeg"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Web width. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования."
title="Web width. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования."
data-src="https://avatars.mds.yandex.net/i?id=42b13cf5f90ecb70c9cf3377dfdd2bf1_l-5886366-images-thumbs&n=13"
src="https://cf2.ppt-online.org/files2/slide/x/xOjnCcXWvy8mNr56hRwIogf09e7FtpSJYLKHDa/slide-5.jpg"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
alt="Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа."
title="Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа."
src="https://community.spotify.com/t5/image/serverpage/image-id/32715i968354D388143C51?v=v2"></picture>
</figure>
<figure id="image69">
<picture><img loading="lazy" decoding="async"
alt="Web width. Мониторинг DEVOPS. Мониторинг трафика Linux. DEVOPS Linux пример. Linux мониторинг ресурсов системы с температурой и трафиком."
title="Web width. Мониторинг DEVOPS. Мониторинг трафика Linux. DEVOPS Linux пример. Linux мониторинг ресурсов системы с температурой и трафиком."
src="https://hlassets.paessler.com/common/files/preview/linux-monitoring.png"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
alt="Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта."
title="Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта."
data-src="https://avatars.mds.yandex.net/i?id=e3a86b74a4b5f3e0e21130a747752f31_l-10878446-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/6/5/6/65632c4124c96351d25533204a46fe31.jpeg"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
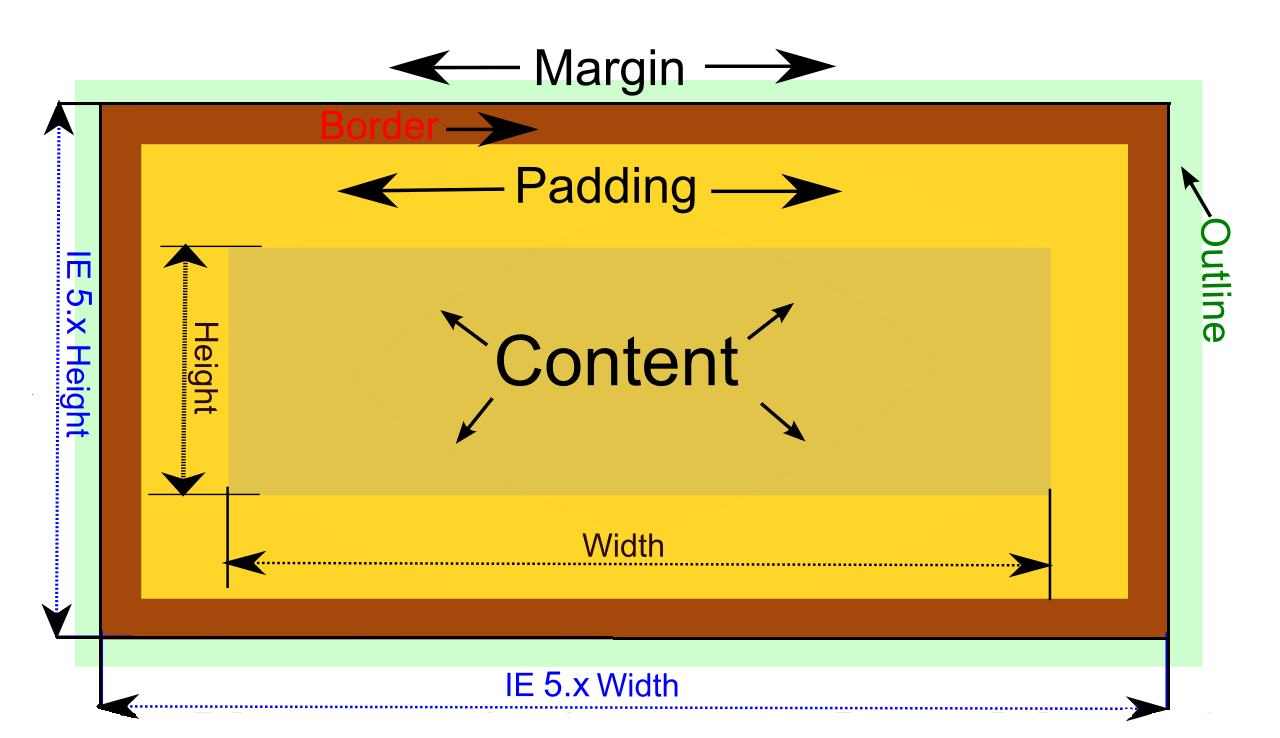
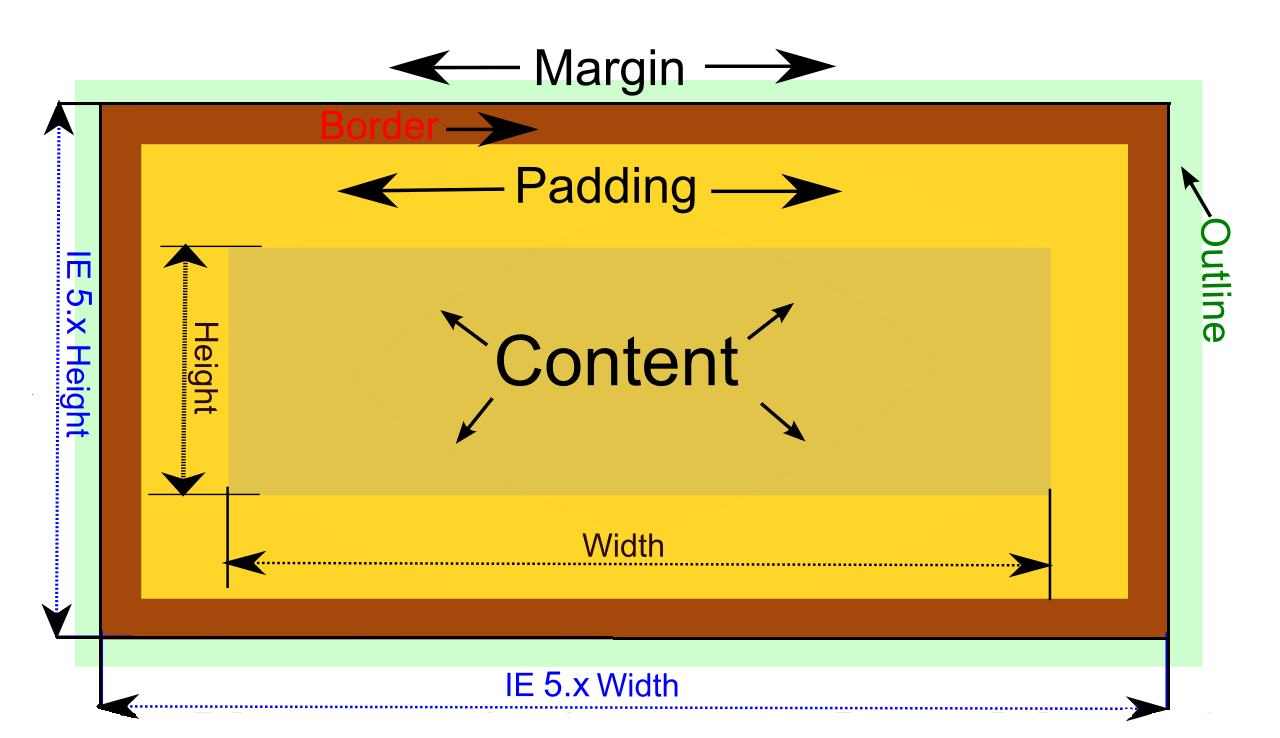
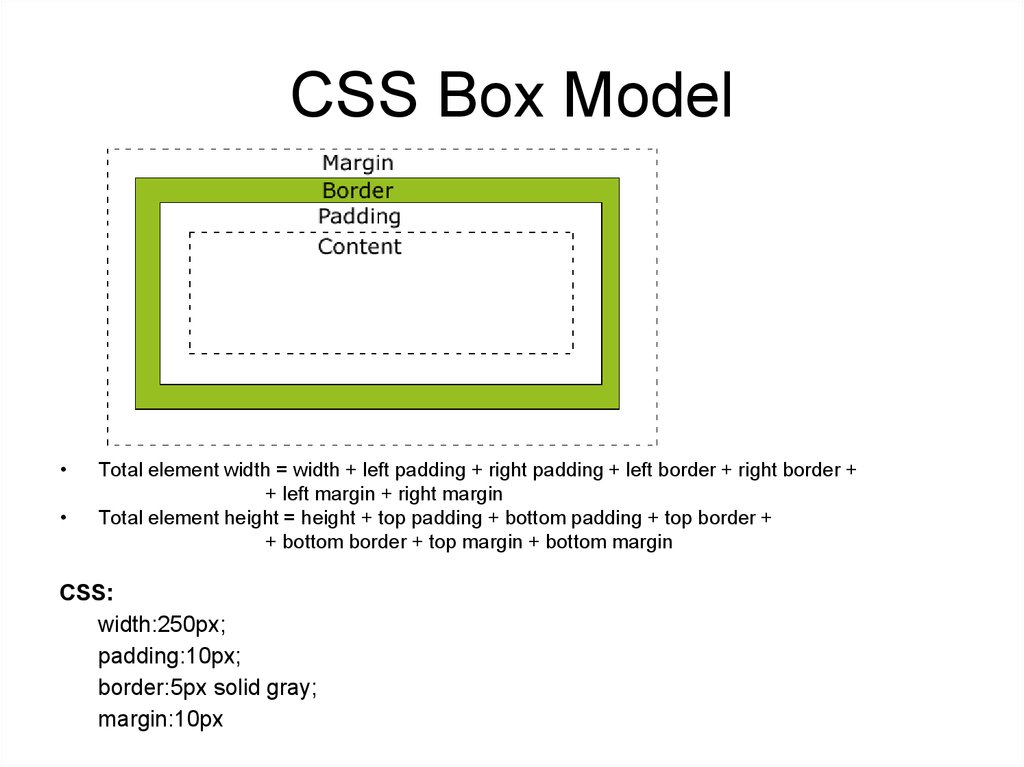
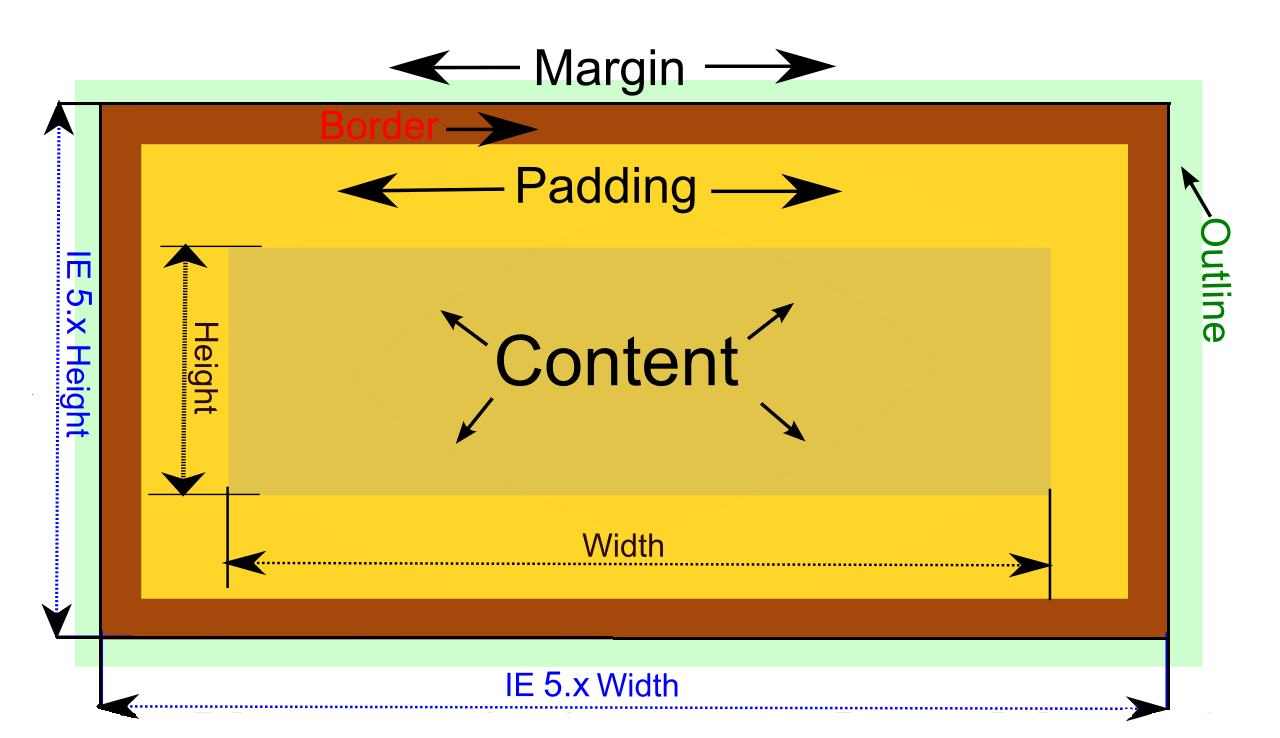
alt="Web width. Width height. Width height html. Высота в html. Height width CSS."
title="Web width. Width height. Width height html. Высота в html. Height width CSS."
data-src="https://avatars.mds.yandex.net/i?id=42312a5092f4a69ce8eb10b88f6b9f7e_l-9065766-images-thumbs&n=13"
src="https://slideplayer.com/slide/12348268/73/images/12/Properties+of+the+Box+we+can+set.jpg"></picture>
</figure>
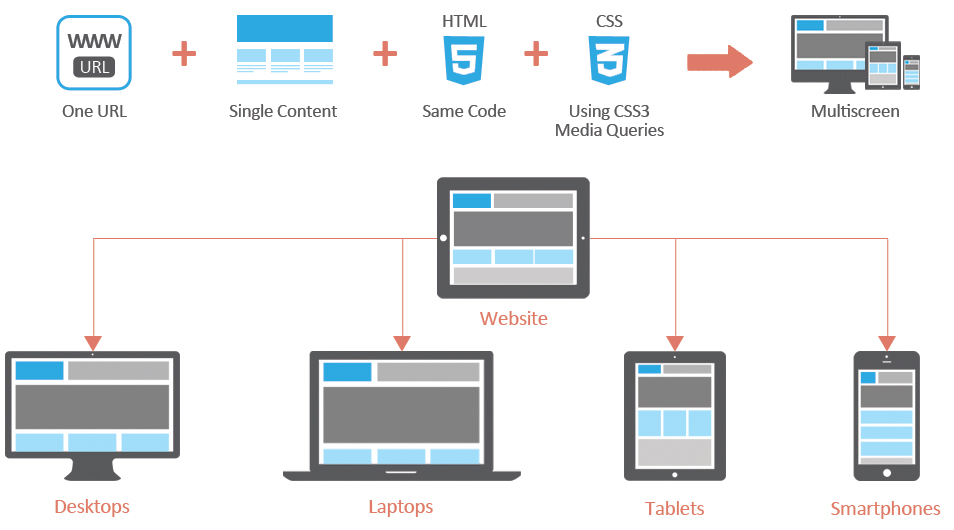
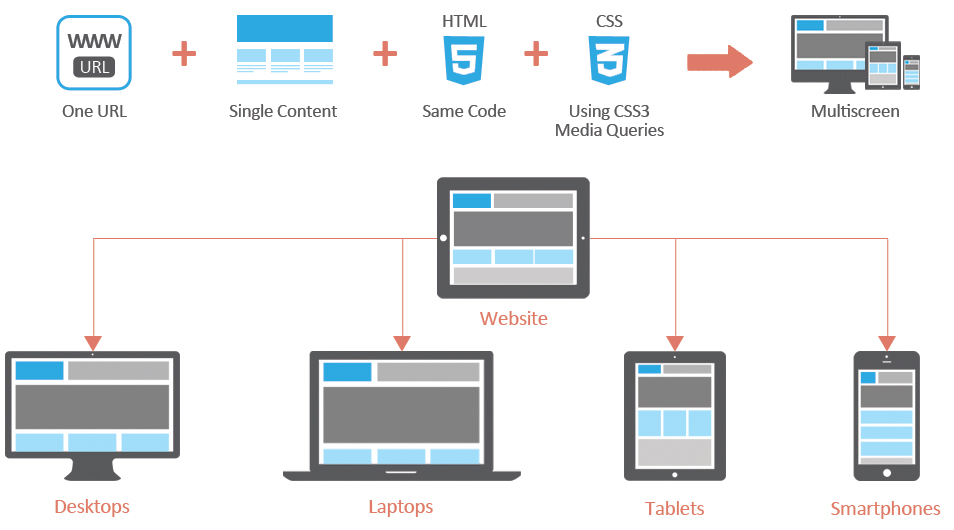
<figure id="image72">
<picture><img loading="lazy" decoding="async"
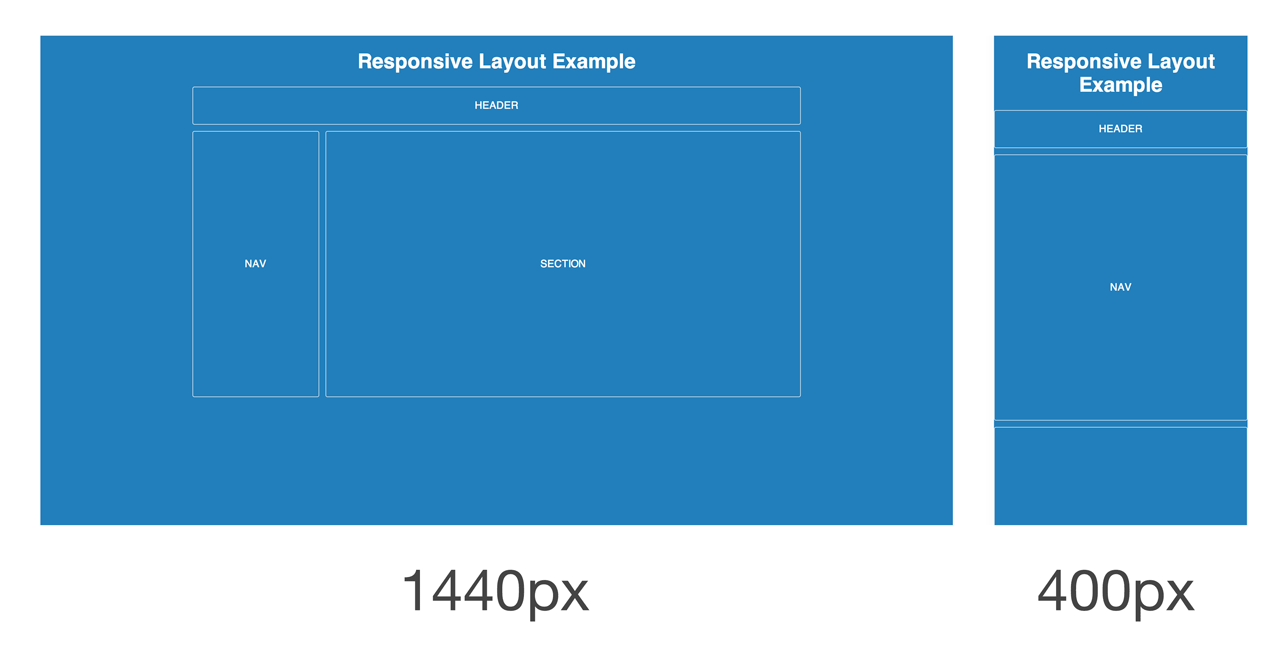
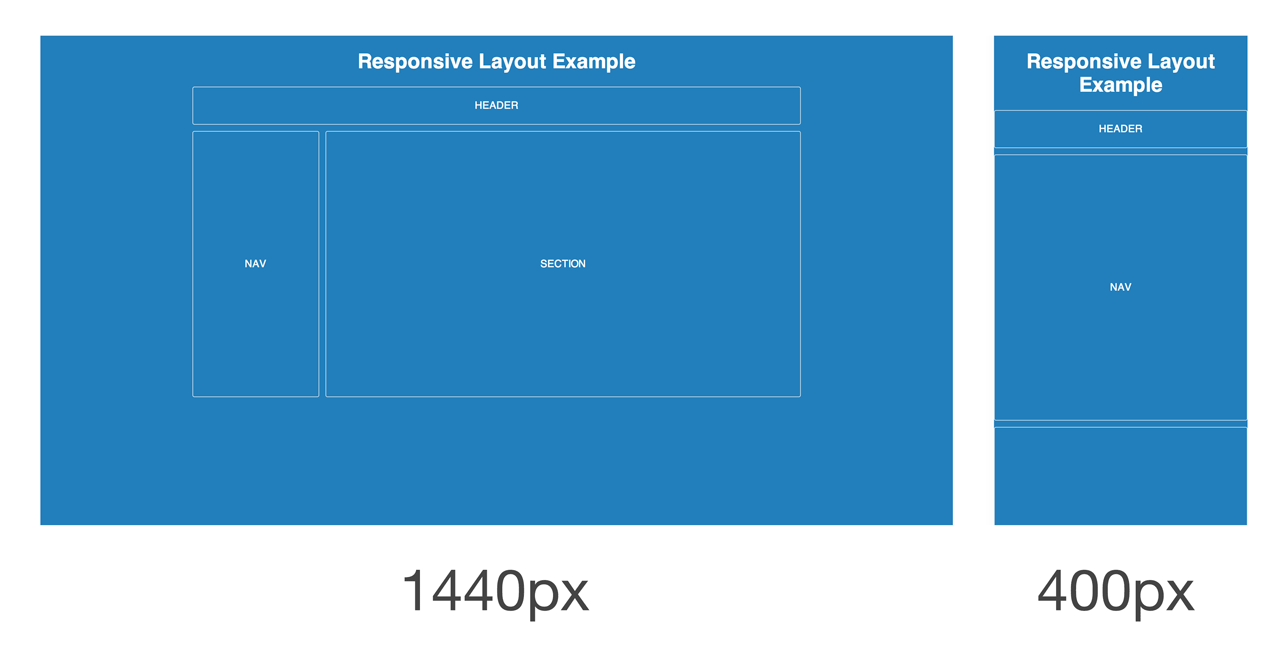
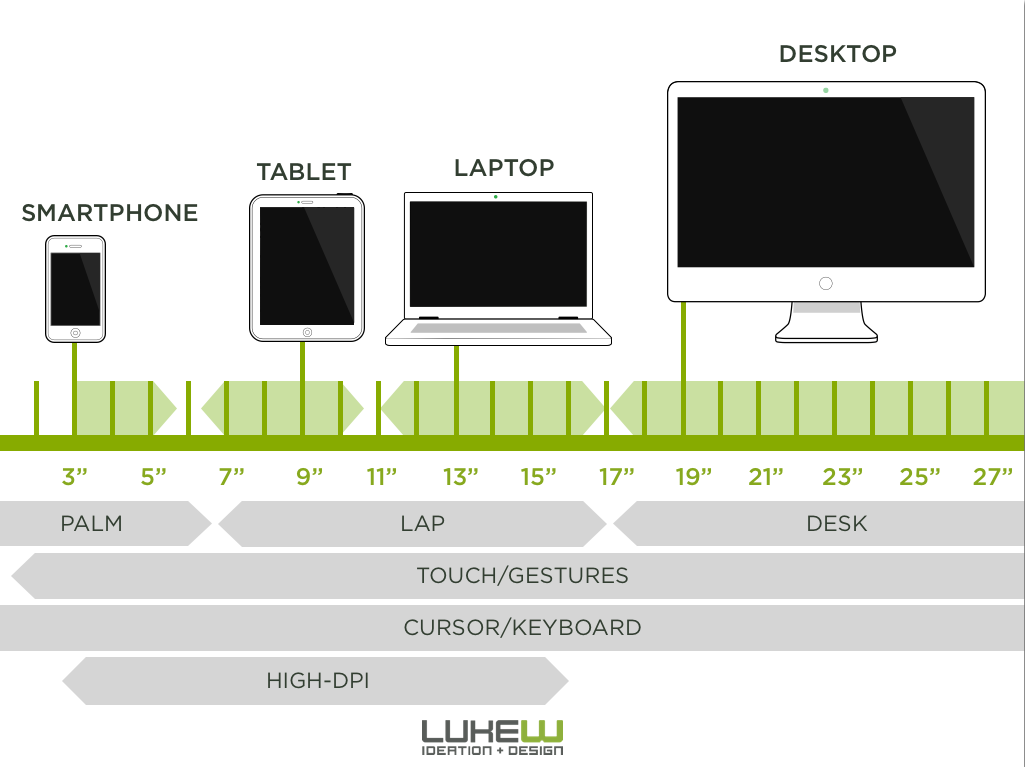
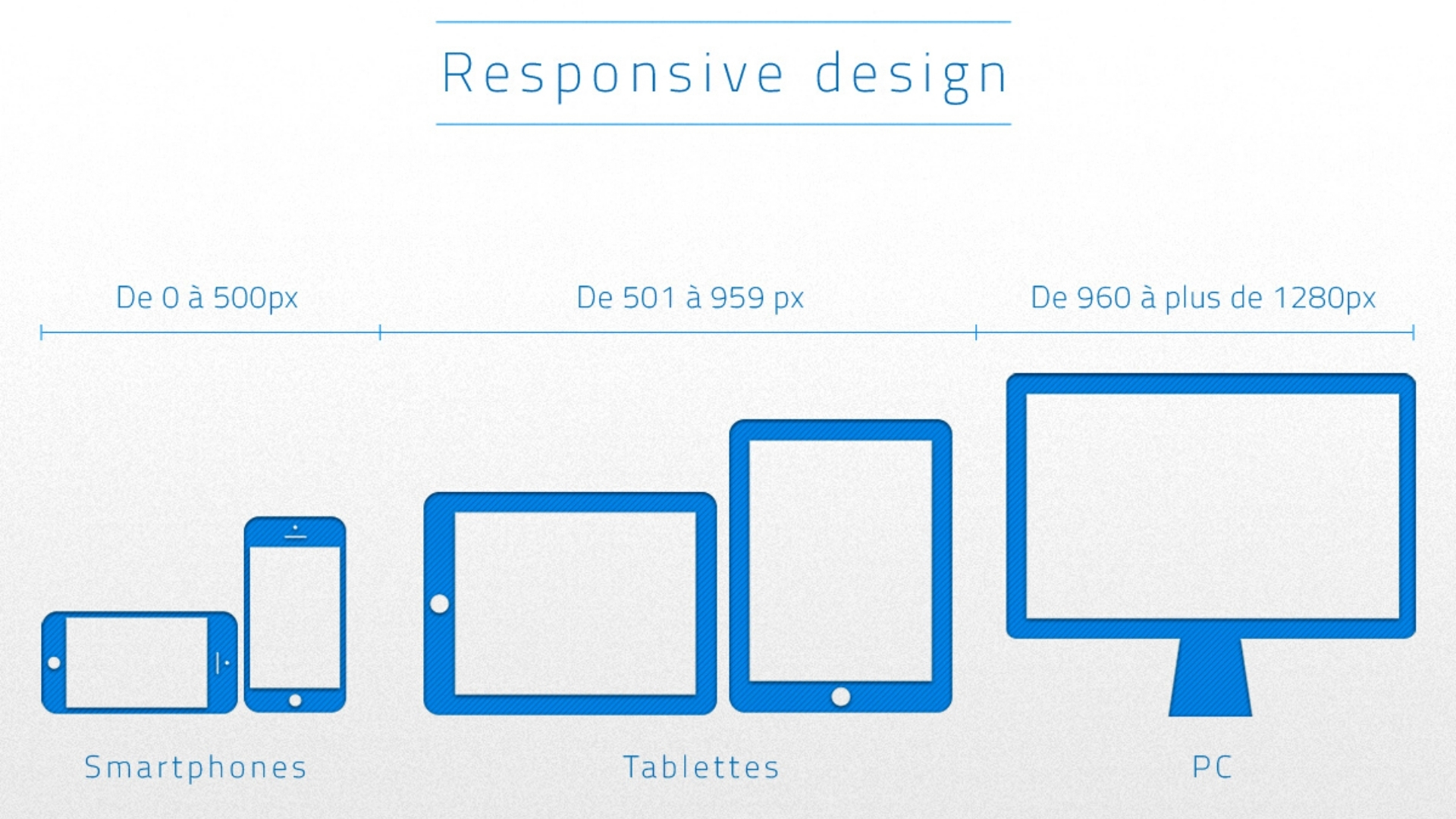
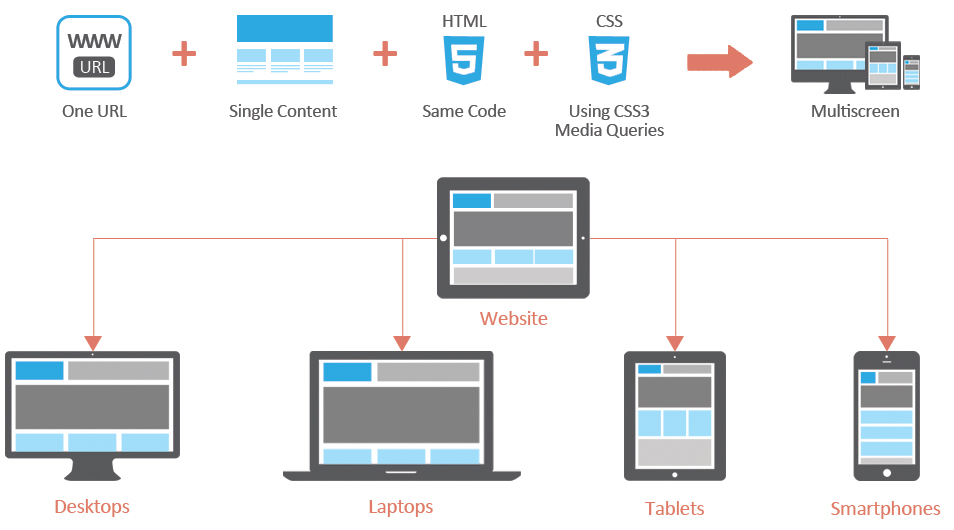
alt="Web width. Адаптивная верстка сайта. Адаптивный дизайн. Адаптивный веб-дизайн. Адаптивный дизайн сайта."
title="Web width. Адаптивная верстка сайта. Адаптивный дизайн. Адаптивный веб-дизайн. Адаптивный дизайн сайта."
data-src="https://avatars.mds.yandex.net/i?id=cd8903a67afcc0f877a4123bc69a7d80_l-5235287-images-thumbs&n=13"
src="https://static.insales-cdn.com/files/1/7373/16932045/original/6_2781cc403393fb4562eea09040b6dbbf.png"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
data-src="https://avatars.mds.yandex.net/i?id=8490853c9b5e43954d49cb4c33dc2832_l-5322158-images-thumbs&n=13"
src="https://i.stack.imgur.com/5GQk7.png"></picture>
</figure>
<figure id="image74">
<picture><img loading="lazy" decoding="async"
alt="Web width. Max-width. Max-width и Max-width. Max-width CSS. Max-width 602."
title="Web width. Max-width. Max-width и Max-width. Max-width CSS. Max-width 602."
src="https://desarrolladorweb.com.co/wp-content/uploads/2017/05/Max-width-No-max-width.gif"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© fomebel.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
. Фото <!DOCTYPE html."
title="Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
src="https://cloudspoint.xyz/wp-content/uploads/2021/01/first-html.png"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
src="https://i.stack.imgur.com/d09wi.png"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
src="https://iconshots.com/wp-content/uploads/2020/03/How-to-get-the-right-dimensions-for-your-website-layout_-1000x500.png"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
alt="Web width. Монитор с сайтом. Экран компьютера с сайтом. Компьютер значок для разработки сайтов. Разработка сайтов иконка."
title="Web width. Монитор с сайтом. Экран компьютера с сайтом. Компьютер значок для разработки сайтов. Разработка сайтов иконка."
data-src="https://avatars.mds.yandex.net/i?id=ef3d4cdb86d531dd245ab3beb0a9277b_l-5288220-images-thumbs&n=13"
src="https://www.psdgraphics.com/file/web-design-preview.jpg"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
alt="Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов."
title="Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов."
data-src="https://avatars.mds.yandex.net/i?id=7ad8119867aa8dde0ad17b0b26d285f7_l-5419040-images-thumbs&n=13"
src="https://www.esri.com/about/newsroom/wp-content/uploads/2018/10/media_queries_1-lg.jpg"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
alt="Web width. Макет скейта. Макет сайта. Макет страницы сайта. Схематический макет сайта."
title="Web width. Макет скейта. Макет сайта. Макет страницы сайта. Схематический макет сайта."
src="https://fs2.tvoydnevnik.com/api2/image/getById/101/file/368699"></picture>
</figure>
<figure id="image65">
<picture><img loading="lazy" decoding="async"
alt="Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html."
title="Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html."
data-src="https://avatars.mds.yandex.net/i?id=6469b6a8a50bedee0638379dbc73a52c_l-10807817-images-thumbs&n=13"
src="https://webcomplex.com.ua/wp-content/uploads/2014/10/td_colspan.png"></picture>
</figure>
<figure id="image66">
<picture><img loading="lazy" decoding="async"
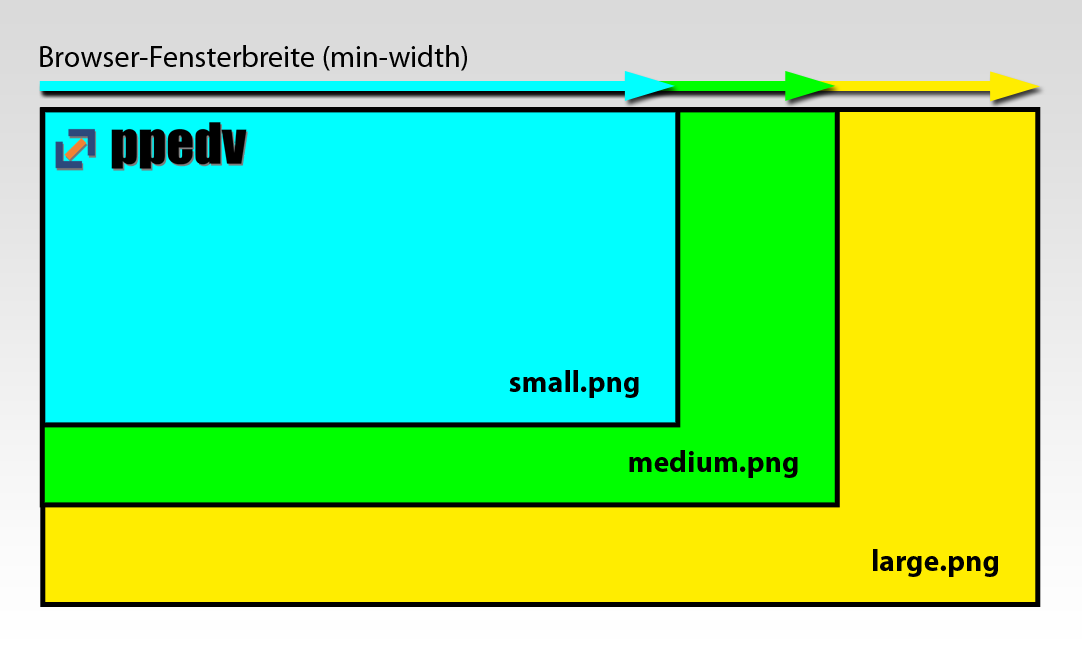
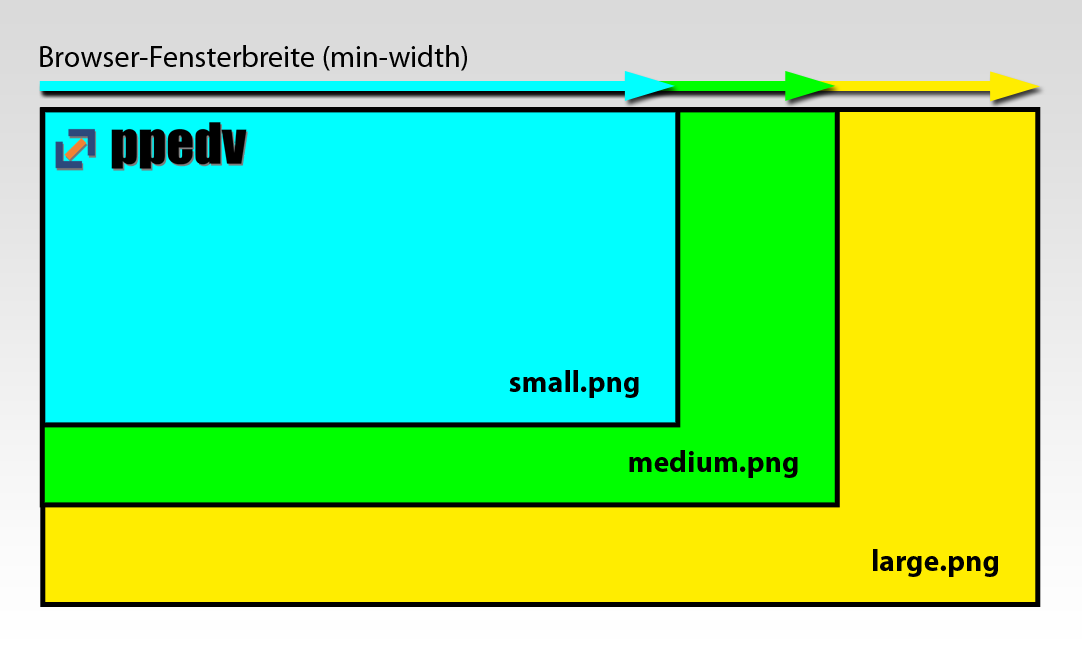
alt="Web width. Max-width and min-width. CSS Media Max-width. Брейкпоинт в дизайне. @Media CSS min-width Max-width."
title="Web width. Max-width and min-width. CSS Media Max-width. Брейкпоинт в дизайне. @Media CSS min-width Max-width."
data-src="https://avatars.mds.yandex.net/i?id=f89ac7df047caebad711ede07a428a05_l-4897215-images-thumbs&n=13"
src="https://miro.medium.com/v2/resize:fit:1400/1*YWyrRcr62YrTVdqdd0Mmjw.jpeg"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Web width. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования."
title="Web width. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования."
data-src="https://avatars.mds.yandex.net/i?id=42b13cf5f90ecb70c9cf3377dfdd2bf1_l-5886366-images-thumbs&n=13"
src="https://cf2.ppt-online.org/files2/slide/x/xOjnCcXWvy8mNr56hRwIogf09e7FtpSJYLKHDa/slide-5.jpg"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
alt="Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа."
title="Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа."
src="https://community.spotify.com/t5/image/serverpage/image-id/32715i968354D388143C51?v=v2"></picture>
</figure>
<figure id="image69">
<picture><img loading="lazy" decoding="async"
alt="Web width. Мониторинг DEVOPS. Мониторинг трафика Linux. DEVOPS Linux пример. Linux мониторинг ресурсов системы с температурой и трафиком."
title="Web width. Мониторинг DEVOPS. Мониторинг трафика Linux. DEVOPS Linux пример. Linux мониторинг ресурсов системы с температурой и трафиком."
src="https://hlassets.paessler.com/common/files/preview/linux-monitoring.png"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
alt="Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта."
title="Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта."
data-src="https://avatars.mds.yandex.net/i?id=e3a86b74a4b5f3e0e21130a747752f31_l-10878446-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/6/5/6/65632c4124c96351d25533204a46fe31.jpeg"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
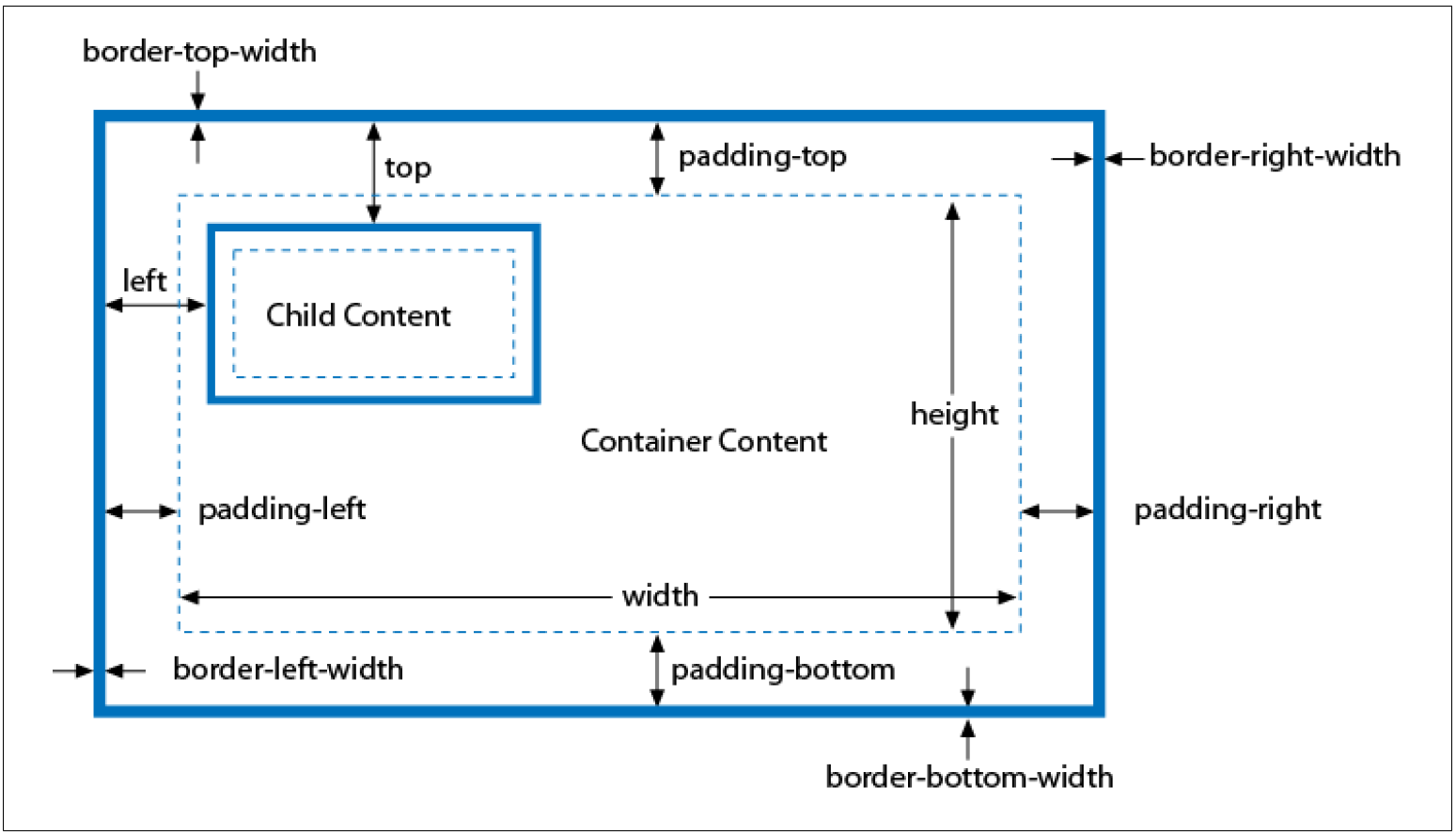
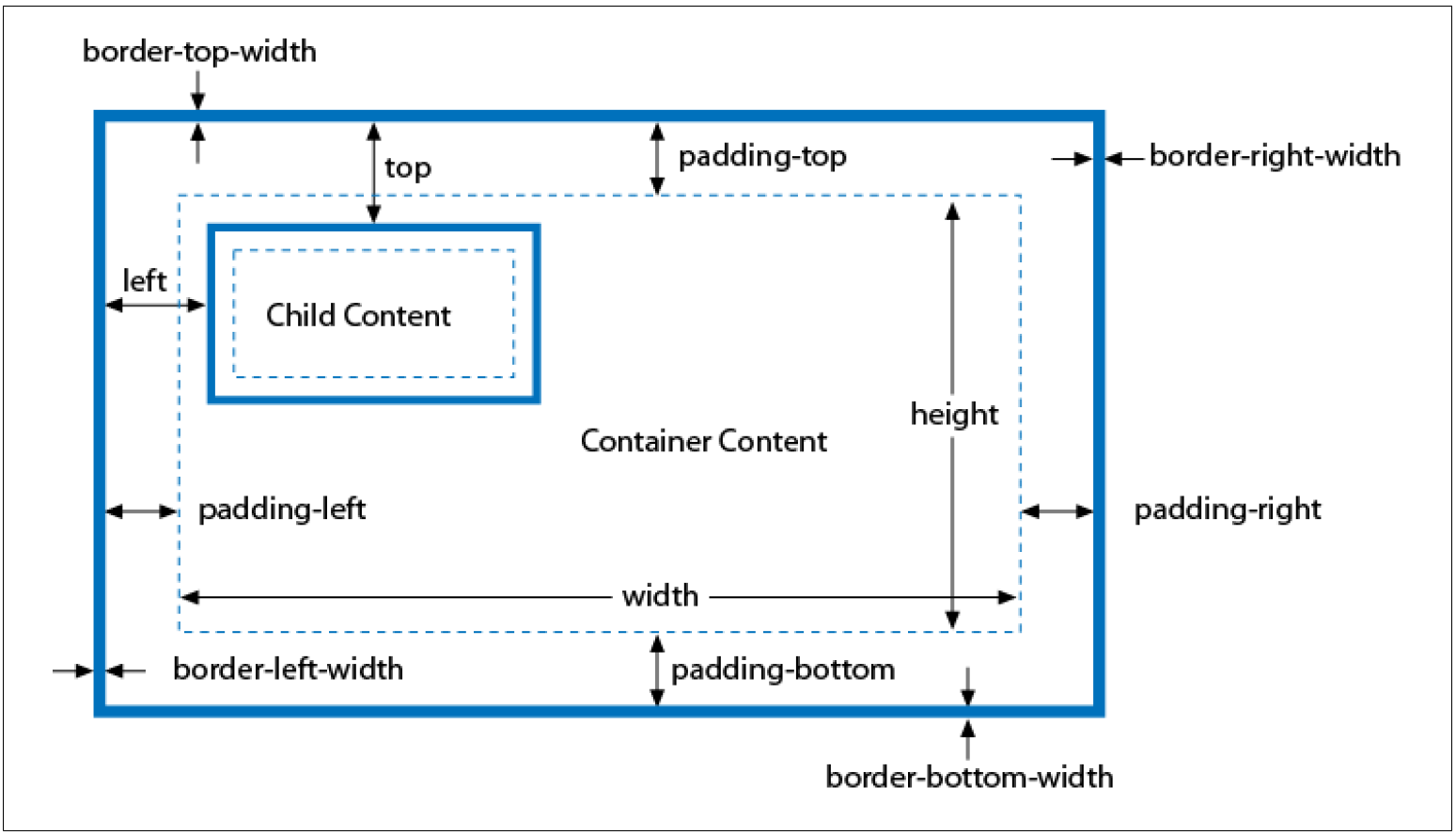
alt="Web width. Width height. Width height html. Высота в html. Height width CSS."
title="Web width. Width height. Width height html. Высота в html. Height width CSS."
data-src="https://avatars.mds.yandex.net/i?id=42312a5092f4a69ce8eb10b88f6b9f7e_l-9065766-images-thumbs&n=13"
src="https://slideplayer.com/slide/12348268/73/images/12/Properties+of+the+Box+we+can+set.jpg"></picture>
</figure>
<figure id="image72">
<picture><img loading="lazy" decoding="async"
alt="Web width. Адаптивная верстка сайта. Адаптивный дизайн. Адаптивный веб-дизайн. Адаптивный дизайн сайта."
title="Web width. Адаптивная верстка сайта. Адаптивный дизайн. Адаптивный веб-дизайн. Адаптивный дизайн сайта."
data-src="https://avatars.mds.yandex.net/i?id=cd8903a67afcc0f877a4123bc69a7d80_l-5235287-images-thumbs&n=13"
src="https://static.insales-cdn.com/files/1/7373/16932045/original/6_2781cc403393fb4562eea09040b6dbbf.png"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
data-src="https://avatars.mds.yandex.net/i?id=8490853c9b5e43954d49cb4c33dc2832_l-5322158-images-thumbs&n=13"
src="https://i.stack.imgur.com/5GQk7.png"></picture>
</figure>
<figure id="image74">
<picture><img loading="lazy" decoding="async"
alt="Web width. Max-width. Max-width и Max-width. Max-width CSS. Max-width 602."
title="Web width. Max-width. Max-width и Max-width. Max-width CSS. Max-width 602."
src="https://desarrolladorweb.com.co/wp-content/uploads/2017/05/Max-width-No-max-width.gif"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© fomebel.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>